标签:www. head ima 鼠标移动 ted size 状态 顺序 html
链接可以使用任何css属性,包括字体、颜色、背景等等、
链接有四个状态,可在四个状态时设置不同的属性
a:link - 正常,未访问过的链接
a:visited - 用户已访问过的链接
a:hover - 当用户鼠标放在链接上时
a:active - 链接被点击的那一刻
当为链接的不同状态设置样式时,需要遵循a:hover 必须位于a:link 和a:visited之后,a:active 必须位于 a:hover 之后
例如编辑一个如下的html文件
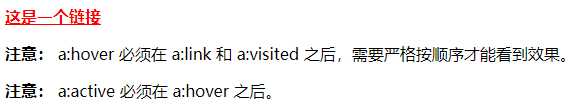
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> a:link {color:red;} /* 未访问链接*/ a:visited {color:green;background-color:gray} /* 已访问链接 */ a:hover {color:pink;font-size:20px} /* 鼠标移动到链接上 */ a:active {color:yellow;} /* 鼠标点击时 */ </style> </head> <body> <p><b><a href="http://www.baidu.com" target="_blank">这是一个链接</a></b></p> <p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p> <p><b>注意:</b> a:active 必须在 a:hover 之后。</p> </body> </html>
初次点开时显示如下,将鼠标放在链接上显示粉色,并且字体变大;点击时显示黄色;点击之后显示绿色,并且背景为灰色

链接还可以使用text-decoration:none来设置去掉链接的下划线
标签:www. head ima 鼠标移动 ted size 状态 顺序 html
原文地址:https://www.cnblogs.com/Forever77/p/10204396.html