标签:调试 sdk blank 服务 客户 alt 提取 利用 按钮
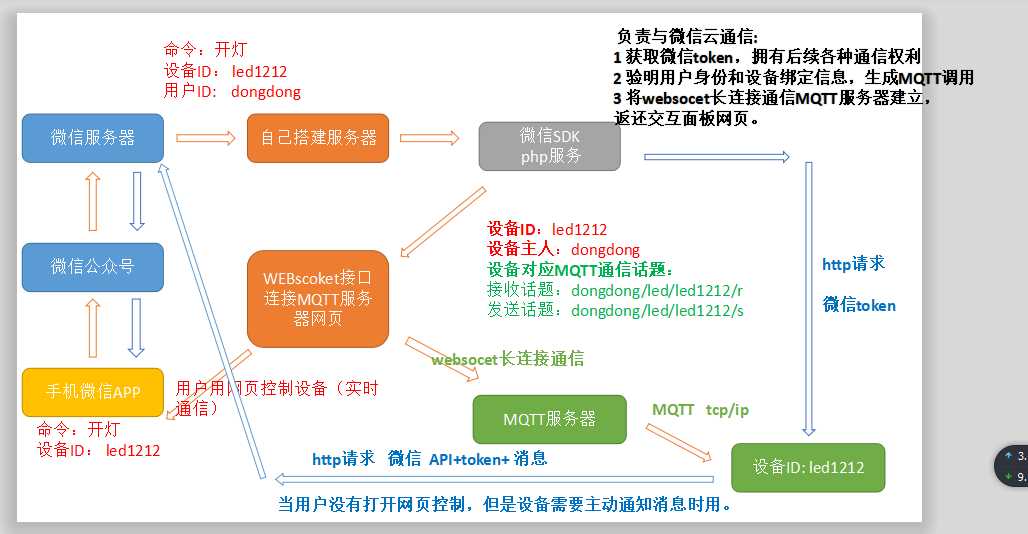
给微信硬件设备添加我们自己的控制面板。
主要问题:
1 要保证长连接,这样面板可以实时交互阴间设备,http一次性的连接模式通信不行。
面板必须是网页化的,网页就可以操作交互。不用APP和小程序。
2 长连接需要websocket技术,可以保证长连接。
3 websocket技术虽然保证长连接,但是用户和设备管理这个大后台需要个总管。 直接上MQTT服务器省去各种管理,一个设备对应一个通信话题,而且拥有websocket接口。
4 自己的服务器必须单独开一个php后台服务,2个小时请求一次微信token。
当设备需要直接主动发消息给用户的时候, 利用token调用如下几个微信API

原本想着给微信云全部代管上面所有流程,然而它的硬件直连SDK都被封装了,根本不知道调用微信的什么API通信。
而且考虑到后期肯定收费(用人家服务器),。
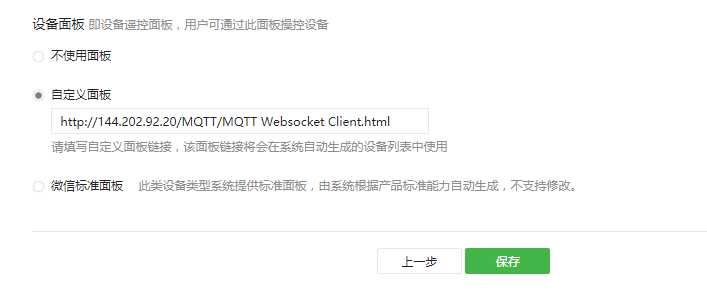
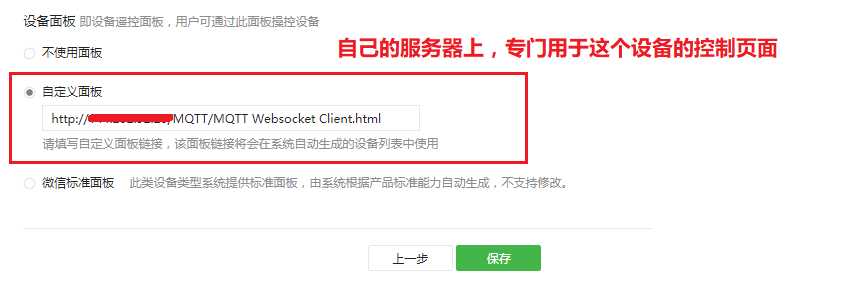
1 修改控制面板链接



