标签:pre 左右布局 数值 star 左右 pad 情况 abs 格式化
本文是根据网上资料总结出来的文章
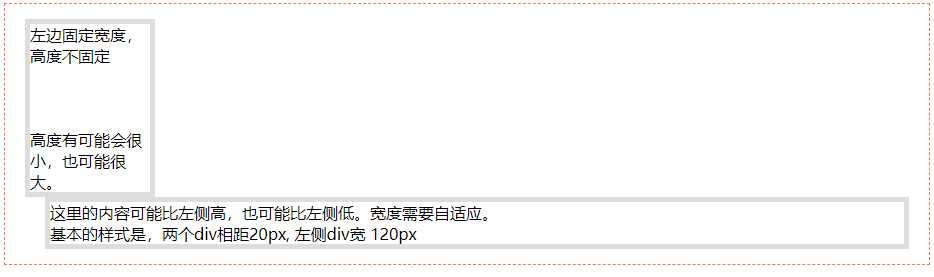
左边固定,右边自适应的两栏布局。
基本样式

<div class="wrapper" id="wrapper">
<div class="left">
左边固定宽度,高度不固定 </br> </br></br></br>高度有可能会很小,也可能很大。
</div>
<div class="right">
这里的内容可能比左侧高,也可能比左侧低。宽度需要自适应。</br>
基本的样式是,两个div相距20px, 左侧div宽 120px
</div>
</div>
.wrapper {
padding: 15px 20px;
border: 1px dashed #ff6c60;
}
.left {
width: 120px;
border: 5px solid #ddd;
}
.right {
margin-left: 20px;
border: 5px solid #ddd;
}通过width: calc(100% - 140px)来动态计算右侧盒子的宽度。需要知道右侧盒子距离左边的距离,以及左侧盒子具体的宽度(content+padding+border),以此计算父容器宽度的100%需要减去的数值。同时,还需要知道右侧盒子的宽度是否包含border的宽度。
.wrapper-inline-block {
box-sizing: content-box;
font-size: 0; // 消除空格的影响
}
.wrapper-inline-block .left,
.wrapper-inline-block .right {
display: inline-block;
vertical-align: top; // 顶端对齐
font-size: 14px;
box-sizing: border-box;
}
.wrapper-inline-block .right {
width: calc(100% - 140px);
}通过动态计算宽度来实现自适应。但是,由于浮动的block元素在有空间的情况下会依次紧贴,排列在一行,所以无需设置display: inline-block;,自然也就少了顶端对齐,空格字符占空间等问题。
.wrapper-double-float {
overflow: auto; // 清除浮动
box-sizing: content-box;
}
.wrapper-double-float .left,
.wrapper-double-float .right {
float: left;
box-sizing: border-box;
}
.wrapper-double-float .right {
width: calc(100% - 140px);
}block级别的元素盒子的宽度具有填满父容器,并随着父容器的宽度自适应的流动特性。
.wrapper-float {
overflow: hidden; // 清除浮动
}
.wrapper-float .left {
float: left;
}
.wrapper-float .right {
margin-left: 150px;
}另外一种让两个block排列到一起的方法是对左侧盒子使用position: absolute的绝对定位。这样,右侧盒子也能无视掉它。
.wrapper-absolute .left {
position: absolute;
}
.wrapper-absolute .right {
margin-left: 150px;
}在正常流中,如果元素建立了一个新的块格式化上下文(例如,除了“可见”之外,具有“overflow”的元素),则不能与元素本身在相同块格式化上下文中的任何浮动的空白框重叠
.wrapper-float-bfc {
overflow: auto;
}
.wrapper-float-bfc .left {
float: left;
margin-right: 20px;
}
.wrapper-float-bfc .right {
margin-left: 0;
overflow: auto;
}.wrapper-flex {
display: flex;
align-items: flex-start;
}
.wrapper-flex .left {
flex: 0 0 auto;
}
.wrapper-flex .right {
flex: 1 1 auto;
}.wrapper-grid {
display: grid;
grid-template-columns: 120px 1fr;
align-items: start;
}
.wrapper-grid .left,
.wrapper-grid .right {
box-sizing: border-box;
}
.wrapper-grid .left {
grid-column: 1;
}
.wrapper-grid .right {
grid-column: 2;
}标签:pre 左右布局 数值 star 左右 pad 情况 abs 格式化
原文地址:https://www.cnblogs.com/jadedoo/p/10201191.html