标签:aaa splay base overflow 无效 元素 css 垂直 com
垂直对齐只对inline或inline-block元素有效
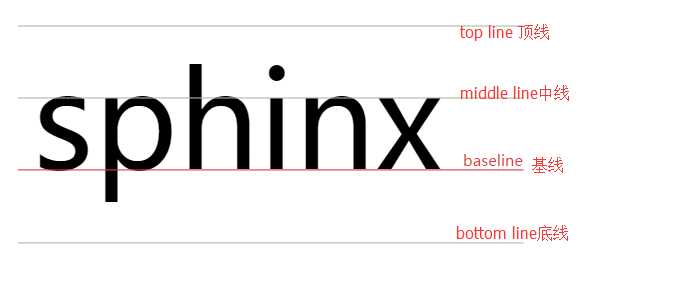
1.基线(baseline)
使用字母x辅助找基线
inline或inline-block基线:在后加一个字符x,x的底部所在位置就是基线位置
父元素基线:在父元素最后加一个x,x的底部所在位置就是基线位置
空的inline或inline-block元素的基线:元素底部
非空inline或inline-block元素,但是overflow属性不为visible(默认是visible)的基线:元素底部
图片基线:图片底部
2.实例:
<div style="background-color: red"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1546240915886&di=d2c1f2208334db8646f712bc51305491&imgtype=0&src=http%3A%2F%2Fm.360buyimg.com%2Fn12%2Fg13%2FM04%2F10%2F10%2FrBEhVFLLt0YIAAAAAAKIy0fC9qQAAHsIgNcNAwAAojj467.jpg%2521q70.jpg"> </div>
默认情况下,vertical-align的对齐方式是基线对齐,也就是内部元素跟父元素的基线对齐,img基线在图片底部,可以在img后加一个x字符确定父元素的基线,发现x底部(父元素的基线)跟父元素的buttom会有一段距离,图片要跟父元素基线对齐,所以也会有一段小空白

x的基线跟父元素底部有一点距离是因为有些字符,比如p会往下写,要预留点距离
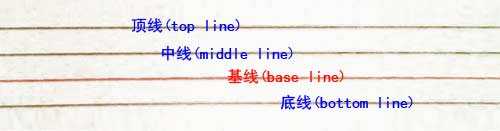
文字的基线类似英语本:

红线的位置就是基线,也就是我们在本子上写字符x,x的底部
消除方法:
1.把img的display属性改为block,由于垂直对齐对block元素无效,也就没有空白了
2.把img对齐方式改为bottom,让其底部与父元素底部对齐
style="vertical-align: bottom;"
标签:aaa splay base overflow 无效 元素 css 垂直 com
原文地址:https://www.cnblogs.com/cowboybusy/p/10200295.html