标签:port module 重启 indent sel 模板文件 快捷键 tab ctrl
npm install ng2-codemirror -- save
npm install codemirror -- save
import {CodemirrorModule} from ‘ng2-codemirror‘;
@NgModule({
imports: [
CodemirrorModule
],
// demo.component.html
<codemirror
[(ngModel)]="code"
[config]="cmOptions">
</codemirror>
// demo.component.ts
// 1. 引入js文件
import * as CodeMirror from ‘codemirror‘;
import ‘codemirror/mode/sql/sql.js‘;
import ‘codemirror/addon/hint/show-hint.js‘;
import ‘codemirror/addon/hint/sql-hint.js‘;
export class DemoComponent {
// 2. 定义CodeMirror组件所需要的变量
sqlData: any = ‘‘; // 双向绑定,获取输入的sql语句
cmOptions: any = { // codemirror组件的配置项
lineNumbers: true, // 显示行号
styleActiveLine: true, // 当前行背景高亮
lineWrapping: true, // 自动换行
mode: { name: ‘text/x-mysql‘ }, // 定义mode
theme: ‘ambiance‘, // 设置黑色主题
extraKeys: {
‘Ctrl‘: ‘autocomplete‘, // 提示快捷键
Tab: function (cm) {
const spaces = Array(cm.getOption(‘indentUnit‘) + 1).join(‘ ‘);
cm.replaceSelection(spaces);
}
}, // 自动提示配置
};
}
// angular.json
"styles": [
"node_modules/codemirror/lib/codemirror.css", // 基本样式
"node_modules/codemirror/addon/hint/show-hint.css", // 提示框样式
"node_modules/codemirror/theme/ambiance.css", // 对应配置主题的css文件
],
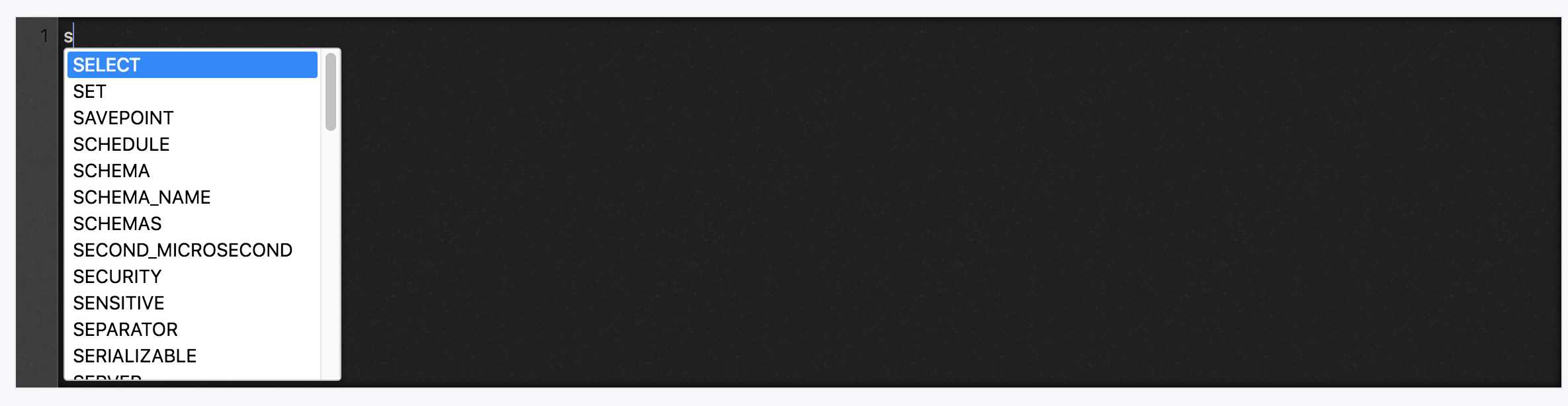
Angular6 CodeMirror在线编辑sql 智能提示
标签:port module 重启 indent sel 模板文件 快捷键 tab ctrl
原文地址:https://www.cnblogs.com/zero-zm/p/10201743.html