标签:头部 就是 原理 开始 项目 界面 tco body 标准
作为后端开发的我来说,前端表示真心玩不转,你如果让我微调一个位置的样式的话还行,但是让我写一个很漂亮的后台的话,真心做不到,所以我一般会选择套用一些开源UI模板来进行系统UI的设计。那如何套用呢?今天就以我们系列实战教程中的CMS系统为例来应用第三方的后台模板LayuiCMS2.0为例来进行实战演练吧!
本文已收录至《.NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划》
作者:依乐祝
首发地址 “DotNetCore实战”公众号
原文地址:https://www.cnblogs.com/yilezhu/p/10210732.html
这里先对从一开始就开始追这个ASP.NET Core实战项目之CMS系列教程的读者朋友说声抱歉。说因为太忙很久没更新了,这都是托词!其实我是想趁着元旦假期把后台功能全部写完以后再来一点点的再分享出来的,奈何前端知识的软肋彻底爆发,再加上周末陪小孩因此只完成了百分五十左右的开发工作,再者群里很多小伙伴也已经在崔更了,所以摒弃之前的策略,改成边分享边开发的策略。接下来还是尽量保持一星期三篇左右的进度来分享,写文章真的比写代码要更费神,希望大家能够多多支持,多多推荐!你的推荐也是我继续分享的动力!当然祝福大家“元旦后第一天正式上班开开心心,快快乐乐”。
在开始之前先让我们大致了解下一个新创建的ASP.NET Core MVC的项目结构,只有了解了项目结构后,我们才能得心应手的进行相关的操作!同时由于Czar.Cms.Admin项目中我已经应用过了模板,因此我们以Czar.Cms.Site这个还没有动过手术的前端项目为例来进行讲解。
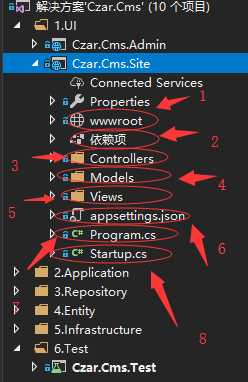
新创建的一个空的ASP.NET Core MVC的项目结构如下所示,我们只介绍圈起来的八个部分:

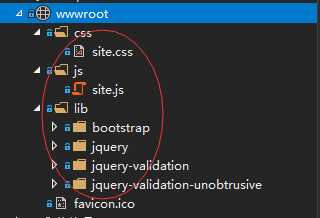
wwwroot部分放的内容都是前端的内容,如css,js,image等等。如下图所示:

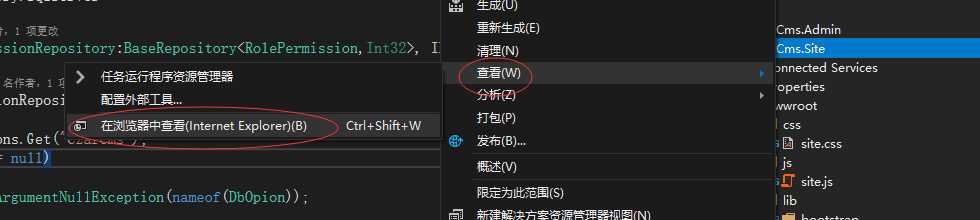
ASP.NET Core MVC项目为我们生成了一套默认的样式,如上图红圈圈起来的部分就是这套默认的样式(下面再一步一步的替换它),我们按如下图所示的操作选择这个项目,然后右键-》查看-》在浏览器中查看,

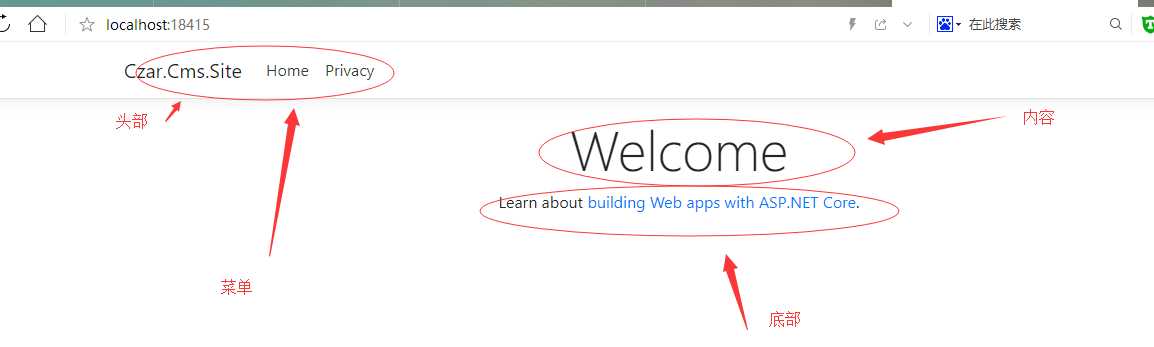
看到如下的默认界面(别急,我们接下来再替换它)

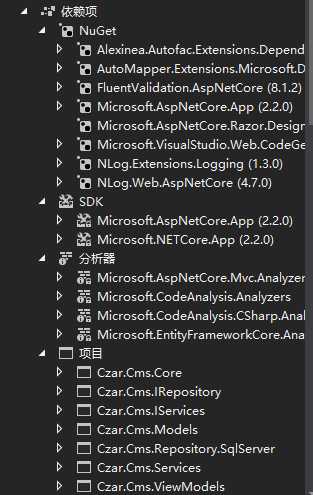
依赖项:顾名思义就是项目所需要以来的第三方组件,比如我们的Czar.Cms.Site项目需要依赖仓储层的项目,比如我们用到了第三方的Autofac组件等等,如下图所示:

Controllers:MVC架构中的C层即控制器层,用到Asp.Net MVC的对这个控制器应该不陌生吧!这个 文件夹下包含负责处理用户输入和响应的控制器类。另外要求所有控制器的名称必须以 "Controller" 结尾。如下图所示:

