标签:大小 其他 播放 分享图片 字体设置 缩小 第二部分 禁用 视频格式
一、什么是html ?
超文本标记语言.HTML 是标记语言
历史版本:
Html 4.01 1999年12月24日,w3c推荐标准
(老网站)
如今 是 html 5 版本。
1.Html 标签拥有通用属性,也就是每个标签都有属性(有个别例外)
Base,head ,html,meta,script,style,title标签不提供下面的属性:

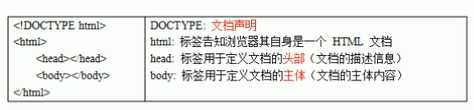
二、HTML 基本结构

三、注释方式:
<!-- --> 括号感叹号横杠
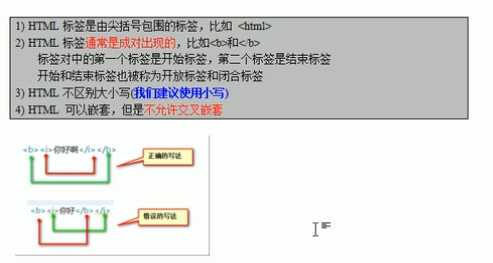
四、规范

五、基础标签:
Hn 标签--标题标签:大小从1-6 6最小标题( 1-6 )
<h1> </h1>
P 标签: 段落标签
<p> </p>
Br 换行标签
<br> 单标签
b标签 加粗标签(+)
<b></b>
Strong 加粗标签(++)
<strong></strong>
i标签 和 em 标签--倾斜标签 前者+ 后者 ++
<i></i> <em></em>
Small 标签:相对当前文字小一号,有最小值,最小到默认最小像素。
<small> </small>
big标签:相对于当前文字大一号,没有最大值。
<big></big>
Pre 预格式化 标签
<pre></pre>
u标签:
下划线标签(不建议使用) 与 a 标签 有显示冲突
Del 定义文档中已被删除的的文本。
<del>我是删除线</del>
sub标签:定义文档中的下标文本。
定义下标标签。
O<sub>2</sub>
Sup标签:定义文档中的上标文本。
X<sup>5</sup>
六、布局标签类型:
span标签:
行内元素可以多个并排一行,宽段是内容的大小
<span>行内</span><span>元素</span><span>元素</span><span>元素</span>
注意事项:
不可以设置,宽度、高度、行高、顶部及底部边距 可以设置
div标签:(重点)
主要用于布局,特性:独占一行
宽度100%
<div></div>
注意事项:
宽度、高度、行高、顶部及底部边距 可以设置
七、字体、颜色、文本相关设置:
字体复合属性:
语法: font:
字体设置:
font-family:字体
font-weight:字体粗细(数值100-500 不加粗,600-900加粗,常用bold)
font-size:字体大小
font-style:斜体
font-height 行高
颜色:
color: rgba(255,0,255,0.1);
文本:
text-transform:lowercase/uppercase/capitalize 小/大/首字母大写,转换。
text-decoration:(修饰线)
语法:
text-decoration:none(无划线)underline(下划线)line-trough(删除线)blink(闪烁)overline(上划线)
注意:
通常在pc上用px(像素),中文字大小通常为 12px 14px 16px 18px
在移动设备中 常用 rem,中文字大小通常为0.75rem,0.8rem,1rem
八、a标签
超链接三种连接方式:
1.外部链接
2.内部链接
3.锚点
基本语法:
<a href="所需跳转的页面地址URL" name="top">内容</a>

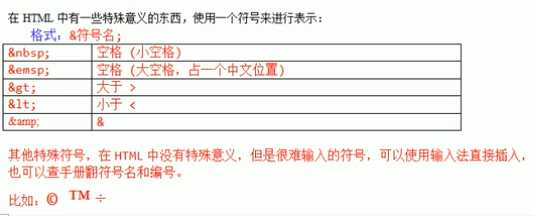
九、特殊符号:
例如 : < >
将敏感的字符 替换为其他特殊字符,从而保证原有代码能正常运行有能正常显示 敏感字符。

十、路径参数:
绝对路径
相对路径:是以当前项目的根文件的路径为起始路径定位相对路径的。
./ 表示当前文件夹或目录。
../ 表示上一级的当前文件夹或目录。
十一、img标签
向网站中嵌入一副图片。行内标签。单标签。
基本语法:
<img src="图片路径URL" alt="图片文字说明" />
参数:
Alt 说明图片不能正常显示时出现的文字。
Title 说明图片的内容,在图上显示
属性:
Width 属性:定义图像的宽度。(单独修改,会等比缩小height。)
height属性:定义图像的高度。(单独修改,会等比缩小width。)
title属性:图像的说明属性。
扩展:(图片格式)
jpg:默认带背景
Bmp:大图。
Png:默认不带背景的
gif:动图
十二、audio标签:
基本语法:
<audio src="音频文件路径URL">您的浏览器不支持audio标签</audio>
标签内 的内容是提示文字。
属性:
Autoplay 自动播放
Controls 音乐控件。
Loop 循环播放
Muted 静音
Preload 加载完了才播放。
Src 音频文件路径URL
支持 音频格式:

