标签:scale 简单的 center article add bar 文字 ati 结合
本文翻译修改自https://alistapart.com/article/holygrail
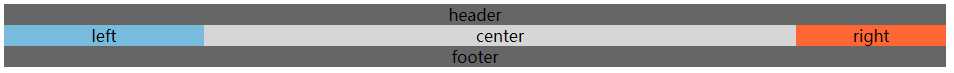
在页面上的显示效果就是左右两边是个固定的宽度,中间的容器自适应;即根据页面大小的变化而变化。
战略很简单。容器div的侧面有自适应中心和固定宽度的衬垫。然后诀窍是让左列与左侧填充对齐,右侧列与右侧填充对齐,留下中心列以填充容器的自适应宽度。
<div id='header'></div>
<div id='container'>
<div id='center' class='column'> </div>
<div id='left' class='column'> </div>
<div id='right' class='column'> </div>
</div>
<div id='footer'></div>给点基本样式
div{
text-align: center;
}
#header,#footer{
background-color: #666666;
}
#center{
background-color: #D6D6D6;
}
#left{
background-color: #77BBDD;
}
#right{
background-color: #FF6633;
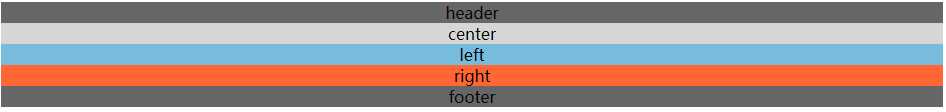
}效果

左右宽度,假设需要右侧 150px 左侧 200px。
#container{
padding-left: 200px; /* 左侧宽度 */
padding-right: 150px; /* 右侧宽度 */
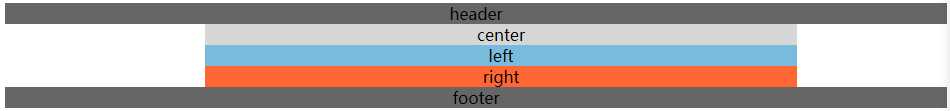
}效果

还需要清除页脚,使其保持在浮动列的下方。
#container .column{
float: left;
}
#center {
background-color: #D6D6D6;
width: 100%;
}
#left {
background-color: #77BBDD;
width: 200px;
}
#right {
background-color: #FF6633;
width: 150px;
}
#footer {
clear: both;
}请注意,中心列的100%宽度是指容器div的宽度,不包括填充。当布局结合在一起时,我们会再次看到这个100%的宽度,它仍将引用容器的这个中心宽度。
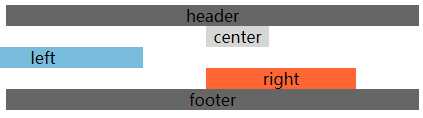
列现在要按顺序排列,但由于中心列占用了可用空间的100%,因此左右列会换行。

唯一剩下的就是让colums与容器上的填充物对齐。中间列准确地从它需要的位置开始。
#left {
background-color: #77BBDD;
width: 200px;
margin-left: -100%;
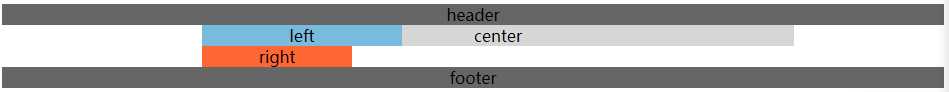
}现在,左列与中心列重叠,共享其左边缘。右列向左浮动并紧靠中心列的右边缘(但仍然包裹),留下以下内容:

使用相对定位,其偏移量恰好是左列的宽度。
#container .column{
float: left;
position: relative;
}
#left {
background-color: #77BBDD;
width: 200px;
margin-left: -100%;
right: 200px;
}
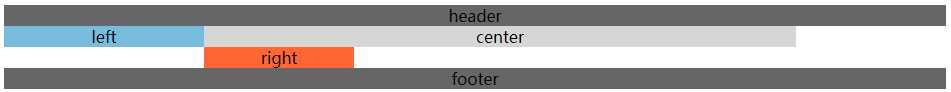
将它从容器中拉出并放入容器的填充物中。
#right {
background-color: #FF6633;
width: 150px;
margin-right: -150px;
}
如果调整浏览器窗口的大小以使中心变得小于左列。

设置body的min-width
body{
min-width: 550px; /* 左侧的两倍 + 右侧 */
}IE6
* html #left{
left:150px;
}在基本样式上添加一些padding和一些文字,让页面看起来更美观一点。可以参考https://jadedoo.github.io/ife/layout/grail_1.html
#container{
padding-left: 200px; /* 左侧宽度 */
padding-right: 190px; /* 右侧宽度 */
overflow: hidden;
}
#container .column{
float: left;
position: relative;
padding-bottom: 20010px; /*margin-bottom + padding-bottom*/
margin-bottom: -20000px;
}
#footer {
clear: both;
position: relative;
}可以参考https://jadedoo.github.io/ife/layout/grail_2.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圣杯布局</title>
</head>
<body>
<div id='header'><h1>This is the header.</h1></div>
<div id='container'>
<div id='center' class='column'>
<h1>This is the main content.</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla.</p>
</div>
<div id='left' class='column'>
<h1>This is the left sidebar.</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla. </p>
</div>
<div id='right' class='column'>
<h1>This is the right content.</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla.</p>
</div>
</div>
<div id="footer-wrapper">
<div id='footer'><h1>This is the footer.</h1></div>
</div>
</body>
</html>css
<style>
*{margin: 0;padding: 0;}
* html body {
overflow: hidden;
}
body{
min-width: 630px;
}
div {
text-align: center;
}
#header,
#footer {
background-color: #666666;
padding: 10px 0;
}
#container{
padding-left: 200px; /* 左侧宽度 */
padding-right: 190px; /* 右侧宽度 */
overflow: hidden;
}
#container .column{
float: left;
position: relative;
padding-bottom: 20010px; /*margin-bottom + padding-bottom*/
margin-bottom: -20000px;
}
#center {
background-color: #D6D6D6;
width: 100%;
padding: 10px 20px;
}
#left {
background-color: #77BBDD;
width: 180px;
margin-left: -100%;
right: 240px;
padding: 0 10px;
}
#right {
background-color: #FF6633;
width: 130px;
margin-right: -190px;
padding: 0 10px;
}
#footer {
clear: both;
position: relative;
}
* html #left{
left:150px;
}
* html #footer-wrapper{
float: left;
position: relative;
width: 100%;
padding-bottom: 10010px;
margin-bottom: -10000px;
background-color: #fff;
}
</style>标签:scale 简单的 center article add bar 文字 ati 结合
原文地址:https://www.cnblogs.com/jadedoo/p/10203362.html