Models:MVC架构中的M层即实体层,这个大伙应该都熟悉吧就是实体对象,这里如果我再截图的话感觉就是在侮辱大伙的智商,所以~~~~
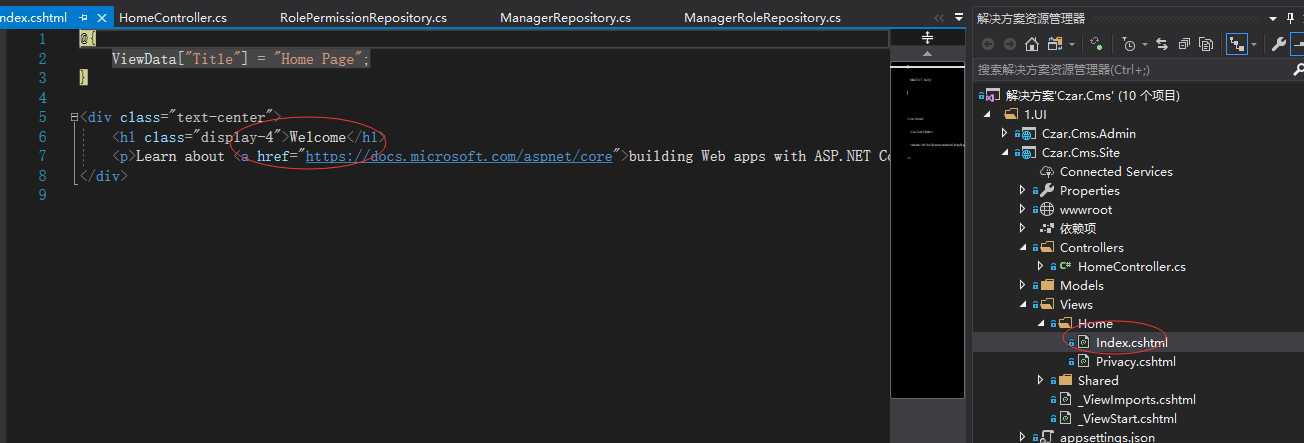
Views:MVC架构中的V层即视图层,用来在浏览器中显示的具体界面。如下图所示,这里跟Controller层进行对应,如上图标注的HomeController中的Index就对应Views文件夹下Home文件夹下面的Index.cshtml文件:

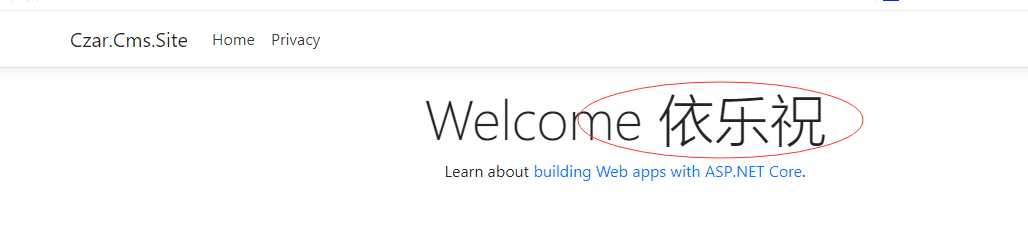
我们尝试把Index.cshtml中的内容改为Welcome 依乐祝!,然后再浏览器中打开查看一下,可以看到页面的内容已经发生了变化

appsettings.json:这个文件是系统配置文件,不知道大家还记得《.NET Core实战项目之CMS 第三章 入门篇-源码解析配置文件及依赖注入》这篇文章中的内容吗?里面详细介绍了这个文件的加载过程。
Program.cs:及系统的启动入口,熟悉C#的童鞋是不是感觉似曾相识,没错,就是一个控制台程序的入口嘛!你是否在想,里面会不会有Main方法呢?哈哈,自己打开看下吧!
Startup.cs:启动配置文件,第三篇也说过了,其实这个文件会被转换成IStartUp然后再进行注入的!不清楚的可以去看第三篇,有提到!
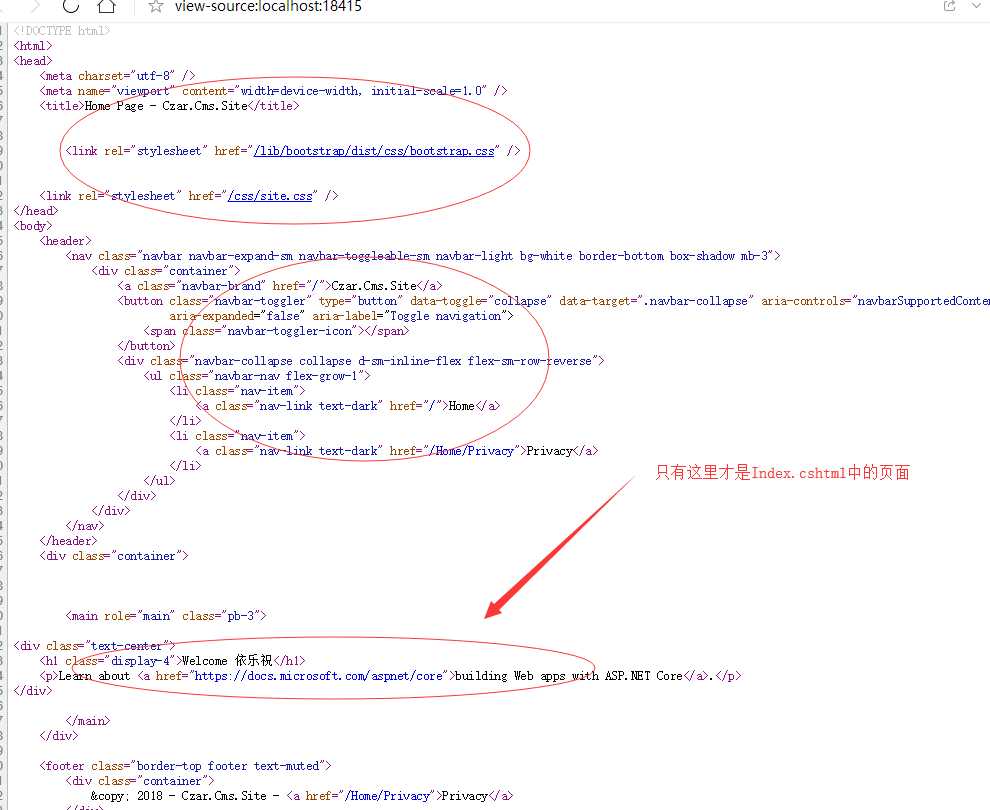
关于Views的接哦古,感觉还是有必要提一下,不知道大伙有没有注意到我们上面打开的Index.cshtml文件,这个里面好像没有html,head,title,body等等标签啊,但是如果我们再浏览器中右键查看源文件,可以看到如下所示引入了很多的js以及css样式文件啊,这究竟是怎么做到的呢?别急,我们这个小节就来阐述。

