标签:stack ref amp lan ack close 源代码 examples tom

1. 先引入:echarts.common.min.js /或者: echarts.js
2. 为ECharts准备一个具备大小的DIV容器
3. js:设置参数初始化图表
1 <head> 2 <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> 3 <meta charset="utf-8" /> 4 <script src="/Scripts/jquery-2.js"></script> 5 <script type="text/javascript" src="/Scripts/echarts.min.js"></script> 6 <title>EChart图片测试</title> 7 </head>
<body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> </body>

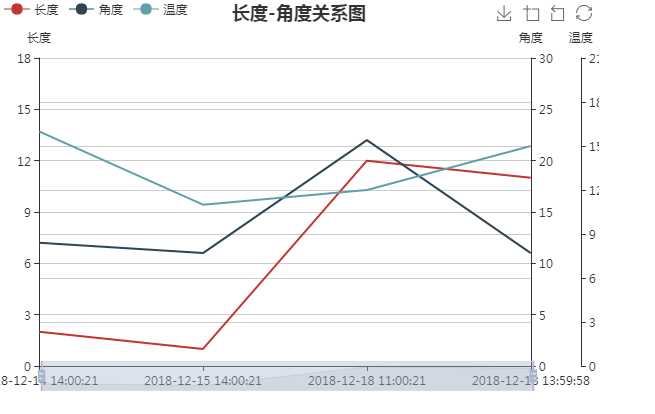
<script> window.onload = function () { loadChasrt() }; function loadChasrt() { var dateList = ["2018-12-14 14:00:21", "2018-12-15 14:00:21", "2018-12-18 11:00:21", "2018-12-18 13:59:58"]; var CrackValue =[2,1,12,11] ; var TiltAngle =[12,11,22,11] ; var Temperature = [16, 11, 12, 15]; var option = GetDefaultOption(‘长度-角度关系图‘, dateList); option.legend.data = ["长度", "角度", "温度"]; option.yAxis = [ { boundaryGap: [0, ‘50%‘], type: ‘value‘, name: ‘长度‘, position: ‘left‘, offset: 0, splitNumber: 0, splitLine: { show: true, } }, { boundaryGap: [0, ‘50%‘], type: ‘value‘, name: ‘角度‘, position: ‘right‘, offset: 0, splitNumber: 0, splitLine: { show: true, } }, { boundaryGap: [0, ‘50%‘], type: ‘value‘, name: ‘温度‘, position: ‘right‘, offset: 50, splitNumber: 0, splitLine: { show: true, } }, ] option.series.push({ name: ‘长度‘, type: ‘line‘, stack: ‘‘, data: CrackValue, yAxisIndex: 0, symbol: ‘none‘ }) option.series.push({ name: ‘角度‘, type: ‘line‘, stack: ‘‘, data: TiltAngle, yAxisIndex: 1, symbol: ‘none‘ }) option.series.push({ name: ‘温度‘, type: ‘line‘, stack: ‘‘, data: Temperature, yAxisIndex: 2, symbol: ‘none‘ }) option.tooltip = { trigger: ‘axis‘ }; var myChart = echarts.init(document.getElementById(‘main‘)); myChart.setOption(option); } //获取图表初始化 function GetDefaultOption(name, dataX) { return { title: { text: name, x: ‘center‘, y: ‘top‘ }, tooltip: { trigger: ‘axis‘ }, legend: { data: [], x: ‘left‘, y: ‘top‘ }, dataZoom: { show: true, start: 0 }, grid: { left: ‘3%‘, right: ‘4%‘, bottom: ‘3%‘, containLabel: true }, toolbox: { feature: { saveAsImage: {}, dataZoom: {}, restore: {} } }, xAxis: { type: ‘category‘, boundaryGap: false, data: dataX }, yAxis: { type: ‘value‘ }, series: [] }; } </script>
官网文档-配置项 : http://www.echartsjs.com/option.html#legend.tooltip
自定义函数设置内容:
1 option.tooltip = { 2 trigger: ‘axis‘, 3 backgroundColor: ‘rgba(50,50,50,0.7)‘, 4 formatter: formatterSettingFun 5 }
1 function formatterSettingFun(params, ticket, callback) { 2 var res = ‘<div><p>注意:‘ + params[0].name + ‘</p></div>‘ 3 for (var i = 0; i < params.length; i++) { 4 var seriesName = String(params[i].seriesName); 5 var titleName = seriesName+"值"; 6 var unit = "mm"; 7 if (i == 2) 8 { unit = "°c"; } 9 res += ‘<p ><span style=" background-color:‘ + params[i].color + ‘; display:inline-block ; width:10PX;height:10PX;border-radius:50%; 10 filter:alpha(opacity=70); -moz-opacity:0.7;-khtml-opacity: 0.7;opacity: 0.7;"> 11 </span>‘ + titleName + ‘:‘ + params[i].data + unit + ‘</p>‘ 12 } 13 setTimeout(function () { 14 //// 仅为了模拟异步回调 15 //callback(ticket, res); 16 }, 1000) 17 return res; 18 }
字体颜色样式设置:textStyle
1 option.tooltip = { 2 trigger: ‘axis‘, 3 textStyle: { 4 color: ‘yellow‘, 5 decoration: ‘none‘, 6 fontFamily: ‘Verdana, sans-serif‘, 7 fontSize: 15, 8 fontStyle: ‘italic‘, 9 fontWeight: ‘bold‘ 10 }, 11 formatter: formatterSettingFun 12 };
图片初始化完成之后,清空图表重新设置:
var myChart = echarts.init(document.getElementById(‘main‘)); myChart.setOption(option); //设置默认为不选中状态 var opt = myChart.getOption(); opt["legend"][0]["selected"]["角度"] = false; myChart.clear(); myChart.setOption(opt);
官网API:events.legendselectchanged
1 //重写图例点击事件 2 myChart.on(‘legendselectchanged‘, function (params) { 3 alert(params.type); 4 alert(params.name) 5 alert(params.selected) 6 var name = params.name; 7 var Checked = params.selected[‘角度‘]; 8 if (name == ‘角度‘) { 9 10 } 11 12 });
完整的demo-源代码:

