标签:bsp xmlhttp hide 垂直 相对 last string === str
实现图片按需加载的方法,当要显示内容的高度超过了页面的高度,按需加载,根据滚动条的位置来判断页面显示的内容
这个类似于京东或淘宝页面,根绝页面的滚动,显示下面的内容
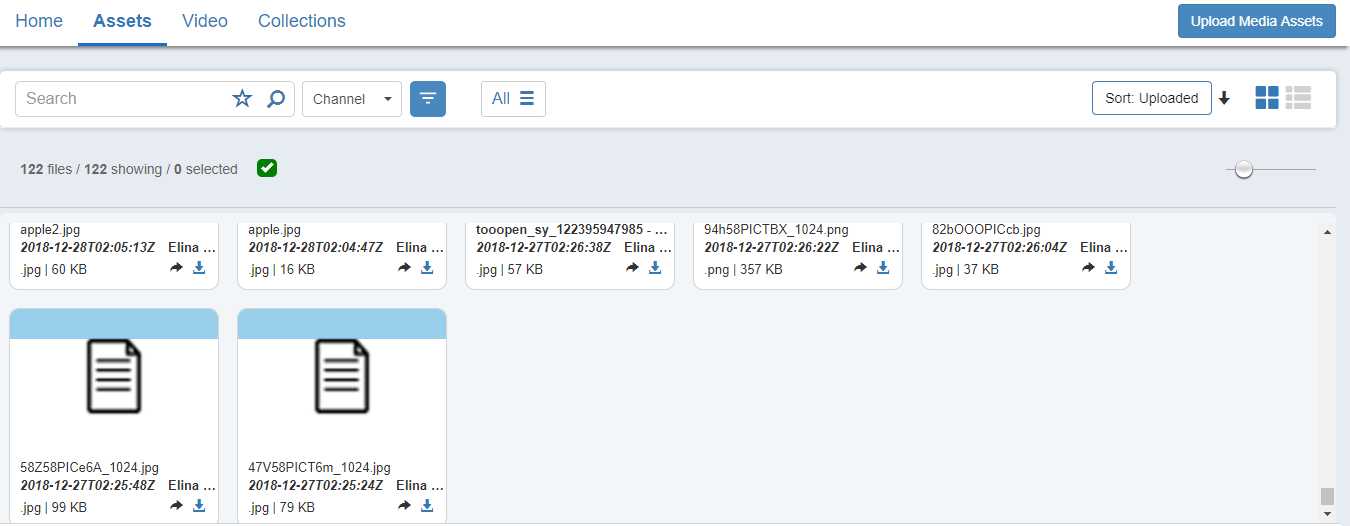
如下图所示,一开始并不是所有的图片都显示,当滚动条移动到页面最下面的时候,再显示下面的内容

解决思路:通过判断滚动条是否滚动到了页面的最下面,如果滚动到了页面的最下面,则重新加载图片
知识点:1.offset() 方法返回或设置匹配元素相对于文档的偏移(位置)
返回第一个匹配元素的偏移坐标。
该方法返回的对象包含两个整型属性:top 和 left,以像素计。此方法只对可见元素有效。
2.scrollTop():方法返回或设置匹配元素的滚动条的垂直位置。返回滚动条的垂直位置
innerHeight(): 返回滚动条的高度,当移动滚动条的位置,innerHeight()的值不变
scrollHeight: 其实不是“滚动条的高度",而是表示滚动条需要滚动的高度,即内部div的高度
参考链接:https://blog.csdn.net/wu_dada/article/details/78094991
实现方法是判断是否到了页面的最底部:
$(‘#thumbnailcontainer, .scroll-table-wrap‘).on(‘scroll‘, function () { if (loadedImages >= maximumLoadedImages) { if ($(this)[0].scrollHeight - $(this).innerHeight() - $(this).scrollTop() < 5) { _messagebox.newNotify2(GlobalStringsForAssets.MAXIMUM_LOADED_ASSETS, "", -1); } return; } if ($(this).scrollTop() + $(this).innerHeight() >= $(this)[0].scrollHeight - 60) { if (inDelay) { return; } CallGetImages($(this), false); } })
function CallGetImages($ctl, delayed) { if (delayed) { if ($ctl.scrollTop() + $ctl.innerHeight() >= $ctl[0].scrollHeight - 60) { GetImages(); } inDelay = false; return; } inDelay = true; setTimeout(function () { CallGetImages($ctl, true); }, 100); }
function GetImages() { var timer = null; if (getImagesXhr != null) { getImageQueued = true; return; } var columnQueryData = CollectQueryData(); var sortdata; if (modelPageType === ‘brand‘) { sortdata = $(‘#brandSortFilter > button‘).attr(‘sortcolumn‘) + ‘,‘ + $(‘#brandsortdirection‘).attr(‘sortdirection‘); } else { sortdata = $(‘#sortFilter > button‘).attr(‘sortcolumn‘) + ‘,‘ + $(‘#sortdirection‘).attr(‘sortdirection‘); } var searchTerm = ‘‘; if (modelPageType == ‘brand‘) searchTerm = $(‘#brandsearchbox‘).val().trim(); else searchTerm = $(‘#searchbox‘).val().trim(); var searchTags = null; if (modelPageType !== ‘brand‘) searchTags = $(‘#additionalTags‘).autocomplete("getTags"); var currentSearch = JSON.stringify({ Columns: columnQueryData, SearchTerm: searchTerm, Tags: searchTags, Sorting: sortdata, PageType: pageType }); if (lastSearch == currentSearch && getImagesXhr !