标签:不清楚 name type 继承 tom tor 多个实例 学习 www.
学习JS的过程中,想要掌握面向对象的程序设计风格,对象模型(原型和继承)是其中的重点和难点,拜读了各类经典书籍和各位前辈的技术文章,感觉都太过高深,花费了不少时间才搞明白(个人智商是硬伤/(ㄒoㄒ)/~~),这里略作总结尽量通俗易懂。
一、基本概念
1、对象:属性和方法的集合,即变量和函数的封装。每个对象都有一个__proto__属性,指向这个对象的构造函数的原型对象。
2、构造器函数:用于创建对象的函数,通过new关键字生成对象。函数名一般首字母大写的。
3、原型对象:每个函数都有一个prototype属性,它是一个指向原型对象的指针(原型对象在定义函数时同时被创建)
二、创建对象的方法
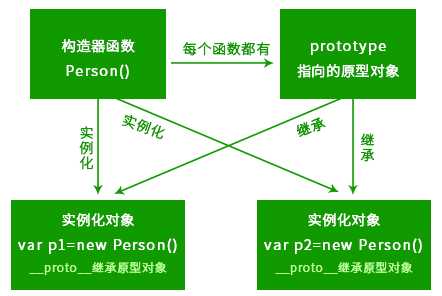
1、使用构造函数和原型对象共同创建

如上图,构造器函数Person(),通过new关键字创建了两个实例化对象p1、p2,这两个新对象都继承了,构造器Person()函数prototype属性所指向的原型对象。通过构造函数创建实例对象p1和p2的时候,其中name、age、job这些是通过构造函数生成的(本地部分),sayName方法是通过继承原型对象来实现共享的(远程部分),这样多个实例对象都是由本地(私有)和远程(共享)两部分组成。还是不清楚,没关系我们上代码。
function Person(name, age, job){//构造器函数
this.name = name;
this.age = age;
this.job = job;
}
Person.prototype = {//设置构造器函数prototype指定的对象,即重置原型对象
constructor : Person,
sayName : function(){alert(this.name);}
}
var p1 = new Person("Tom", 29, "Teacher");//实例化对象p1
//{name:"Tom",age:29,job:"Teacher",__proto__:object},object即原型对象:Person.prototype指向的对象
var p2 = new Person("Jack", 27, "Doctor");//实例化对象p2
//{name:"Jack",age:27,job:"Doctor",__proto__:object}
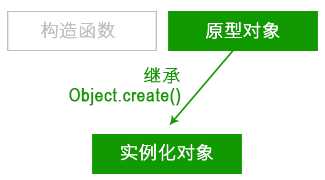
2、仅使用原型对象创建

如上图,使用Object.create方法从原型对象直接生成新的实例对象,新对象p1继承原型对象的属性和方法,但是这里没有用到构造函数
var person={ classname:‘human‘}//将这个对象当做原型
var p1=Object.create(person)//生成实例对象
console.log(p1.classname)//human,相当于p1.__proto__.classname
这样表述还是感觉有些生硬,来点更形象的比喻吧~
构造函数是妈,原型对象是爸,实例对象是孩子。妈让每个孩子拥有私有能力,爸让它们拥有共有能力(这个共有能力其实都是爸代劳的/(ㄒoㄒ)/~~);没有构造函数的情况下,可以直接理解为克隆哦~怎么样,这样应该能理解三者之间的关系了吧。
当然创建对象的方法远不止这两种,这里有九种创建对象方法,oh no?我只想要个对象,为什么这么复杂?为了优化代码,这个理由足够吧。
标签:不清楚 name type 继承 tom tor 多个实例 学习 www.
原文地址:https://www.cnblogs.com/xiaocaiyuxiaoniao/p/10218478.html