2 控制界面实现
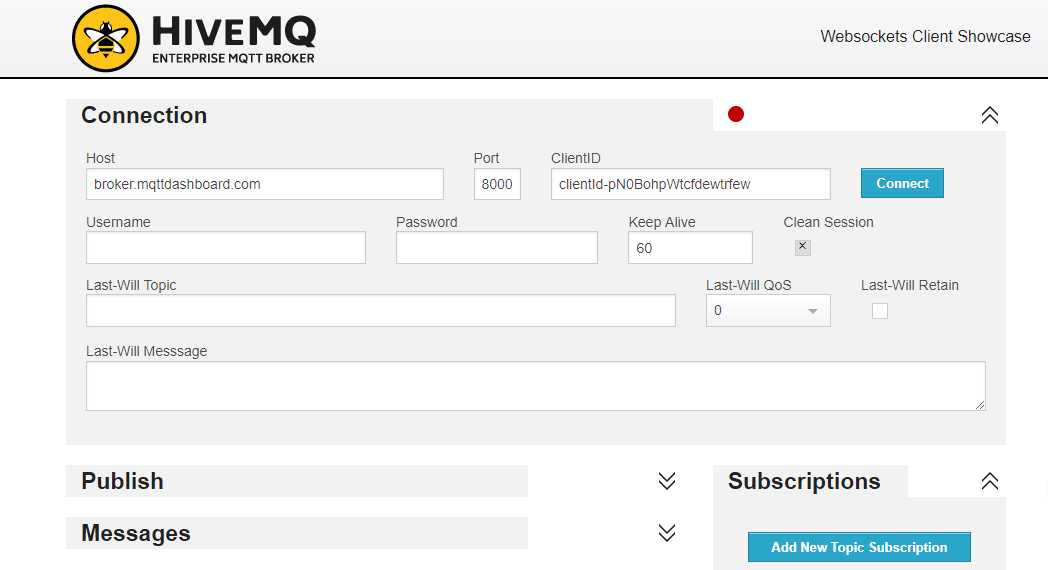
参看:http://www.hivemq.com/demos/websocket-client/
下载这个网页,放在你服务器上填写的地址,这是一个MQTT网页端控制界面,用来调试。
链接:https://pan.baidu.com/s/1CxHc-nc3dfFyaToce_xFSQ
提取码:v2wd 