== null) { // Already running a query. Wait until it finishes. return; } var newSearch = false; if (lastSearch != currentSearch) { ClearSearch(); newSearch = true; lastSearch = currentSearch; if (getImagesXhr !== null) { getImagesXhr.abort(); getImagesXhr = null; if (modelPageType == ‘brand‘ && getCollectionsXhr !== null) { getCollectionsXhr.abort(); getCollectionsXhr = null; } } lastClickedAssetId = ‘‘; selectedCnt = 0; } if (newSearch || cachedAssets == null) { clearTimeout(timer); $(‘.centered‘).show(); imagesQueryData = { Skip: loadedImages, Batch: 50, Columns: columnQueryData, SearchTerm: searchTerm, Tags: searchTags, Sorting: sortdata, PageType: pageType }; getImagesXhr = $.ajax({ url: ‘/Assets/GetImages‘, type: ‘POST‘, dataType: ‘json‘, data: JSON.stringify(imagesQueryData), contentType: ‘application/json; charset=utf-8‘, success: function (result) { if (result.success) { imageData = result.data; ShowAssets(imageData); showMainSearchList(imageData, searchTerm,"#mainSearchBoxList"); } else { console.log("error"); } getImagesXhr = null; }, error: function (XMLHttpRequest, textStatus, errorThrown) { getImagesXhr = null; }, async: true, processData: true, complete: function () { timer=setTimeout("$(‘.centered‘).hide()", 400); getImagesXhr = null; if (getImageQueued) { getImageQueued = false; GetImages(); } if (newSearch || parseInt($(‘.numberOfSearch‘).text()) < loadedImages) { GetAssetCount(JSON.stringify({ Columns: columnQueryData, SearchTerm: searchTerm, Tags: searchTags, Sorting: sortdata, PageType: pageType })); } CacheAssets(columnQueryData, searchTerm, searchTags, sortdata, pageType); } }); } else { imageData = cachedAssets; cachedAssets = null; ShowAssets(imageData); if (parseInt($(‘.numberOfSearch‘).text()) < loadedImages) { GetAssetCount(JSON.stringify({ Columns: columnQueryData, SearchTerm: searchTerm, Tags: searchTags, Sorting: sortdata, PageType: pageType })); } CacheAssets(columnQueryData, searchTerm, searchTags, sortdata, pageType); } }
完整的代码为:
jQuery:实现图片按需加载的方法,当要显示内容的高度超过了页面的高度,按需加载,根据滚动条的位置来判断页面显示的内容
标签:bsp xmlhttp hide 垂直 相对 last string === str
原文地址:https://www.cnblogs.com/fuhuirong/p/10216066.html