标签:orm 操作 一个 自动 jstl date input type stl
新建一个专栏,修改这个专栏信息
完全可以做在一个jsp的一个form中
但是,需要注意的是,使用mvc的对象属性自动封装的话
如果id为空,将会报错,无法进入controller中的
所以要在页面上判断,id是不是大于0,大于0表示已经传来了一个model这时候把id设为隐藏域
并且执行修改操作
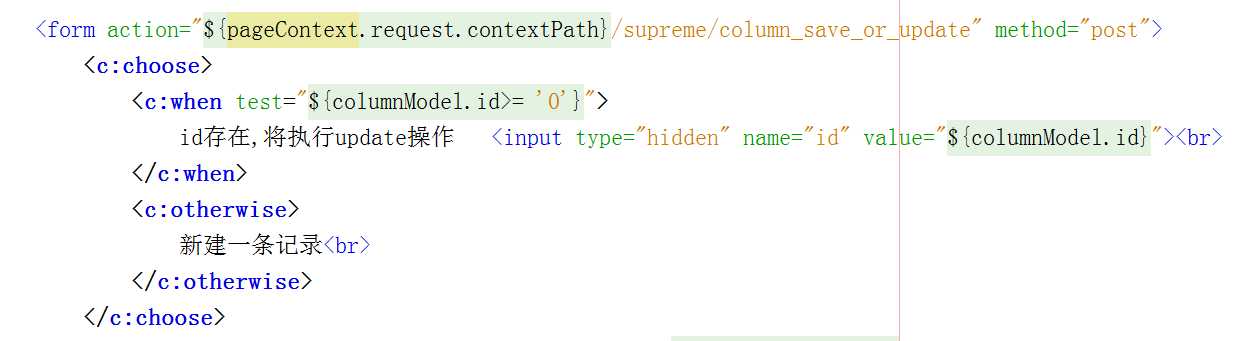
<c:choose>
<c:when test="${columnModel.id>= ‘0‘}">
id存在,将执行update操作 <input type="hidden" name="id" value="${columnModel.id}"><br>
</c:when>
<c:otherwise>
新建一条记录<br>
</c:otherwise>
</c:choose>

提交按钮也同样处理
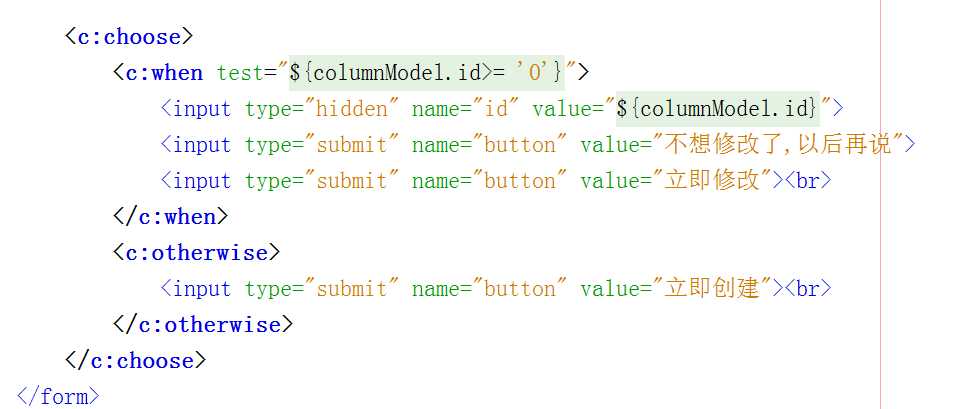
<c:choose>
<c:when test="${columnModel.id>= ‘0‘}">
<input type="hidden" name="id" value="${columnModel.id}">
<input type="submit" name="button" value="不想修改了,以后再说">
<input type="submit" name="button" value="立即修改"><br>
</c:when>
<c:otherwise>
<input type="submit" name="button" value="立即创建"><br>
</c:otherwise>
</c:choose>

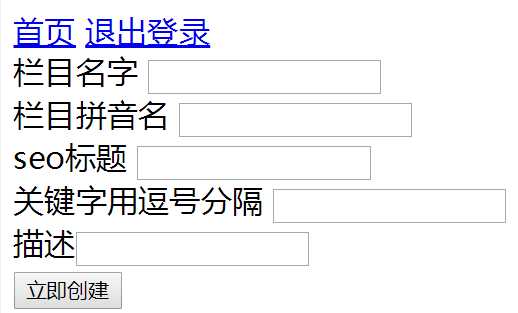
效果图


使用jstl el表达式对form表单的功能进行区分 比如新建和修改共用一个form
标签:orm 操作 一个 自动 jstl date input type stl
原文地址:https://www.cnblogs.com/jnhs/p/10199846.html