标签:efi javascrip lse 对象 使用 java array 符号 str
与代数一样,JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
JavaScript 变量还能保存其他数据类型,比如文本值 (name="Bill Gates")。
在 JavaScript 中,类似 "Bill Gates" 这样一条文本被称为字符串。
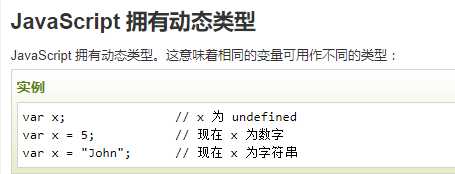
JavaScript 变量有很多种类型,但是现在,我们只关注数字和字符串。
当您向变量分配文本值时,应该用双引号或单引号包围这个值。
当您向变量赋的值是数值时,不要使用引号。如果您用引号包围数值,该值会被作为文本来处理。




值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
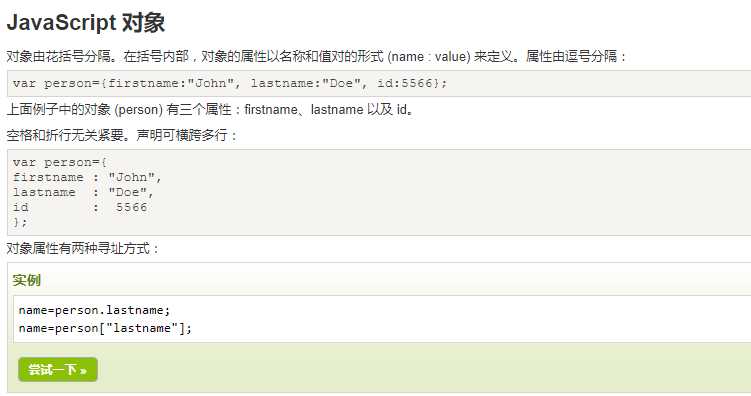
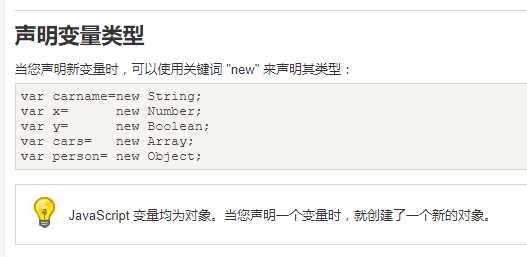
引用数据类型:对象(Object)、数组(Array)、函数(Function)。



布尔(逻辑)只能有两个值:true 或 false。




标签:efi javascrip lse 对象 使用 java array 符号 str
原文地址:https://www.cnblogs.com/kekeoutlook/p/10205433.html