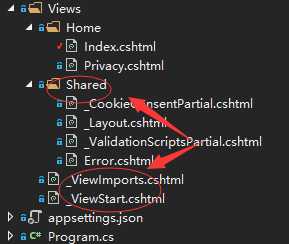
Views文件夹下面有一个特殊的文件夹即Shared文件夹以及特殊的文件,以_开头的文件。如下图所示红色圈圈圈起来的,

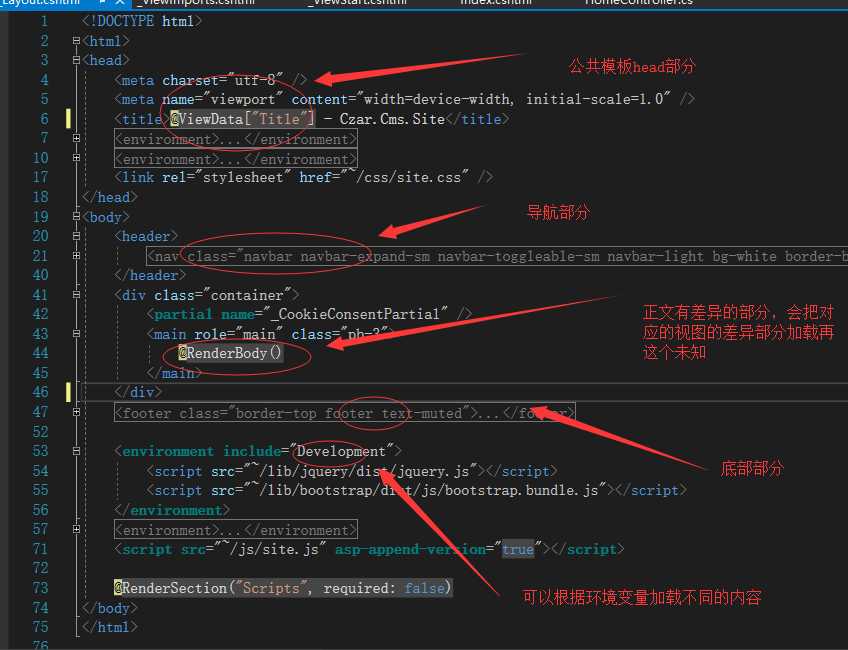
Shared文件夹下面就是定义一些公共部分的模板,就以MVC默认模板为例,如定义公共的头部菜单部分,或者公共的底部部分,我们以Shared\_Layout.cshtml为例进行讲解,如下图所示:

这个文件定义了一个标准的html5的模板,包含头部,导航部分,正文有差异的不放呢,底部,甚至可以根据环境变量加载不同的内容。这里留个问题,那我们前面看的Home/Index.cshtml用的是哪个样式呢?
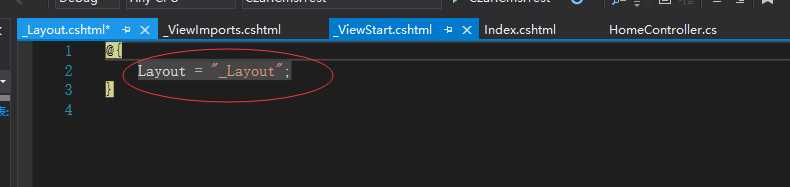
再看看跟Shared文件夹平级的文件_ViewStart.cshtml 可以看到如下内容:

这个文件就是用来定义全局的模板引用规则的,如上图,这里给所有的视图默认应用了_Layout的模板,也就是2中流的思考题的答案,即应用了Shared/_Layout.cshtml这个模板的样式。
了解了上面的结构后,我们知道,如果想应用第三方的UI,那么我们得把默认生成的wwwroot中的内容替换成我们使用的第三方模板,然后按照第三方UI模板的格式,在Shared\_Layout.cshtml中拷贝公共的模板,然后再把变化的部分放到对应的页面即可。明白了原理,在开始动手覆盖是不是感觉得心应手了呢?还不赶紧开始吧!毕竟是实战,如果不实战一番感觉对不起这个名字,So,我就以LayuiCms2.0为例来给大伙实战一番。刚好我们的CMS后台就是用的这个模板。
想引用第三方模板之前是不是得先把模板下下来呢?如果你也想用LayuiCms2.0,可以点这里下载
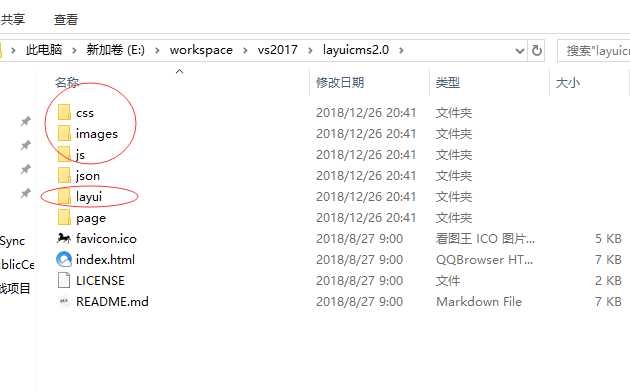
解压后把里面的css,images,js等文件拷贝到wwwroot目录里面,当前拷贝之前还是建议你先把这个目录下面的所有文件都清理掉。由于这个Layuicms依赖Layui,所以还需要把layui文件夹拷贝过去。这个每个UI模板不一样需要拷贝的内容不尽相同。