2-1 网页前端。有个好脸蛋, 自己根据需求改,空调的,灯的。
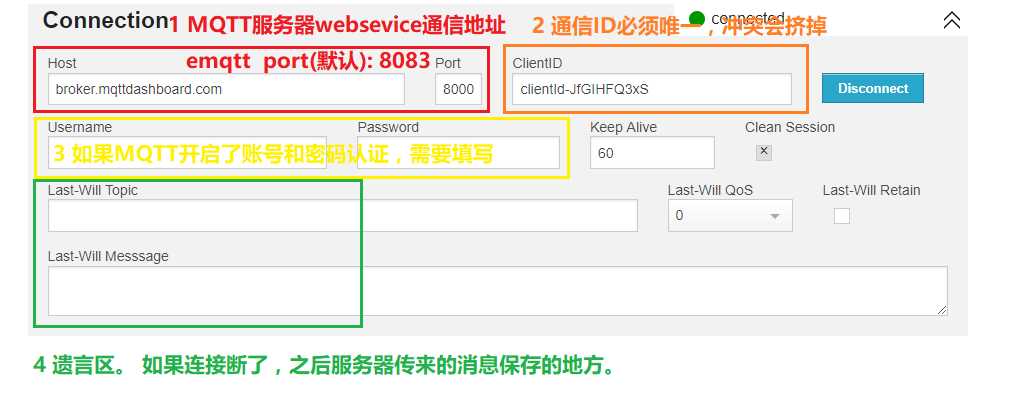
2-2 网页后面需要建立 websocket,和mqtt服务器通信。
通信的时候,一个设备ID对应两个个MQTT通信话题
接收话题 用户ID/设备ID/r
发送话题 用户ID/设备ID/s
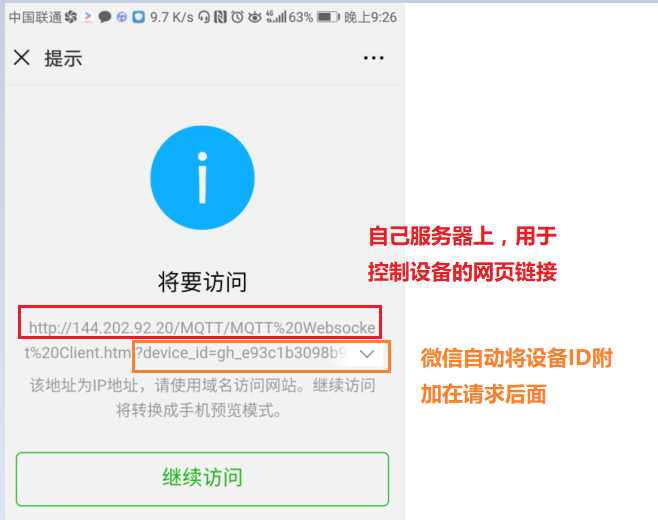
(设备ID在用户点击设备栏-打开设备的时候,一并送到自己的服务器url了,自己的服务器接收到以后拿出来,用于生成网页返回给用户。)
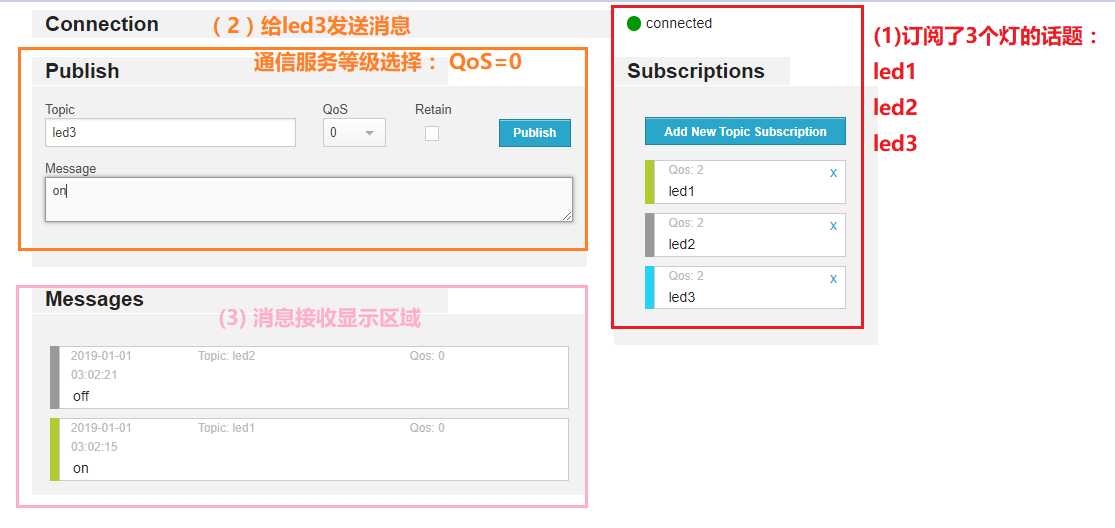
我的微信已经绑定了三个设备

点击设备

自己的服务器接收到这个请求后,写个php服务,拿出设备ID,用于生成网页。
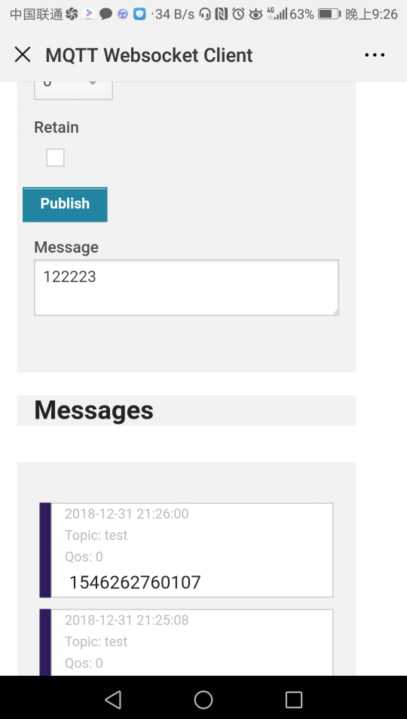
用户打开控制页面,发送消息和接收消息。
事实上,相当于返回一个mqtt的网页通信控制端。(代替APP和小程序)

