标签:asp.net 基础上 关注 需要 利用 9.png 相关 git 客户端交互
几乎所有Web应用程序都要和服务器端交换数据,交换数据时最方便的就是使用JSON格式。Knockout可以实现很复杂的客户端交互,对于前后端交互使用的技术最为基本且常用的是Ajax,本次利用Ajax和ko的双向绑定完成一些简单的功能,可以快速展示出ko的方便之处。
Demo地址: https://gitee.com/530521314/koInstance.git
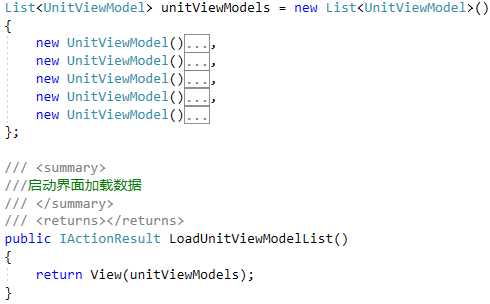
1、准备好一些初始数据,直接通过View方法将视图实体返回到视图文件中。

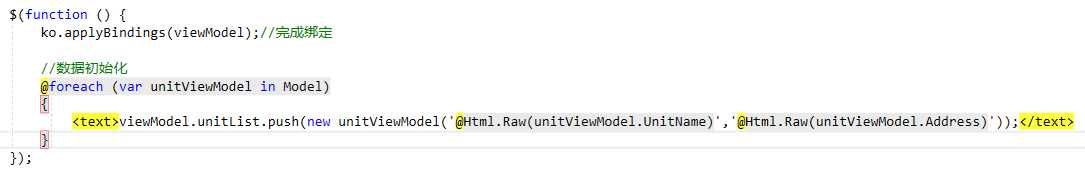
2、前端设置为强类型,初始化ko并从Model中获取数据并加载到ko对象中,同时完成了页面渲染。(注意暂时未使用Mapping插件)

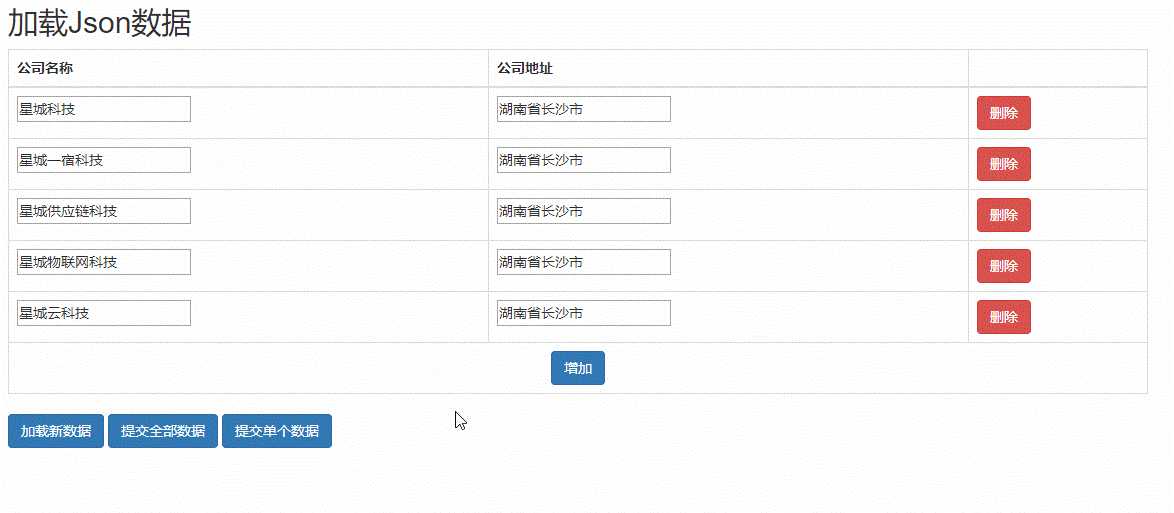
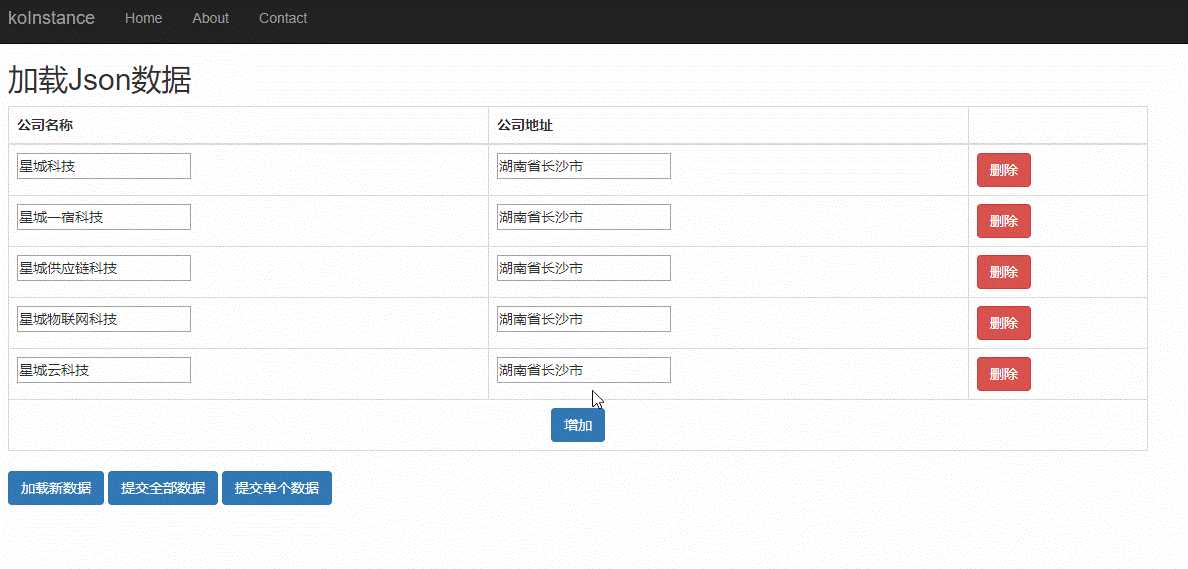
3、效果实现图