十三、video标签
基本语法:
<video src="视频路径URL"> </video>
可选参数:
Contrils 视频控件
Autoplay 自动播放
height高度
Loop 循环播放
Poster 视频播放前显示的图片,海报
支持视频格式:

十四、Source 标签:
语法:
<source src="资源路径" type="输出类型">
允许规定可替换的视频文件供浏览器根据对媒体类型

第一能执行就执行第一跳,不行就执行第二条。

十五、列表相关的标签
Ul:无序列表(表内容为并列关系)
<ul> <li>文本内容</li> </ul>
ul标签:定义列表的一个区域,双标签
li标签:定义列表的每一个子项(可多个li)
注意:
1.u1标签:是块标签
2.ul标签里只能放li标签
3.li标签里面可嵌套其他标签。
4.默认生成项目符号,一般情况结合CSS去掉。
Ol:有序列表
基本语法:
<ol> <li>文本内容</li> </ol>
dl:自定义列表
常用语表示名词或者是概念的定义,每一个子项有两个部分组成,
第一部分是名词或者是概念,
第二部分是相应的解释和描述。
基本语法:
<dl> <dt></dt> <dd></dd> </dl>
参数:
Dl 标签:定义列表的一个区域。
Dt标签:电影列表的名词或概念。
dd标签:定义名词或者概念做说明或者解释。
表格标签(table 标签):
显示表格类数据。
基本语法:
<table> <th>
<tr>
<td>ABC</td>
</tr>
</th> <tr>
<td>ABC</td>
</tr> </table>
表格结构化:
table标签:定义表格。
<tr> 标签:定义表格的行。
<td>标签:定义表格的表头。
<th>标签:定义表格中单元格。
<caption> 标签:定义表格的头部标题
<thead>标签 结构化标签
<tbody>标签 结构化标签
<tboot>标签 结构化标签

可选参数:
Border: 定义表格的边框。
width: 表格的宽度。

参数 cellpadding : 规定单元边沿与其内容之间的空白
参数 cellspacing 规定单元格之间的空白。
表格合并:
参数:colspan :跨列合并
参数:rowspan :跨行合并
十六、form标签:定义表单的一个区域,双标签。
属性
action:发送数据的提交地址URL
method:提交数据的方式
get:明文提交
发送数据的格式:
?属性值=输入的值 或 ?属性值=输入的值&属性值=输入的值。
特点:只能发送少量数据,不安全,发送的时候会以明文发送相关数据。
post:密文提交
可以发送大量数据,安全性高,发送的时候不显示数值参数。
get和post的发送方式的区别:
主要是判断发送地址是否带参数。
name:所需要提交的数据必须要有这个name值。
注意:
1.所需要提交的数据必须要有这个name值。
2.name命名:必须根据前面的内容含义来写,可以写拼音、英文、数字,字母,不能以数字开头。
表单域元素:
input:标签用于搜集用户信息。
type属性:
text 定义文本框。
password:密码框,有掩码。
submit:提交按钮。
value:
1.text的时候是文本框的内容
2.password是密码值。
3.subimt/button/reset是提交按钮所显示的内容。
button:普通的的按钮,通常结合JS来做效果。
其他属性:
placeholder:定义输入框的提示文字
maxlength:设置文本框最多输入多少字符。
readonly:只读(不可输入)
disabled:禁用,不可输入。
十七、radio单选标签
单选,用于单选与多选的分组,同一组的元素name需要一致。
注意:单选性别时,注意name属性得一致。
十八、checkbox多选标签
多选,同一组的元素name需要一致。
十九、file:
文件上传框:enctype:上传文件时必须指定为:multipart/form-date
提交方式必须是post
hidden:隐藏域,
二十、select 标签
定义下拉框的一个区域。
如果没有value值 会直接提交option中的标签内容。
基本结构:
<select name=""> <option></option> </select>
参数:
option标签:定义下拉框的子项。
`textarea 标签:多行文本域
rows属性:行数。
cols属性:文本域列
以上参数一般很少使用,不准确,一般结合CSS使用定义宽度以及高度。
二十一、Label标签:
label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此空间。
通常用于单选或者复选框。

标签:大小 其他 播放 分享图片 字体设置 缩小 第二部分 禁用 视频格式
原文地址:https://www.cnblogs.com/Anec/p/10206075.html