标签:详细 中文版 格式 过程 开发工具 自动配置 ack lin 文章
、1.开发工具是vscode,然后用vue脚手架搭建项目;
2.我是用安装包安装的vscode,直接下一步下一步傻瓜式安装就可以了;安装好之后打开它找到并点击这个按钮  ,然后输入Chinese安装这个
,然后输入Chinese安装这个  之后就是中文版的了;
之后就是中文版的了;
3.正式进入开发之前,要根据项目需要选择布局方式;我这里选的是flexible+rem,如果实在不知道要选啥布局方式的话可以去网上多浏览一些移动端适配方案的案例,然后根据自己的需要去选择。
4.配置flexible
①安装lib-flexible(在项目的根目录下安装就好了)
在命令行中运行如下安装:
npm i lib-flexible --save
②引入lib-flexible(这一点很重要,但是也很容易遗漏!!!)
在项目入口文件main.js里引入lib-flexible
1 // main.js
2 import ‘lib-flexible‘
5.安装px转换rem插件:继续点击这个按钮  ,输入px2rem找到
,输入px2rem找到  安装后去设置1rem=?px,这个根据设计稿来定。如果ui给的图是750px的,那就设置75;如果是375px的就设置37.5。这个插件非常好用,安装并配置好了之后,只要在编译器里输入一个px值,它自己换算出对应的rem;
安装后去设置1rem=?px,这个根据设计稿来定。如果ui给的图是750px的,那就设置75;如果是375px的就设置37.5。这个插件非常好用,安装并配置好了之后,只要在编译器里输入一个px值,它自己换算出对应的rem;
6.使用vscode编译工具开发项目,还有很多好用的插件可以下载:  、
、 、
、 、
、 这些插件我都有用到,但是不详细介绍,需要用到的可以自己去查看看;
这些插件我都有用到,但是不详细介绍,需要用到的可以自己去查看看;
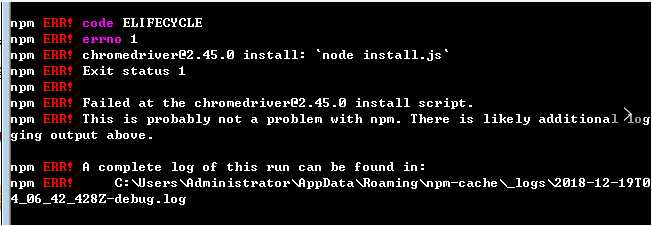
7.记一个我搭建项目还有启动项目时遇到的一个报错  ,然后npm install chromedriver -g就可以解决了。
,然后npm install chromedriver -g就可以解决了。
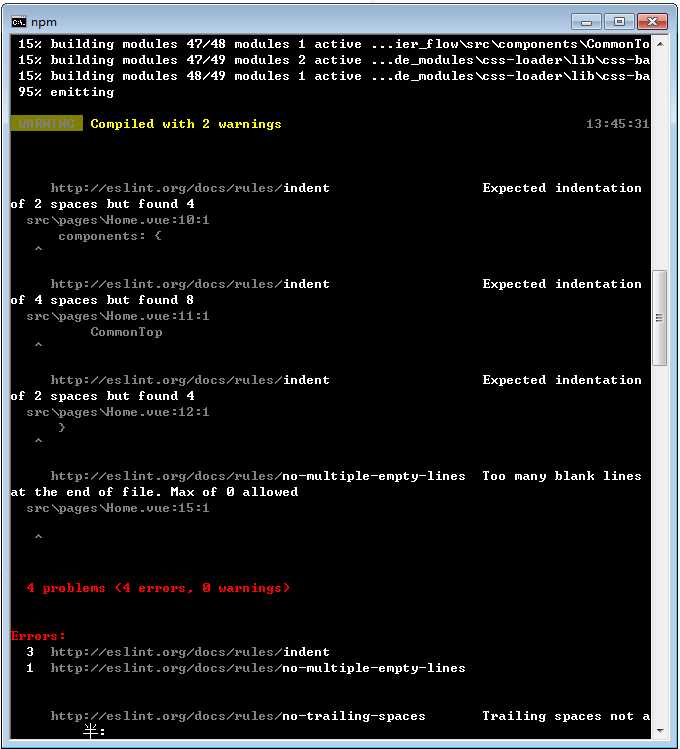
8.记一个语法eslint报错  解决方法参考https://www.jianshu.com/p/23a5d6194a4b,配置vscode 让它根据eslint格式化
解决方法参考https://www.jianshu.com/p/23a5d6194a4b,配置vscode 让它根据eslint格式化
9.css我用的是stylus开发的,https://blog.csdn.net/luckyone1111/article/details/80920404,我在webpack里配置了文件别名,stylus引入时是相对这个别名引入的,~就是这个意思
10.开发时用到flex布局可以看这篇,讲得很好 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html。。。布局时百度过程中遇到一个好用的东西:css实时预览 http://tools.jb51.net/code/cssPad
11.因为要用vue脚手架开发、所以必须安装node环境。。。这次安装node的时候我就遇到了麻烦,明明是全局安装了node和npm,但是又使不动(比如在想在e盘安装脚手架,它会说npm不是内部命令之类的)。
后面判断应该是我安装的选项里没配环境变量,可参考https://blog.csdn.net/qq_29712995/article/details/79094433这篇文章的解决方案(就是把node的安装路径加到环境变量中就可以了,
如果是win7的话就把要配置的路径放上去,用分号隔开就行了,可参考https://jingyan.baidu.com/article/b24f6c82cba6dc86bfe5da9f.html),
当时我觉得麻烦就卸载了node重新安装,重新安装会自动配置的,但是要卸载干净才可以这样。
标签:详细 中文版 格式 过程 开发工具 自动配置 ack lin 文章
原文地址:https://www.cnblogs.com/nbb-hbb/p/10209044.html