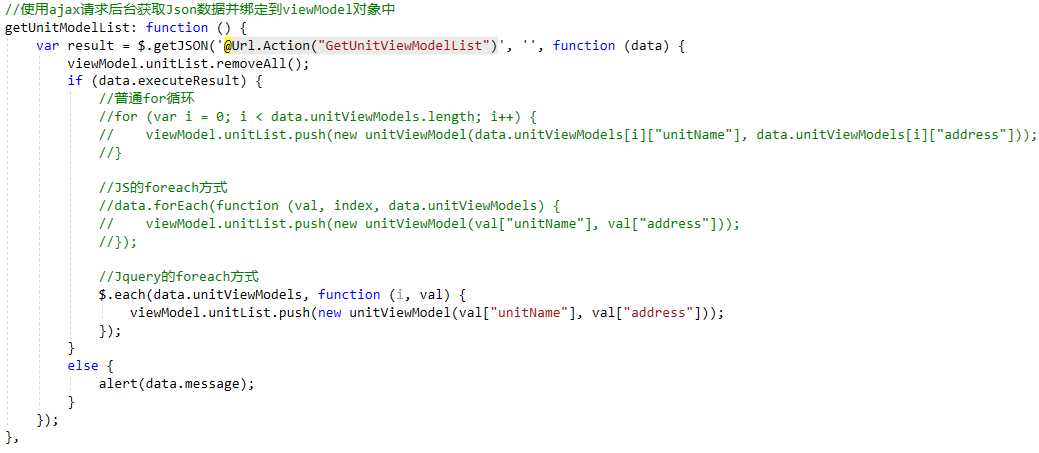
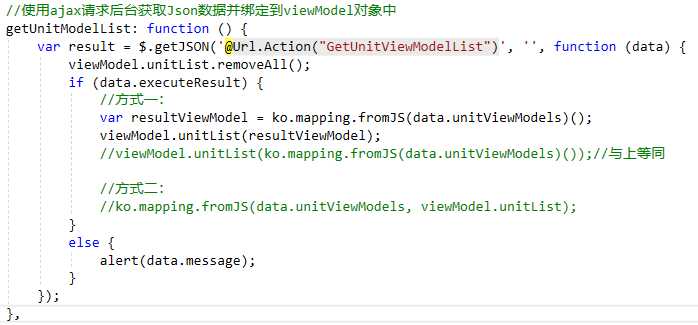
1、通过前端请求,完成将服务端数据加载到当前页面中,使用$.get方法或是$.getjson方法或是$.ajax方法都行,本次直接使用$.get方法,当获取服务端数据成功后,清除界面上的已有数据,并将新数据循环绑定到viewModel中

