标签:OLE express load name ogr save src div 引擎
1.安装mongoDB
官网下载安装: https://www.mongodb.com/download-center/community
安装时选择自定义设置,安装到C盘program Files文件夹下即可
2.配置MongoDB 【这个是在网上照抄的,可以用】
a.在c:\MongoDB(可随意起)下面建一个data文件夹 c:\MongoDB\data
b.在c:\MongoDB(可随意起)下面建一个logs文件夹 c:\MongoDB\logs ,在里面建一个文件mongo.log
c.在c:\MongoDB(可随意起)下面建一个etc(随意起,放配置文件)文件夹 c:\MongoDB\etc ,在里面建一个文件mongo.conf
d.打开mongo.conf文件,修改如下:
#数据库路径
dbpath=c:\MongoDB\data\
#日志输出文件路径
logpath=c:\MongoDB\logs\mongodb.log
#错误日志采用追加模式,配置这个选项后mongodb的日志会追加到现有的日志文件,而不是从新创建一个新文件
logappend=true
#启用日志文件,默认启用
journal=true
#这个选项可以过滤掉一些无用的日志信息,若需要调试使用请设置为false
quiet=false
#端口号 默认为27017
port=27017
#指定存储引擎(默认先不加此引擎,如果报错了,大家在加进去)
storageEngine=mmapv1
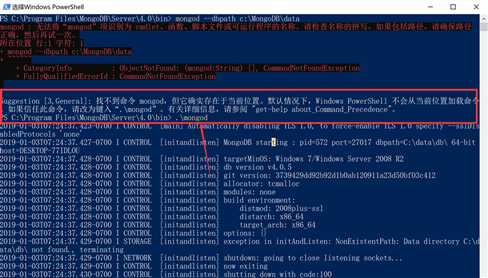
3.打开这个目录 C:\Program Files\MongoDB\Server\4.0\bin ,不能用cd 命令移动到program Files目录,因为根本进不去
执行这句,mongod --dbpath c:\MongoDB\data
然后会报错,如图,根据提示,执行 .\mongod 即可

--------------------------------------------------------------------------------
上面的内容是第一次安装的时候,才需要的
如果已经安装过mongoDB,那么就直接执行下面的步骤
4.在项目的目录下执行命令
npm i mongodb --save
npm i mongoose --save
5.在server.js编写代码(引入mongoose模块,链接mongoDB)
const express = require("express");
//引入mongoose
const mongoose = require("mongoose");
const app = express();
//链接mongo
const DB_URL = ‘mongodb://localhost:27017‘
mongoose.connect(DB_URL)
mongoose.connection.on(‘connected‘,function(){
console.log(‘mongo connect success‘);
})
app.get("/",function(req,res){
res.send("<h3>test</h3>")
});
app.get("/data",function(req,res){
res.json({
name:"zs",
age:12
});
});
app.listen(9096,function(){
console.log("listening port 9096...");
});
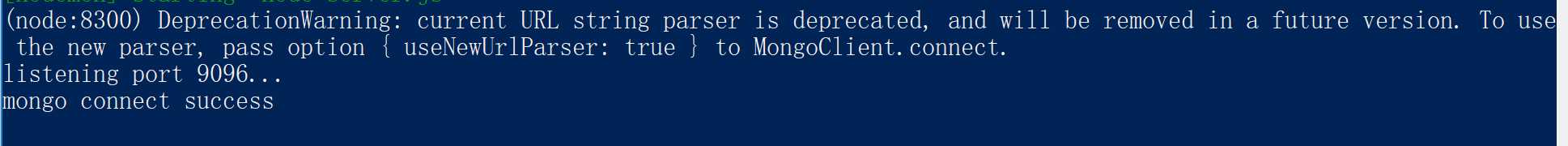
6.执行命令 nodemon server.js 控制台如下图,即表示链接成功

标签:OLE express load name ogr save src div 引擎
原文地址:https://www.cnblogs.com/luguankun/p/10217577.html