标签:rip 作用 服务器 分享 返回 .com color src 方法
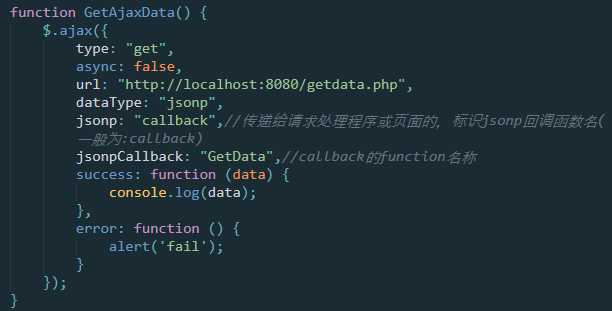
jquery 封装在 ajax方法 里面的jsonp
jsonp跨域的原理
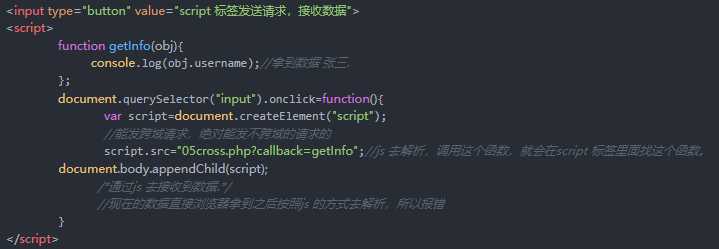
1:使用script 标签发送请求,这个标签支持跨域访问
2:在script 标签里面给服务器端传递一个 callback
3:callback 的值对应到页面一定要定义一个全局函数(为什么是全局?因为服务端接收到callback函数后会返回页面中的script中去找,如果不写在全局作用域中根本找不到)
4:服务端返回的是一个函数的调用。调用的时候会吧数据作为参数包在这个函数里面。
缺点:jsonp只能解决get方式的跨域
jsonp的原理:


jquery 封装在 ajax方法 里面的jsonp

标签:rip 作用 服务器 分享 返回 .com color src 方法
原文地址:https://www.cnblogs.com/mahmud/p/10204105.html