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="/Scripts/jquery-2.js"></script> <script type="text/javascript" src="/Scripts/echarts.min.js"></script> <title>EChart图片测试</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> </body> </html> <script> window.onload = function () { loadChasrt() }; function loadChasrt() { var dateList = ["2018-12-14 14:00:21", "2018-12-15 14:00:21", "2018-12-18 11:00:21", "2018-12-18 13:59:58"]; var CrackValue =[2,1,12,11] ; var TiltAngle =[12,11,22,11] ; var Temperature = [16, 11, 12, 15]; var option = GetDefaultOption(‘长度-角度关系图‘, dateList); option.legend.data = ["长度", "角度", "温度"]; option.yAxis = [ { boundaryGap: [0, ‘50%‘], type: ‘value‘, name: ‘长度‘, position: ‘left‘, offset: 0, splitNumber: 0, splitLine: { show: true, } }, { boundaryGap: [0, ‘50%‘], type: ‘value‘, name: ‘角度‘, position: ‘right‘, offset: 0, splitNumber: 0, splitLine: { show: true, } }, { boundaryGap: [0, ‘50%‘], type: ‘value‘, name: ‘温度‘, position: ‘right‘, offset: 50, splitNumber: 0, splitLine: { show: true, } }, ] option.series.push({ name: ‘长度‘, type: ‘line‘, stack: ‘‘, data: CrackValue, yAxisIndex: 0, symbol: ‘none‘ }) option.series.push({ name: ‘角度‘, type: ‘line‘, stack: ‘‘, data: TiltAngle, yAxisIndex: 1, symbol: ‘none‘ }) option.series.push({ name: ‘温度‘, type: ‘line‘, stack: ‘‘, data: Temperature, yAxisIndex: 2, symbol: ‘none‘ }) option.tooltip = { trigger: ‘axis‘, formatter: formatterSettingFun }; var myChart = echarts.init(document.getElementById(‘main‘)); myChart.setOption(option); //设置默认为不选中状态 var opt = myChart.getOption(); opt["legend"][0]["selected"]["角度"] = false; myChart.clear(); myChart.setOption(opt); myChart.on(‘legendselectchanged‘, function (params) { var name = params.name; var Checked = params.selected[‘角度‘]; if (name == ‘角度‘) { alert(1) } }); } function formatterSettingFun(params, ticket, callback) { var res = ‘<div><p>注意:‘ + params[0].name + ‘</p></div>‘ for (var i = 0; i < params.length; i++) { var seriesName = String(params[i].seriesName); var titleName = seriesName+"值"; var unit = "mm"; if (i == 2) { unit = "°c"; } res += ‘<p ><span style=" background-color:‘ + params[i].color + ‘; display:inline-block ; width:10PX;height:10PX;border-radius:50%; opacity:0.5;"> </span>‘ + titleName + ‘:‘ + params[i].data + unit + ‘</p>‘ } setTimeout(function () { //// 仅为了模拟异步回调 //callback(ticket, res); }, 1000) return res; } //获取图表初始化 function GetDefaultOption(name, dataX) { return { title: { text: name, x: ‘center‘, y: ‘top‘ }, tooltip: { trigger: ‘axis‘ }, legend: { data: [], x: ‘left‘, y: ‘top‘ }, dataZoom: { show: true, start: 0 }, grid: { left: ‘3%‘, right: ‘4%‘, bottom: ‘3%‘, containLabel: true }, toolbox: { feature: { saveAsImage: {}, dataZoom: {}, restore: {} } }, xAxis: { type: ‘category‘, boundaryGap: false, data: dataX }, yAxis: { type: ‘value‘ }, series: [] }; } </script>
标签:stack ref amp lan ack close 源代码 examples tom
原文地址:https://www.cnblogs.com/July-/p/10143169.html