拷贝后的目录结构如下所示:这里我把json文件也拷贝过去了,后期再把对应的json文件替换掉!先用静态数据演示。

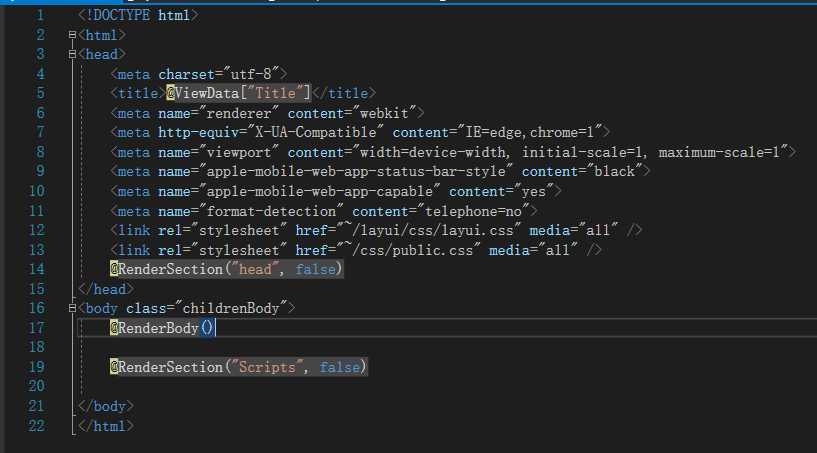
替换Shared对应的模板,把整个文件简单粗暴的拷贝过去,然后做相应的替换即可,对于变化的部分应用@RenderBody() ,替换后的内容如下所示:

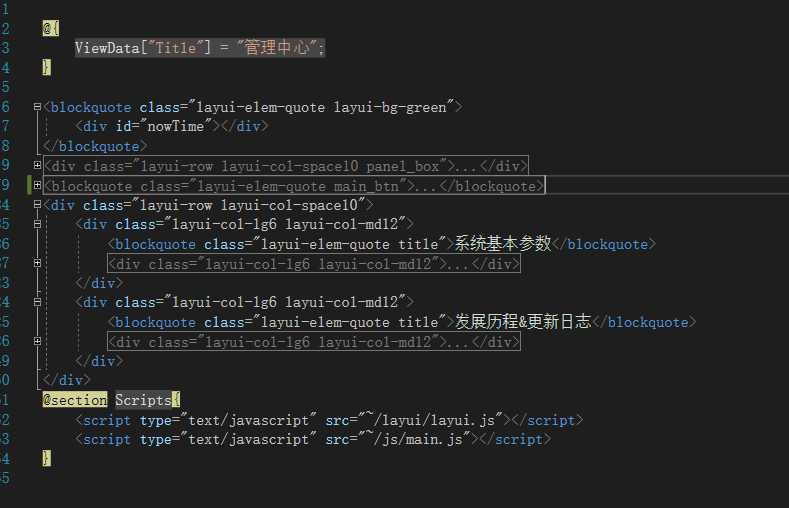
把变化的内容放到具体的页面中吧,这里我只展示一个main里面的内容:

