标签:技术分享 权限 domain app uri alt style config ppi
最近想弄一下vue 所以就自己给自己找坑入 结果弄的满身是伤 哈哈哈
首先我说下 前后端分离 跨域请求 我在网上找了一些 可是都是针对于 spring boot 的 我自己还有 security 呢 那么问题来了这个权限认证 怎么搞
其实很简单 直接上代码了
在你的 security 配置加上
.cors() //主要是这个呀 加上了 应该是允许跨域
.and()
.csrf().disable();
然后就是 在spring boot 里配置一个跨域
@Configuration public class CrossDomain implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { //设置允许跨域的路径 registry.addMapping("/**") //设置允许跨域请求的域名 .allowedOrigins("*") //是否允许证书 不再默认开启 .allowCredentials(true) //设置允许的方法 .allowedMethods("*") //跨域允许时间 .maxAge(3600); } }
果断就成功了
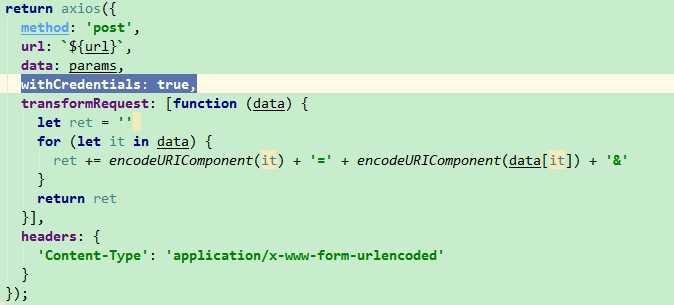
另外还有一点 就是 vue 他默认是不给携带 Cookie的 所以 在请求的时候 要加上
withCredentials: true

也可以在全局里配置
大概就是这个样了 如果有什么不明白 或者哪里说错了 可以尽情的留言 调侃啊 技术就是要分享
vue + spring boot + spring security 前后端分离 携带 Cookie 登录实现 只写了个登录
标签:技术分享 权限 domain app uri alt style config ppi
原文地址:https://www.cnblogs.com/pqy521/p/10220264.html