标签:布局 class inf src meta 设置 解析 title type
html标签主要是起结构的作用,布局的效果主要靠css完成,比如颜色、背景、字体大小、对齐等。
不过html标签中也有一些常用的文本格式化标签,能对文本内容进行简单的格式设置。
比如加粗文字、定义斜体、定义小号字、下划线、删除线、上标和下标等。

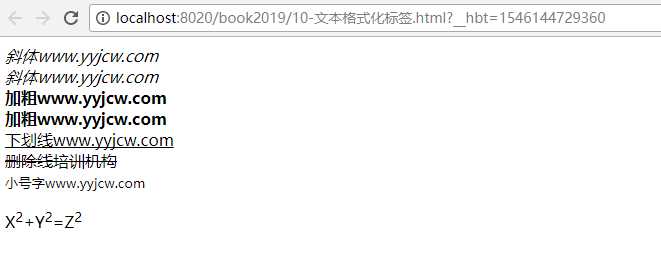
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>夜鹰教程网</title> </head> <body> <i>斜体www.yyjcw.com</i><br> <em>斜体www.yyjcw.com</em><br> <strong>加粗www.yyjcw.com</strong><br> <b>加粗www.yyjcw.com</b><br> <ins>下划线www.yyjcw.com</ins><br> <del>删除线培训机构</del><br> <small>小号字www.yyjcw.com</small><br> <p>X<sup>2</sup>+Y<sup>2</sup>=Z<sup>2</sup></p> </body> </html>
效果如下:

另外,有时候需要在网页里面显示html代码,而不是把代码解析成效果。
我们可以使用pre标签或者xmp标签:
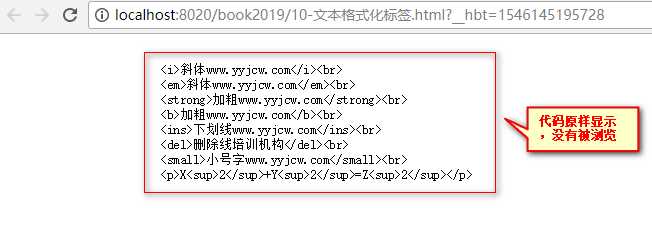
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>夜鹰教程网</title> </head> <body> <xmp> <i>斜体www.yyjcw.com</i><br> <em>斜体www.yyjcw.com</em><br> <strong>加粗www.yyjcw.com</strong><br> <b>加粗www.yyjcw.com</b><br> <ins>下划线www.yyjcw.com</ins><br> <del>删除线培训机构</del><br> <small>小号字www.yyjcw.com</small><br> <p>X<sup>2</sup>+Y<sup>2</sup>=Z<sup>2</sup></p> </xmp> </body> </html>
显示效果

使用pre的时候要注意,html中的< 和 >符号要用:
标签:布局 class inf src meta 设置 解析 title type
原文地址:https://www.cnblogs.com/yyjcw/p/10199112.html