好了,通信打通了,接下来需要美化界面。
同时,自动根据设备ID填入参数,生成MqTT链接。
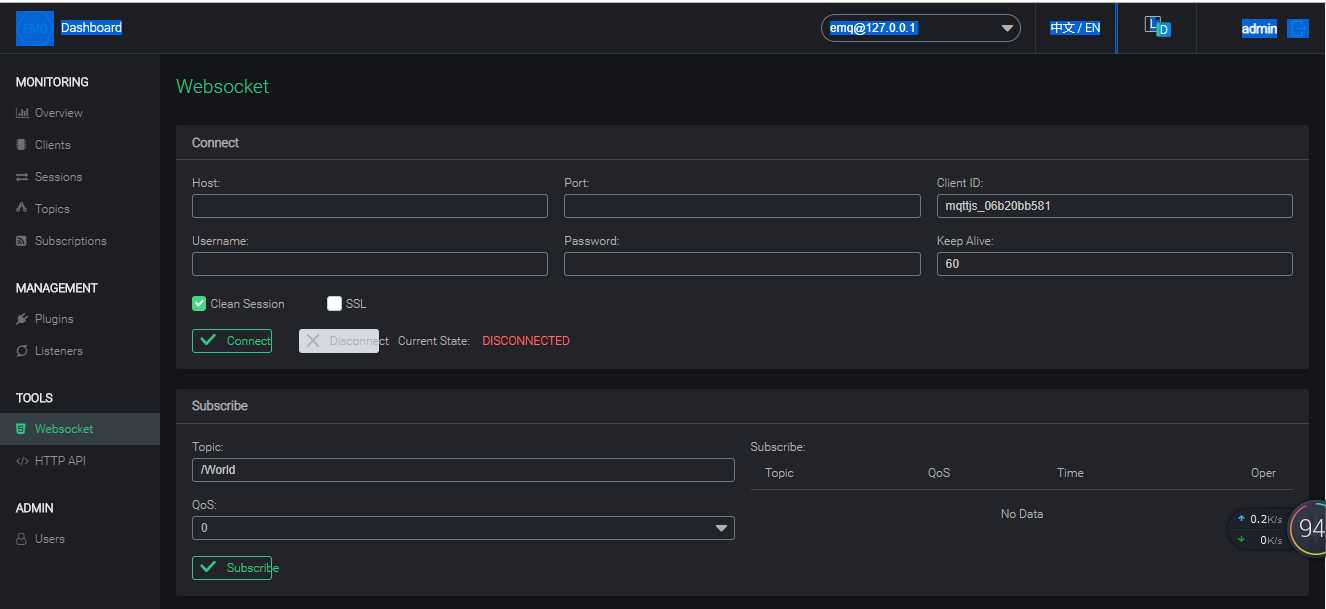
最原始的MQTT网页客户端控制,在此基础上修改。
入手js大坑了解下。