到此结束,其他的模板替换方案类似。
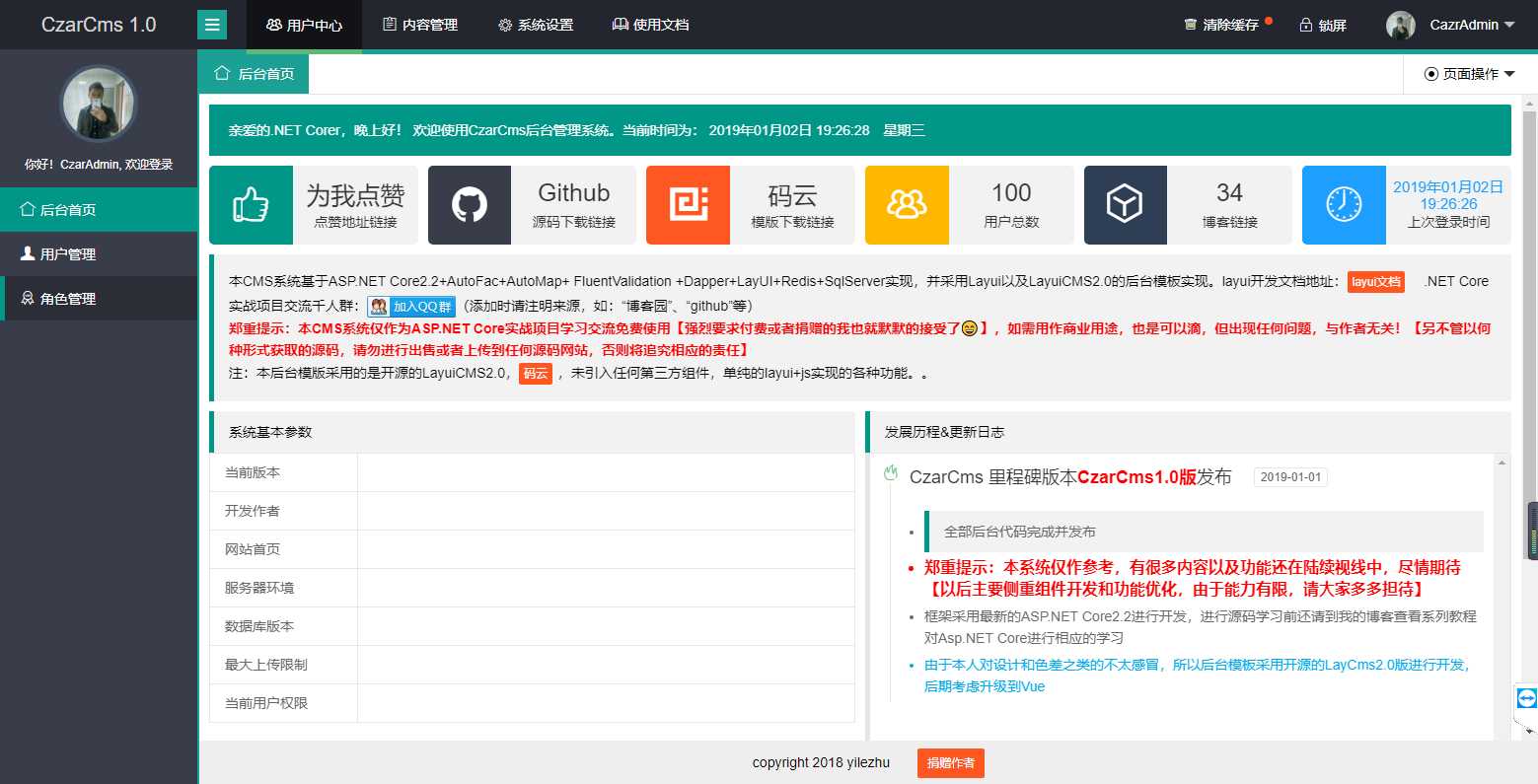
这里话不多说,给大家展示下效果吧:
主页

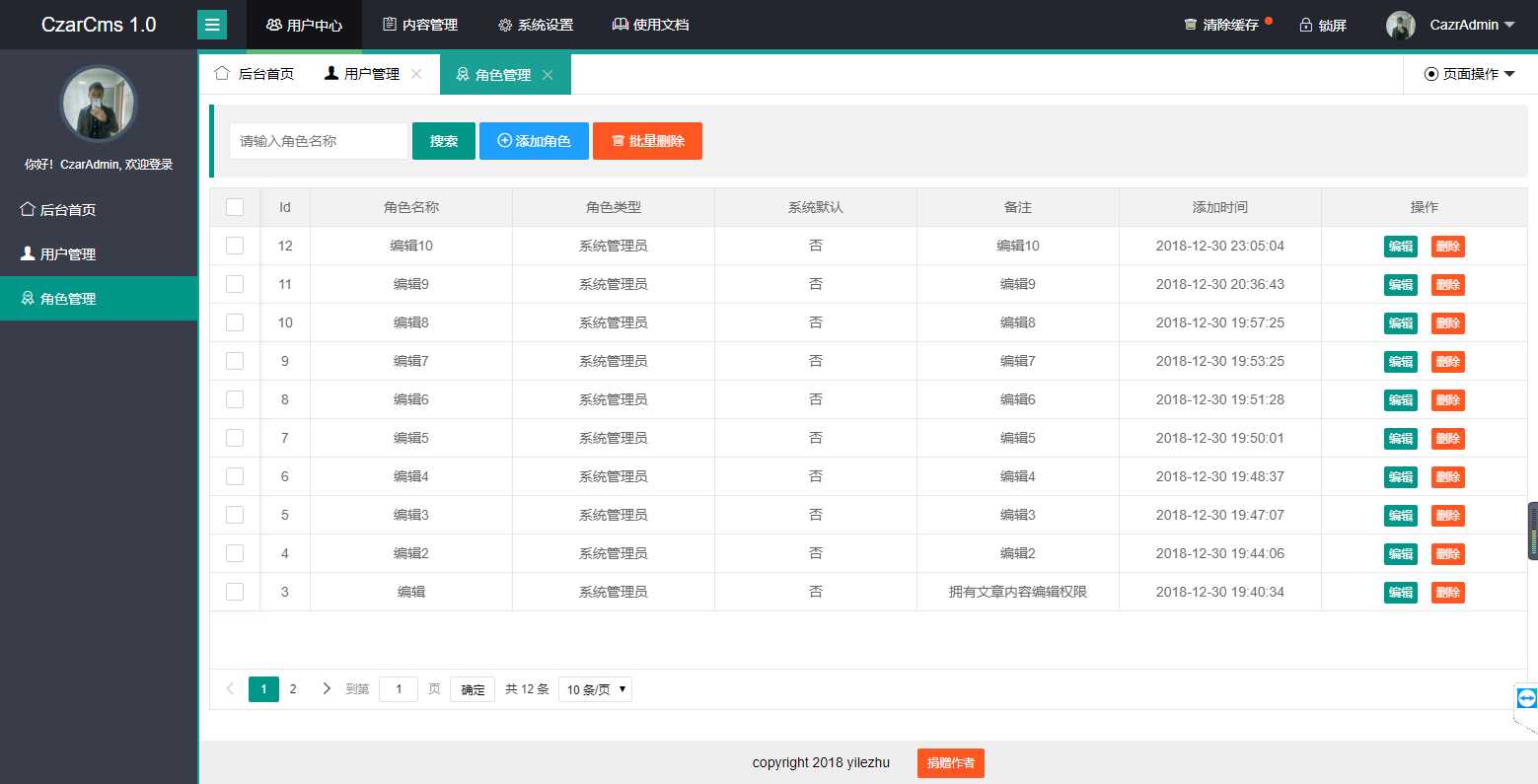
角色管理:

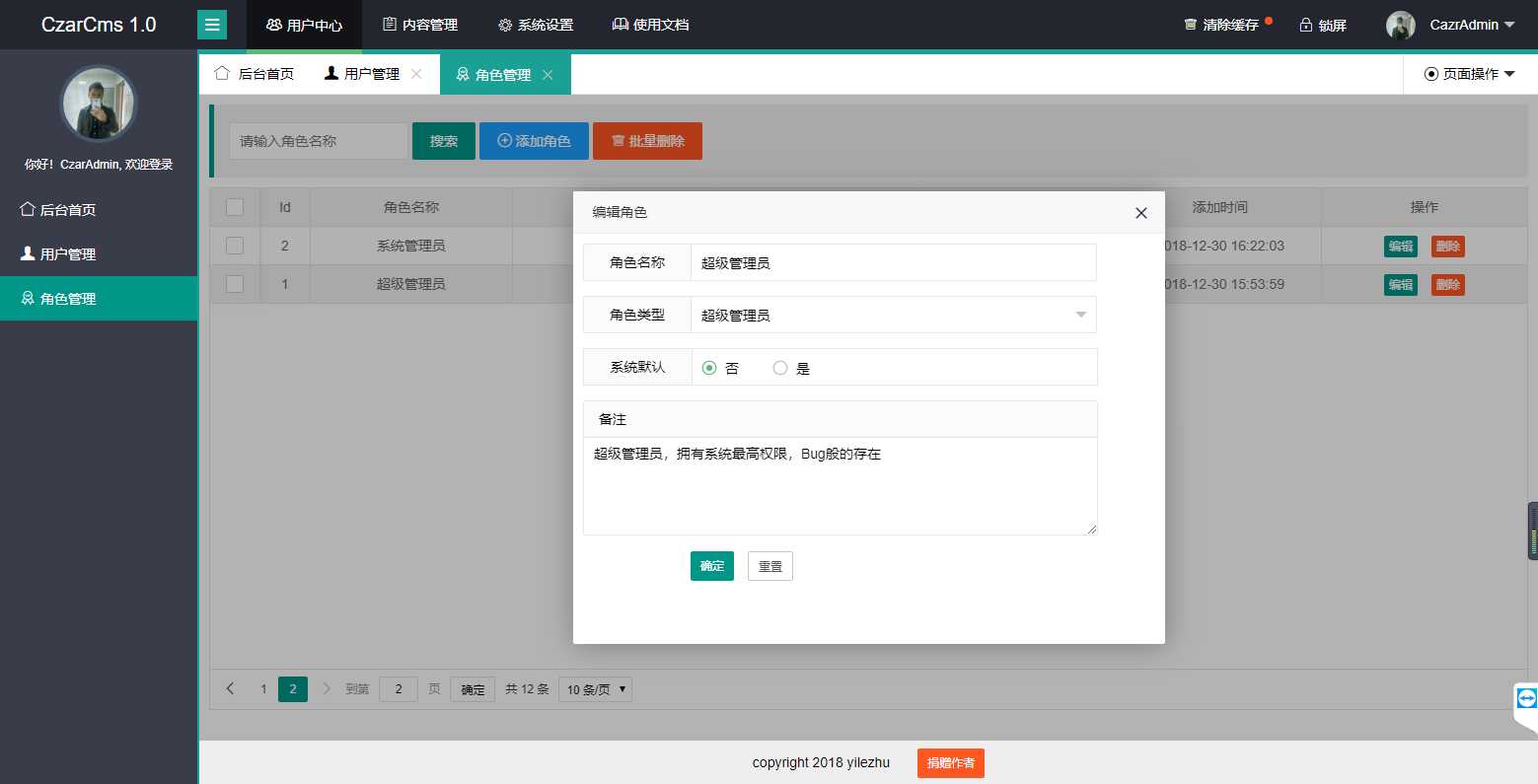
角色编辑:

