标签:new tps cti status 通过 地图 sea max 规划
这个是通过导航的方式来获取两地之间的实际距离,和消耗的时间(key值自己去申请哈)
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>位置经纬度 + 驾车规划路线</title> <style type="text/css"> html, body, #container { width: 100%; height: 100%; } </style> <style type="text/css"> #panel { position: fixed; background-color: white; max-height: 90%; overflow-y: auto; top: 10px; right: 10px; width: 280px; } #panel .amap-call { background-color: #009cf9; border-top-left-radius: 4px; border-top-right-radius: 4px; } #panel .amap-lib-driving { border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; overflow: hidden; } </style> <link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /> <script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.12&key=你的key值&plugin=AMap.Driving"></script> <script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script> </head> <body> <div id="container"></div> <div id="panel"></div> <script type="text/javascript"> //基本地图加载 var map = new AMap.Map("container", { resizeEnable: true, center: [116.397428, 39.90923],//地图中心点 zoom: 13 //地图显示的缩放级别 }); //构造路线导航类 var driving = new AMap.Driving({ map: map, panel: "panel" }); // 根据起终点经纬度规划驾车导航路线 driving.search(new AMap.LngLat(116.379028, 39.865042), new AMap.LngLat(116.427281, 39.903719), function(status, result) { // result 即是对应的驾车导航信息,相关数据结构文档请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_DrivingResult if (status === ‘complete‘) { console.log(result); log.success(‘绘制驾车路线完成‘); console.log(result); console.log(result.routes[0].distance);//获取两地之间的导航的实际距离(米) console.log(result.routes[0].time);//获取两地之间距离所需要的时间(分钟) } else { log.error(‘获取驾车数据失败:‘ + result) } }); </script> </body> </html>
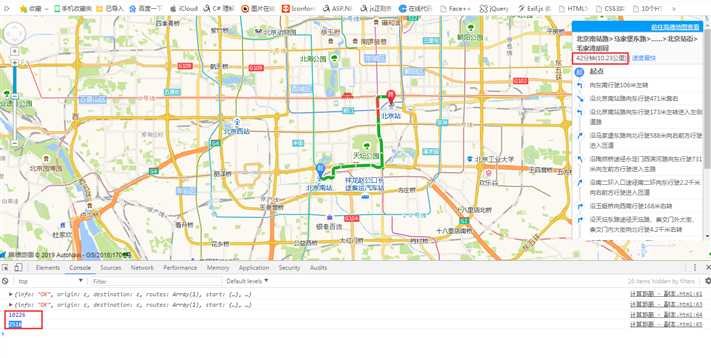
结果如下图:

标签:new tps cti status 通过 地图 sea max 规划
原文地址:https://www.cnblogs.com/LoveQin/p/10219061.html