标签:spl 标签 idt 按钮 click alt href display 获取
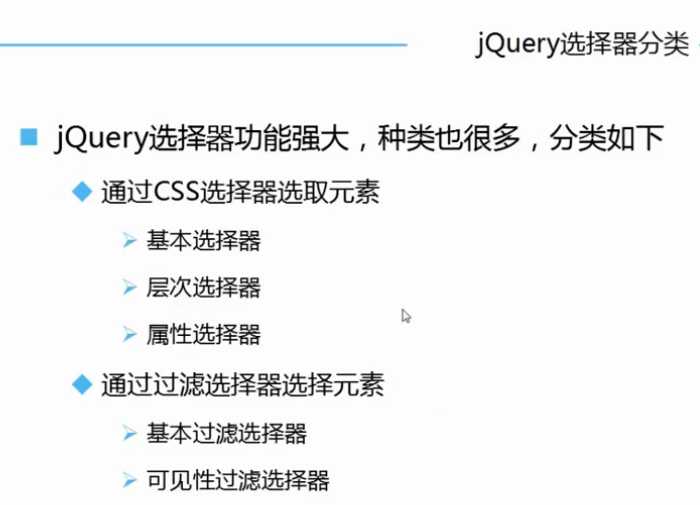
一。jQuery选择器的分类:

1.基本选择器:

代码:
1 $(document).read(function(){ 2 /*标签选择器*/ 3 $("dt").click(function(){ //获取dt标签并为其添加click事件 4 $("dd").css("display","block"); //获取dd标签并设置为显示 5 }) 6 /*class选择器*/ 7 $(".price").css(background="#efefef",padding="5px"); 8 /*id选择器*/ 9 $("#num").css(color="#f40"); 10 /*并集选择器*/ 11 $(".intro,dt,dd,").css(color="#ff0000"); 12 /*全局选择器*/ 13 $("*").css(fontweight="bold"); 14 })
2.层次选择器:

代码:
1 $(document).read(function(){ 2 /*后代选择器*/ 3 $(".txt p").css(color="red"); 4 /*子选择器*/ 5 $(".txt>p").css(color="red"); 6 /*相邻选择器*/ 7 $("h1+p").css(textdecoration="underline"); 8 /*同辈选择器*/ 9 $("h1~p").css(textdecoration="underline"); 10 11 })
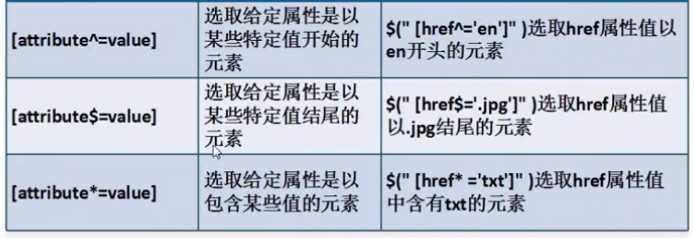
3.属性选择器:


代码:
1 $(document).read(function(){ 2 /*根据属性名获取元素*/ 3 $("#news a[class]").css(background="#ccc");//获取#news a 并且a含有class属性名 4 /*根据属性值获取元素*/ 5 $("#news a[class=‘hot‘]").css(background="#ccc");//获取#news a 并且a的class值等于hot 6 7 $("#news a[class!=‘hot‘]").css(textdecoration="underline");//获取#news a 并且a的class值不等于hot 8 /*根据是否含有*/ 9 $("#news a[href=‘www‘]").css(textdecoration="underline"); 10 /*根据以什么结尾*/ 11 $("#news a[href$=‘html‘]").css(textdecoration="underline"); 12 /*根据是否包含*/ 13 $("#news a[href*=‘k2‘]").css(textdecoration="underline"); 14 })
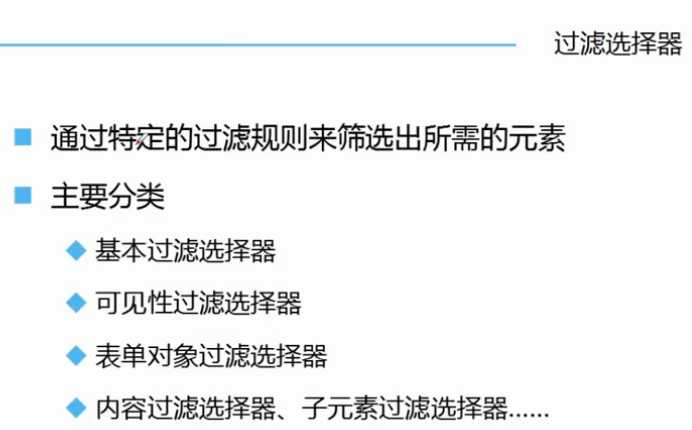
二.过滤选择器:

1.基本过滤选择器:


代码:
1 $(document).read(function(){ 2 /*用过滤选择器选择h2设置背景颜色*/ 3 $(".contain:header").css(background="#2a65ba"); 4 /*改变第一个 li的背景颜色*/ 5 $(".contain li:first").css(background="#ccc"); 6 /*改变第后一个 li的字体大小*/ 7 $(".contain li:last").css(fontsize="16px"); 8 /*设置偶数行背景颜色*/ 9 $(".contain li:even").css(background="#ccc"); 10 /*设置奇数行背景颜色*/ 11 $(".contain li:odd").css(background="#f0f0f0"); 12 /*设置前两个li背景颜色*/ 13 $(".contain li:lt(2)").css(background="green"); 14 /*设置后两个li背景颜色*/ 15 $(".contain li:gt(3)").css(background="green"); 16 /*改变第三个li的背景颜色*/ 17 $(".contain li:eq(3)").css(background="green"); 18 })
2.可见性过滤选择器:

代码:
1 $(document).read(function(){ 2 /*点击ID为show的按钮,显示隐藏元素*/ 3 $("#show").click(function(){ 4 $("p:hidden").show(); 5 }) 6 7 /*点击ID为hide的按钮,隐藏元素*/ 8 $("#hide").click(function(){ 9 $("p:visible").hide(); 10 }) 11 12 13 })
标签:spl 标签 idt 按钮 click alt href display 获取
原文地址:https://www.cnblogs.com/1097123611-abc/p/10199724.html