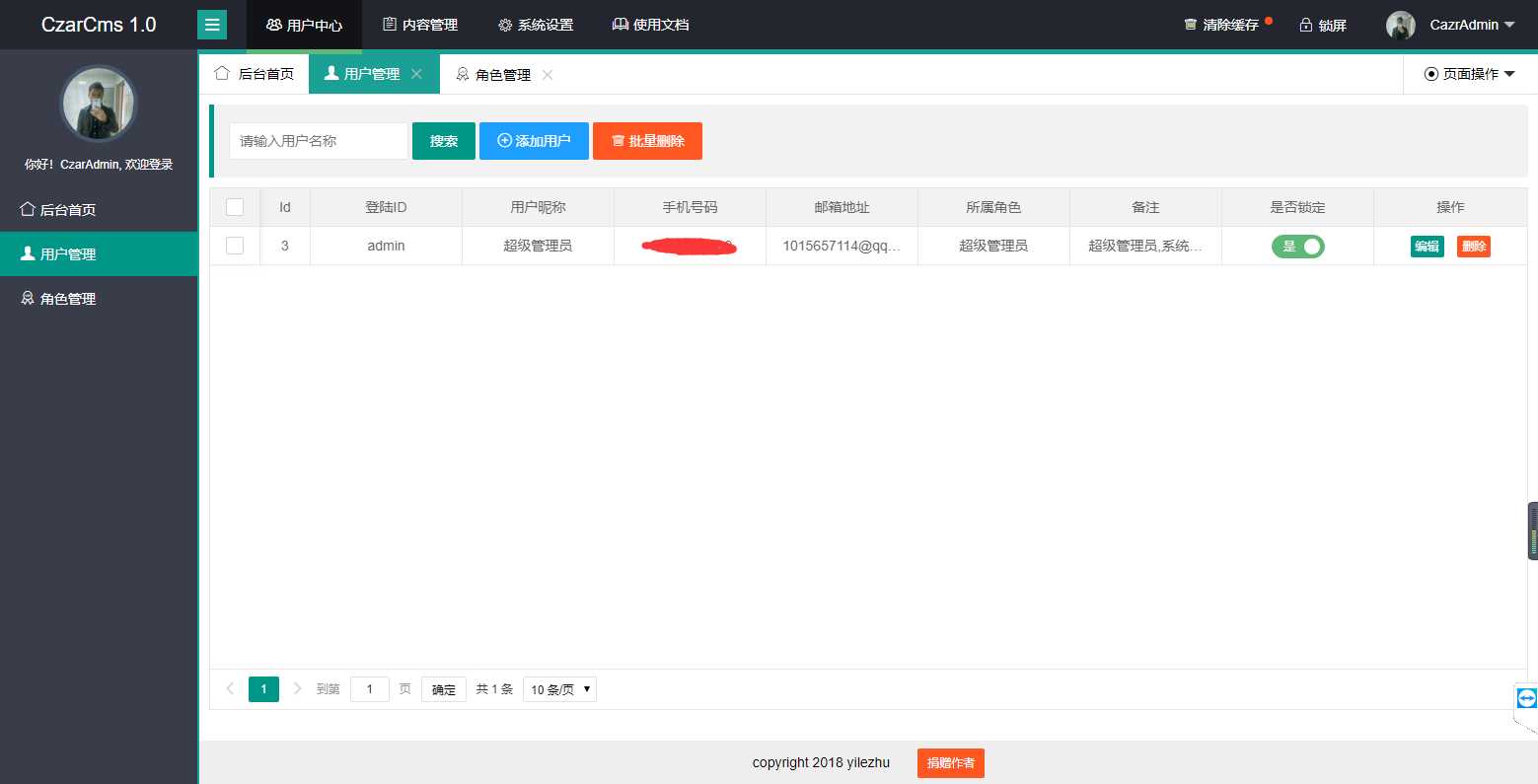
用户管理:

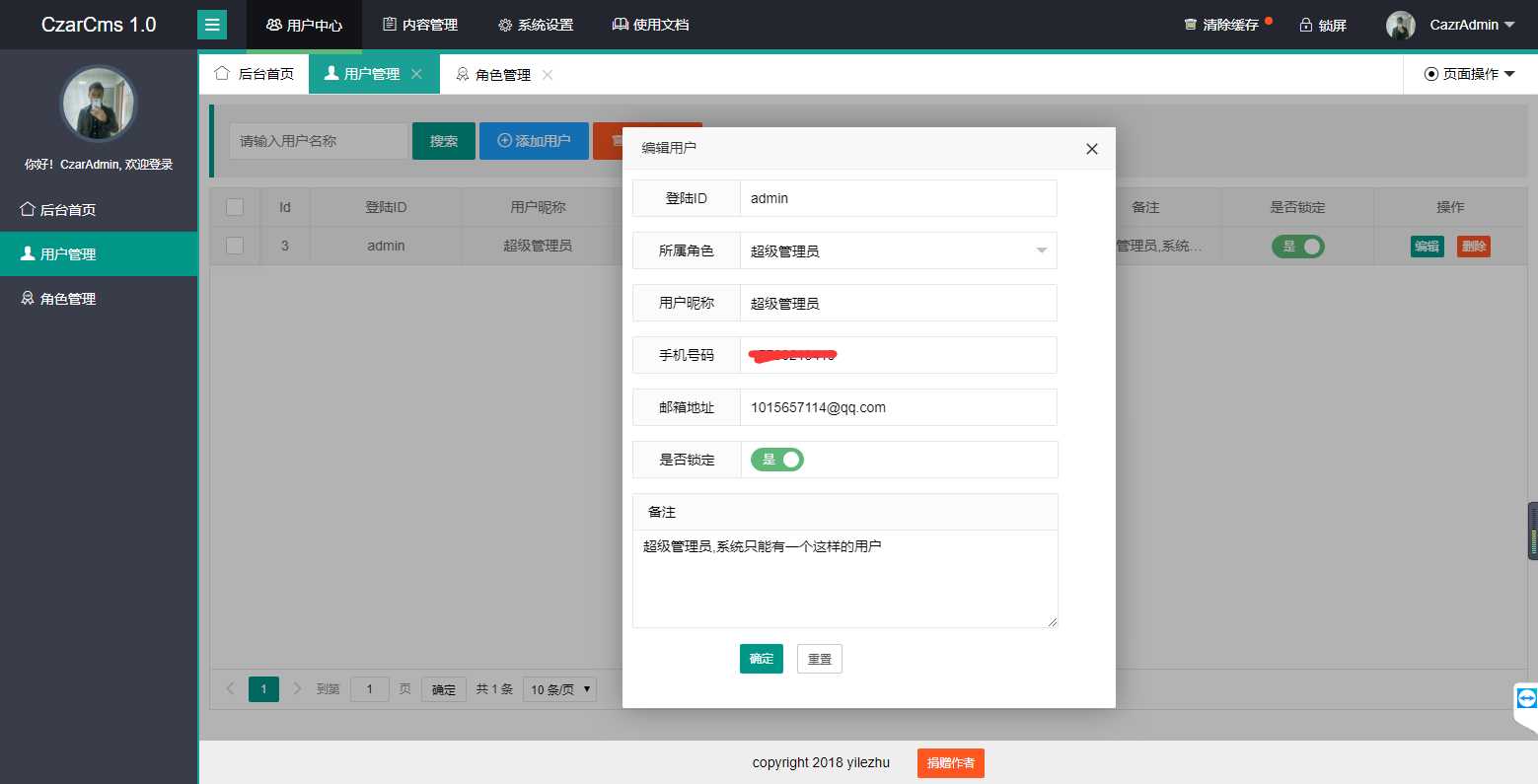
用户管理编辑:

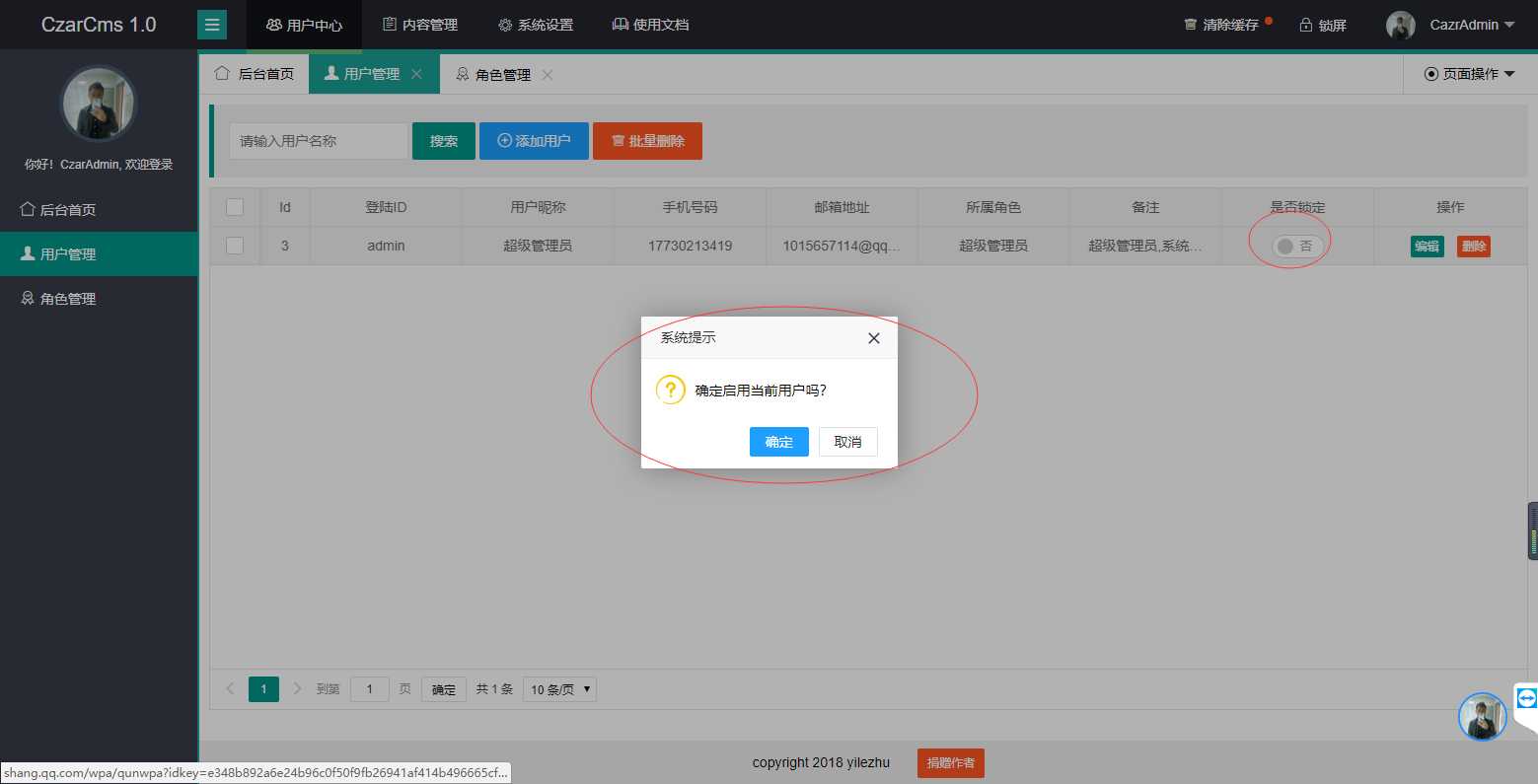
用户管理列表页,锁定用户:

