标签:font line ie9 必须 mon ie7 led orange 4.4
CSS3 是 层叠样式表(Cascading Style Sheets) 语言的最新进展,目的在于扩展 CSS2.1。
它为我们带来了许多期待已久的新特性, 例如圆角,阴影,gradients(渐变),
transitions (过渡) 或 animations(动画) , 当然还有新的布局如 multi-columns , flexible box 或 grid layouts。
CSS3 为什么能发展这么快,百花齐放,源于CSS从创立之初就有一个规定,
就是遇见不认识的选择器、属性,静默不报错,不影响后面能够识别的语句
CSS3和HTML5一起的兼容性,有一个网站打分
哆啦A梦CSS3测试:
http://www1.pconline.com.cn/pcedu/specialtopic/css3-doraemon/

交集选择器: div.red
并集选择器: div, p
>, +, ,属性选择器 IE7开始兼容
序 选择器 ie9 开始兼容
jQuery中,借用了这几个符号 > 、 + 、 ~ 都能够用于 $() 函数中,都是 IE6 也兼容的
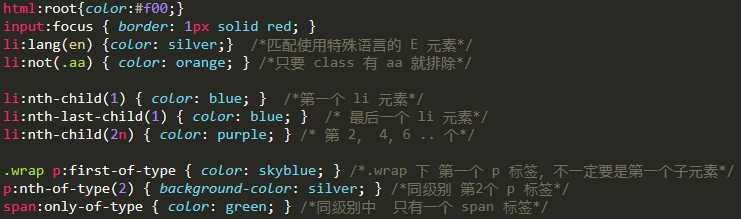
实践总结:
 class 只有 aa 才能选中
class 只有 aa 才能选中
 class 只有 aa,或者 xxx aa 都能选中
class 只有 aa,或者 xxx aa 都能选中
 class 只有 =‘aa‘ 或者 =’aa-x‘ 才能选中 aa 要在 = 后面
class 只有 =‘aa‘ 或者 =’aa-x‘ 才能选中 aa 要在 = 后面
E:enabled 匹配用户界面上处于可用状态的元素E

E:empty 当一个标签是完全首尾相接,没有任何的空格、tab、换行、文字,就是:empty
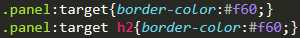
E:target 实例跳转
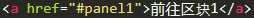
a 标签: 
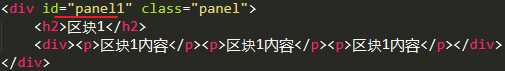
目标区块: 
css:

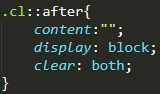
伪元素:
content 表示内容,所有的 ::before 必须有 content 属性,否则语法错误。
如果没有 content,那么也要写 content:””。
注意 ::before 、::after 都是行内元素,必须转块或者脱标才能设置宽度高度
after 可以用来清除浮动

IE8 不兼容 ::after,但是兼容 :after。所以为了更大的兼容,写成:after即可
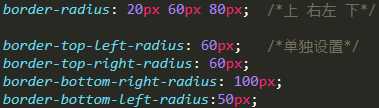
border-radius 属性,值可以是一个 px 为单位的数值,也可以是%为单位的百分比数值
ie9 开始兼容, 四个值顺序 : 上右下左

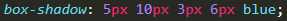
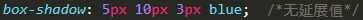
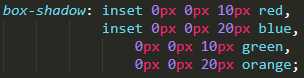
标准是 5 个参数: 向右的偏移值、向下的偏移值、模糊半径、延展宽度、颜色

可省略参数:

一个盒子可以有多个阴影 ,用,逗号隔开:

通过写 inset,表示内阴影,内阴影也可以有多个

text-shadow 是文字阴影,只有四个参数,少了延展值,IE10 开始兼容
3.4.1 渐变 background-image IE9开始兼容
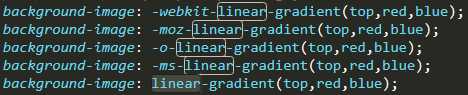
私有前缀:浏览器厂商把一些还处于实验性质的css属性,都加上了自己的前缀。
chrome 的是 -webkit-
火狐是 -moz-
IE是 -ms-
欧朋是 -o-