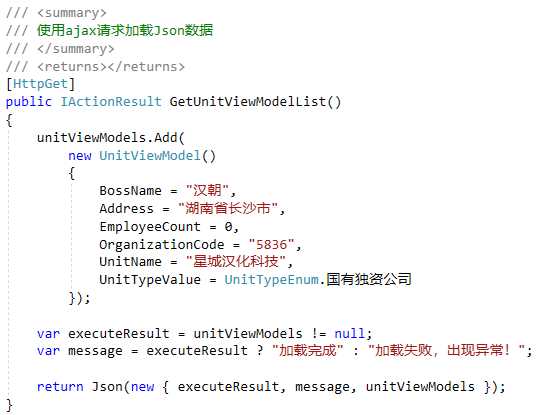
2、服务端编写简单的方法,在原来基础数据的基础上增加一条新数据,并将数据打包成Json格式,注意将获取成功与否的操作结果返回

3、效果实现图

前端数据提交到后端的方式可以有简单的get提交,提交几个参数跟在url后面,用于查询相关信息,也有使用post提交表单数据或是json或xml格式的数据,本次只使用一下post提交json数据
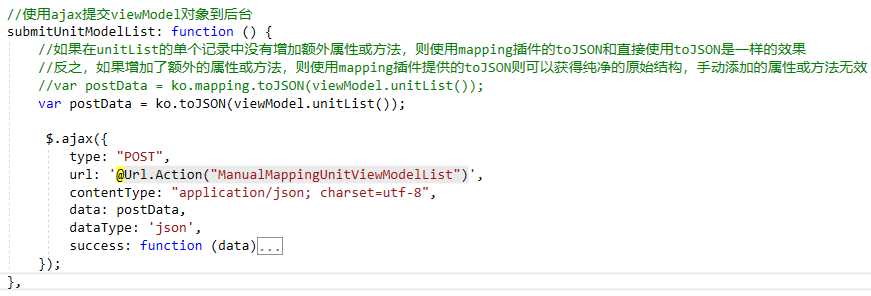
1、post提交单条数据,将单条数据转换为json格式,使用ko提供的直接将viewModel中的集合转换成json格式的数据,该过程也可以使用其它方式完成,并非完全依赖ko

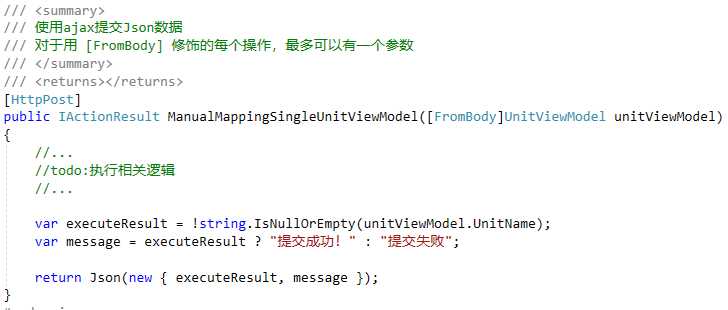
2、服务端指定接收参数,完成相应操作返回结果,注意使用了FromBody特性,只允许最多一个参数,如果有多余参数要使用,则将参数打包成一个新的类,大多使用dto