直接右键下载这个网页,修改

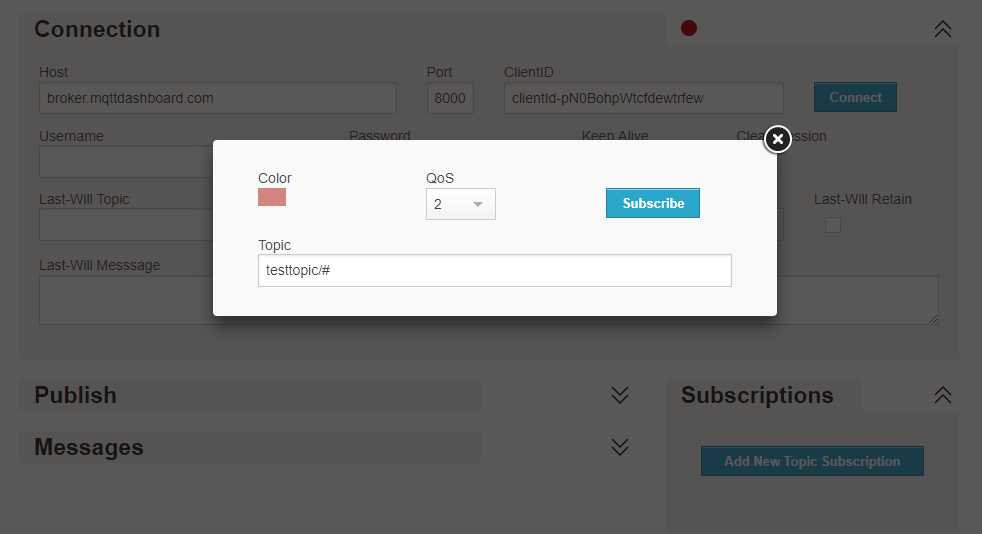
1 订阅按钮处要修改,
点击订阅本应该出现

但是部署在自己的服务器上就跳出去了别的网站。
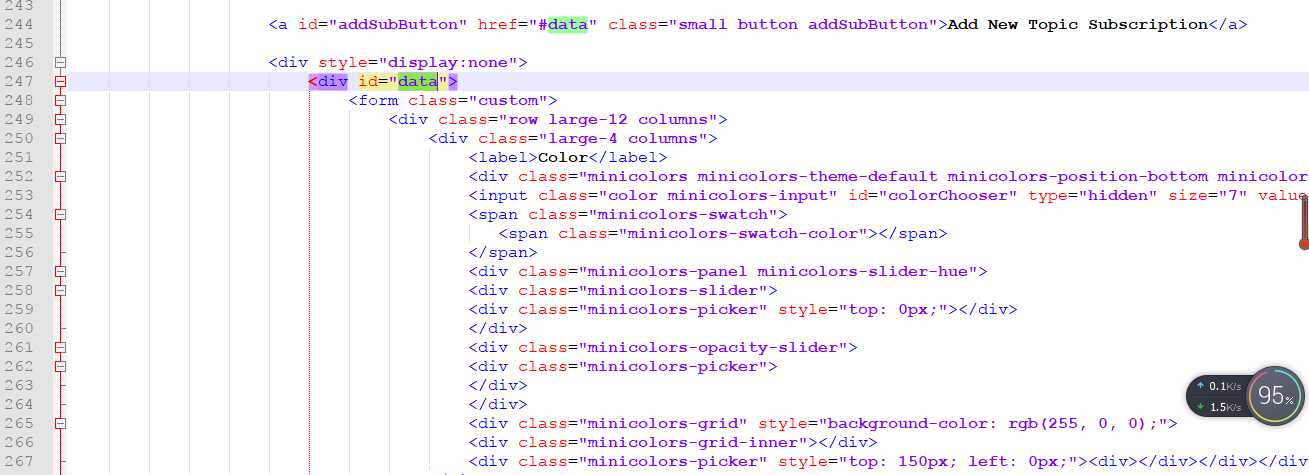
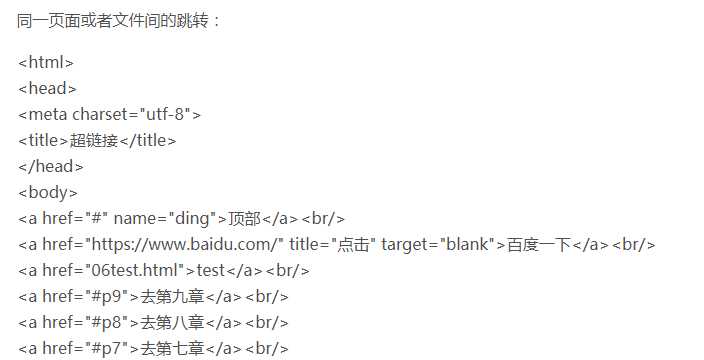
查看代码
data就是这个跳出来的选择框,本应该业内跳转到这

但是在 href= 后面原来还加了原网址的的URL, 直接删了,保留 #data。

--问题解决参考1-----------------------------------------------------------------------------------------------------------------------------------------

-问题解决参考2--------------------------------------------------------------------------------------------------------------------------------

----------------------------------------------------------------------------------------------------------------------------------------------
自己MQTT服务器自带的网页控制(找不到这个源文件)

还有一个版本,好像是日本网友写的,然而无法进行用户账号密码自定义写入,连接不上我开启认证的MQTT服务器,舍弃了。
微信硬件平台(七) 设备控制控制面板-网页sokect-mqtt长连接
标签:调试 sdk blank 服务 客户 alt 提取 利用 按钮
原文地址:https://www.cnblogs.com/kekeoutlook/p/10204079.html