参数:
第一个参数: 用方向 top, left, bottom, right 或者 xxxde
角度问题:
w3c :竖直向是 0,水平向右 90deg , 顺时针方向
加前缀:水平向右 90 deg, 竖直向上 0 deg, 逆时针方向
可以罗列无数个颜色值,用逗号隔开:
background-image: -webkit-linear-gradient(top,red,orange,yellow,green,blue,purple);
可以用百分比描述这种颜色从何处开始:
background-image: -webkit-linear-gradient(top,red,blue 30%,green 70%); 也可用 单位 px
径向渐变:
background-image: -webkit-radial-gradient(100px 100px , blue , white);
3.4.2 background-origin 背景起源
background-origin: padding-box | border-box | content-box;
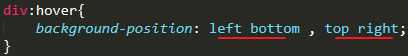
background-origin 属性规定 background-position 属性相对于什么位置来定位
3.4.3 background-clip
background-clip: border-box(默认值) | padding-box | content-box;
背景图的位置不变( background-orign 不变),会被裁剪显示, 到边框 、 padding, content 显示

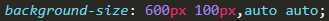
3.4.4 background-size 规定背景图像的尺寸
background-size: length | percentage | cover | contain;
如果只想设置一个值,另外一个值自动按比例计算,那么就写 auto
background-size: 200px auto;
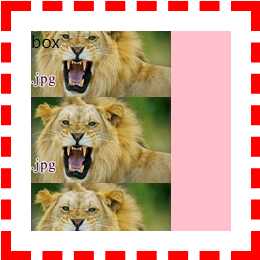
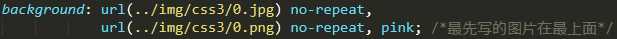
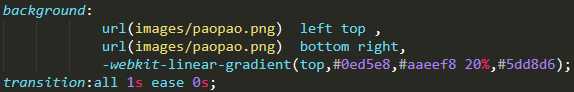
一个盒子可以同时携带多个背景了,用逗号隔开。IE9兼容
但是,同一个盒子只能携带一个背景色,可以携带多个背景图

background-position、background-size 等等属性都能用逗号隔开数值了,表示对不同的图片来设置值

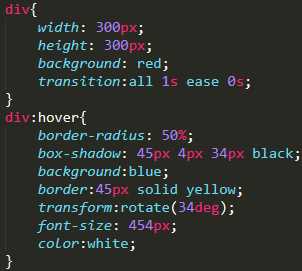
transition 属性,就是过渡。让某一个元素从CSS状态A变为CSS状态B的时候不是干蹦,而是动画。
制作动画,不需要使用 setInterval了,可以使用CSS3的transition属性来制作动画。
transition属性使用的是浏览器内核中的 C++ 代码来实现的,效率要比setInterval高的多的多。
动画的平滑程度、细腻程度,要比 setInterval 牛逼很多。
transition: all 1s ease 0s;
第1个参数: 就是想让什么属性参与过渡,如果想让所有属性参与过渡,写all
第2个参数: 就是过渡动画的时间,s表示秒,一定要写s,不要不写单位,也不要些别的;
第3个参数: 缓冲描述词,ease表示不匀速,匀速就是linear。
第4个参数: 延迟时间,0s就是不延迟。
transition: all 2s cubic-bezier(.29,1.05,.78,.07) 0s;
基本所有属性都能过渡:
background-color、background-position、background-image、border-radius、border、padding、font-size等等。
不能过渡的:
渐变色、float
尤其要注意的是,jQuery中的 animate 函数,不支持 background-color、background-position。
所以,如果想要制作 背景颜色、背景定位的动画,必须使用CSS3。
任何对元素的CSS改变都能触发过渡。
不要认为只有 :hover 能够触发过渡。任何造成元素的改变,都会引发过渡。
比如元素的类名改变,能够触发过渡。
比如直接用 JS 来设置属性,也能够触发过渡。
实例:

 View Code
View Code 


过渡例子:

标签:font line ie9 必须 mon ie7 led orange 4.4
原文地址:https://www.cnblogs.com/Bijou/p/10205323.html