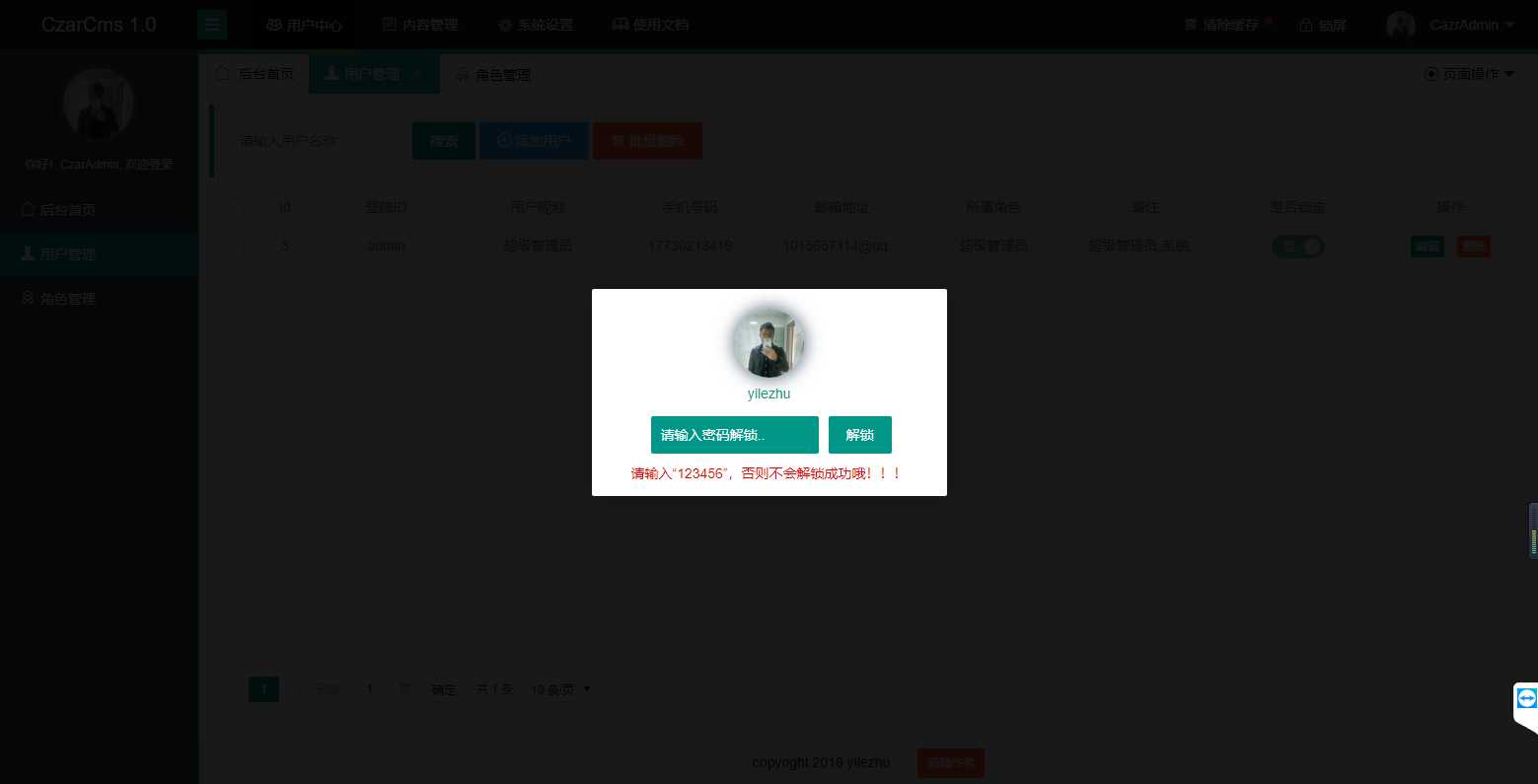
锁定界面:

目前只实现了这些功能其他后续再展示。
这个系列教程的源码我会开放在GitHub以及码云上,有兴趣的朋友可以下载查看!觉得不错的欢迎Star
GitHub:https://github.com/yilezhu/Czar.Cms
码云:https://gitee.com/yilezhu/Czar.Cms
如果你觉得这个系列对您有所帮助的话,欢迎以各种方式进行赞助,当然给个Star支持下也是可以滴!另外一种最简单粗暴的方式就是下面这种直接关注我们的公众号了:? ?
?
今天我给大家讲解了ASP.NET Core MVC项目的结构,并详细阐述了View层的模板嵌套原理。接着带着大家一步一步的操作了一遍如何应用第三方UI模板。当然源码也已经同步更新到GitHub上了,有兴趣的小伙伴可以下载参考!下一篇我会带着大家结合这个模板,来讲解如何实现角色的增删改查!以及项目各个结构之间的协调工作!敬请期待吧!放心,下篇周内就会赶出来!另外如果你有任何问题可以下方留言或者加群637326624跟大伙进行沟通。
.NET Core实战项目之CMS 第十三章 开发篇-在MVC项目结构介绍及应用第三方UI
标签:头部 就是 原理 开始 项目 界面 tco body 标准
原文地址:https://www.cnblogs.com/yilezhu/p/10210732.html