开发环境是Visual Studio 2008 .阅读此文需要有C#和javascript开发基础。
1.首先新建一个项目,在默认窗体form1上拖拽一个webbrowser1.

2.给form1的Load时间事件添加如下代码:
private void Form1_Load(object sender, EventArgs e)
{
webBrowser1.ObjectForScripting = this;
}
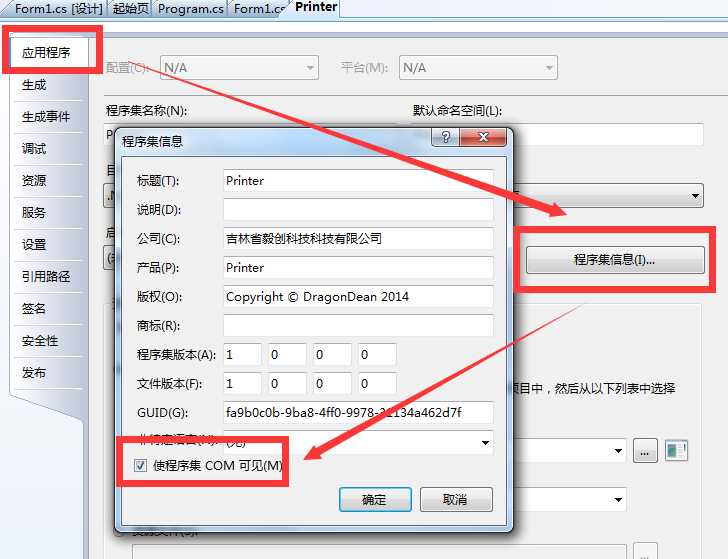
3.打开解决方案资源管理器,在项目上单击鼠标右键,选择属性打开项目属性设置。
4.在应用程序选项卡中点击程序集信息,然后勾选“使程序集COM可见”。

做完这些基本的设置之后就可以让webbrowser和js交互了,交互方法如下:
C#调用js函数的方法:
首先在js中定义被c#调用的方法:
function Messageaa(message)
{
alert(message);
}
在c#调用js方法Messageaa
private void button1_Click(object sender, EventArgs e)
{
// 调用JavaScript的messageBox方法,并传入参数
object[] objects = new object[1];
objects[0] = "c#diao javascript";
webBrowser1.Document.InvokeScript("Messageaa", objects);
}
用JS调用C#函数的方法:
首先在c#中定义被js调用的方法:
public void MyMessageBox(string message)
{
MessageBox.Show(message);
}
在js中调用c#方法:
<!-- 调用C#方法 -->
<button onclick="window.external.MyMessageBox(‘javascript访问C#代码‘)" >
javascript访问C#代码</button>