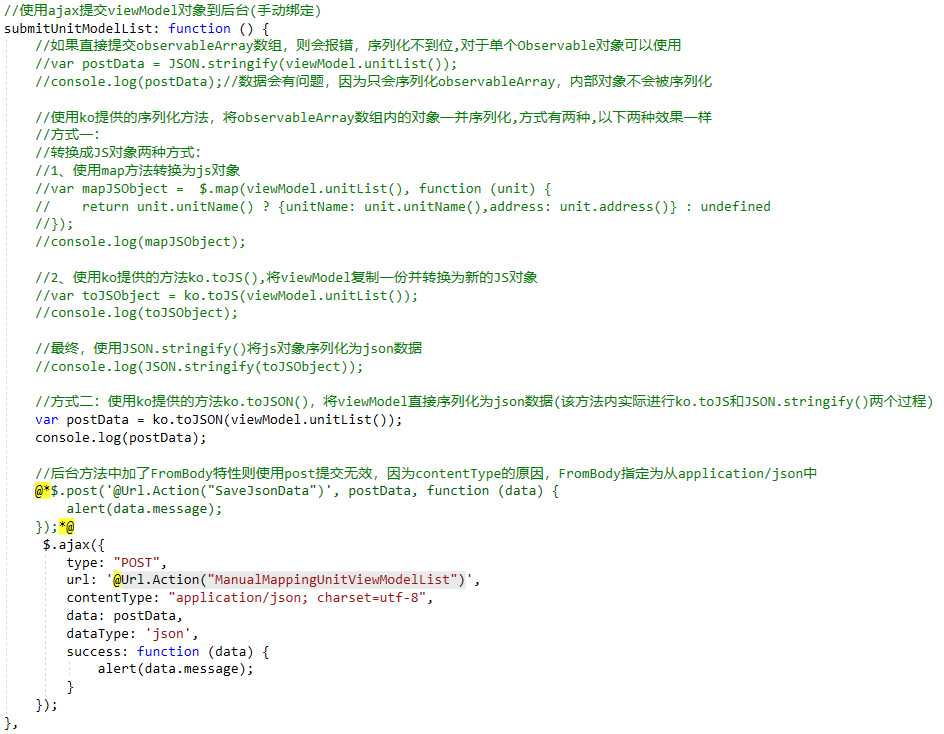
3、前端提交整个集合到后台,先将集合打包成Json格式,然后使用ajax完成提交,操作过程中,由于集合是存在于observableArray的监控数组中,不能直接序列化,因此需要使用其它方式进行转换

4、在服务端使用List<>来接收,通过asp.net core提供的模型绑定,将前端请求中的json数据完成绑定到List集合中

5、效果实现图

对于之前的一些操作,有些操作可以使用ko提供的插件直接帮助我们完成绑定工作,而无需进行大量属性的绑定工作和处理复杂的嵌套结构,如同在后端的AutoMapper工具,在ko中有一个ko.mapping插件,可以很大程度上提高我们的开发效率。
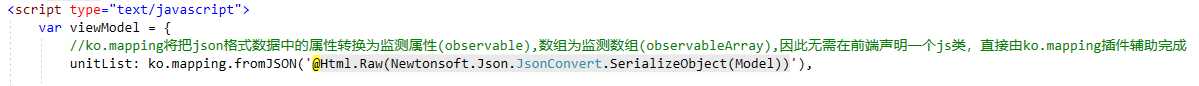
mapping插件使得JavaScript简单对象(或JSON结构)转换成Observable的view model,这样一来,无需在前端声明一些view Model类了。
1、从后台返回的List集合通过mapping插件绑定到前端viewModel实例属性中

2、获取服务端的List集合绑定到前端页面中,使用ko插件直接绑定

注意:在使用asp.net core时,服务端返回的json格式为驼峰式,当在上一步操作中,初始化时为首字母大写使用的是帕斯卡命名方式,并且在页面元素中也是使用首字母大写的形式,因此需要改变服务端默认的驼峰式规则。
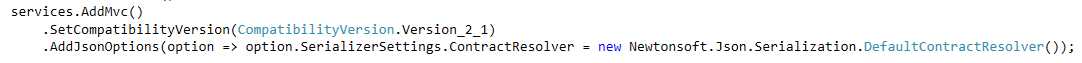
在StartUp中,修改mvc的默认规则,使用Newtonsoft提供的转换方式,这样一来,前后端交互,前端绑定,传递到后端都是使用帕斯卡命名规则,对于前端来讲最好是使用驼峰式,同样也可以做相应的改变。

3、POST提交前端数组并序列化后到服务端中,后端控制器中并无修改,只在前端相应变化即可

至此,已完成了knockoutJS前后端交互的方式,对于其它表单提交等等,都比较简单,最后,祝大家新年快乐!。
本文地址: https://www.cnblogs.com/CKExp/p/9296350.html
欢迎关注微信订阅号,有新的文章将同步到订阅号中

2019-01-02,望技术有成后能回来看见自己的脚步标签:asp.net 基础上 关注 需要 利用 9.png 相关 git 客户端交互
原文地址:https://www.cnblogs.com/CKExp/p/9296350.html