标签:表示 text 测试环境 .com window note ack 传输 环境
【导读】
关于如何在默认网站(Default Web Site,物理地址C:\inetpub\wwwroot\)启动,已有很多博客详尽地写好了。
本篇在自建网站(本机)中配置jsAPI,jsAPI版本为4.10。
3.x的API也类似。
// 如何打开IIS、如何创建网站请移步IIS教程,比较简单,博客也很多,不再赘述。
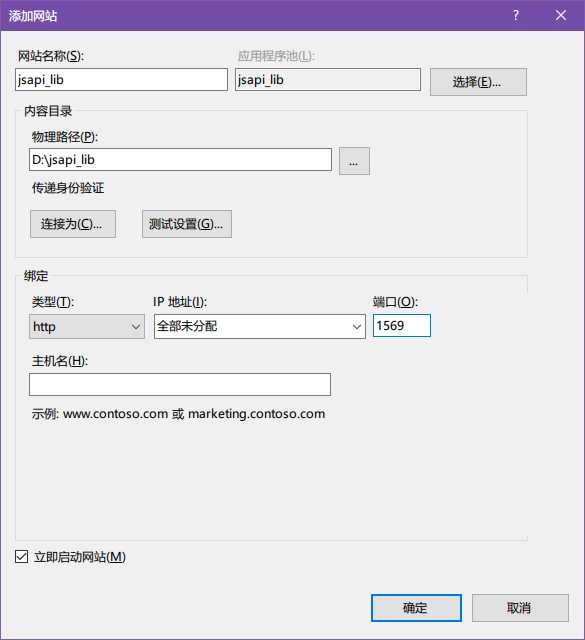
以下为自定义网站的信息列表:
如下:

其中,html文件仅有一个h1标签:
<h1>Hello World</h1>
以测试网站有效性。
如下:

因为是在本机本地环境测试,故IP地址选“全部未分配”即可。
// 如果买了云主机,且为IP配置了域名,则主机名可以填上域名,IP地址可以填得到的IP地址;本机测试请忽略此条。
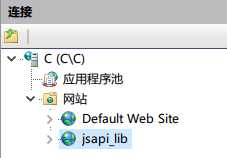
创建站点完成并启动后是这样的:

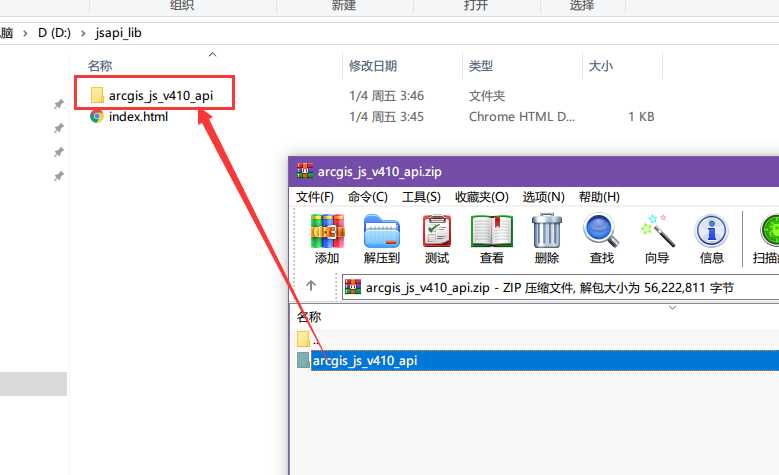
将整个官网下载来的api压缩包内的第一个文件夹解压到D:\jsapi_lib\下:

(图中箭头表示拖拽解压这一动作)
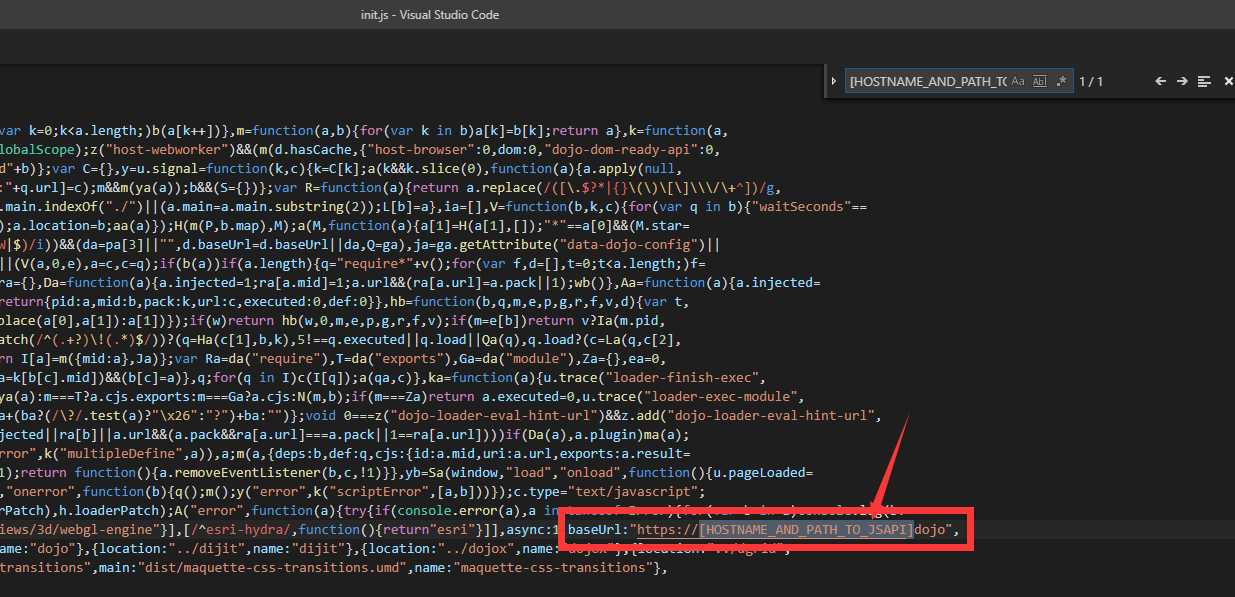
然后,寻找此解压文件夹下的init.js和dojo.js,修改其中一段[HOSTNAME_AND_PATH_TO_JSAPI]字符串

[Note]
我们注意到,这里的baseUrl写的是
- https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo
这就代表,你要告诉整个api,它本身在当前web服务器的哪个URL下能访问,也就是api中dojo文件夹(在dojo中,又叫dojo模块)的网络地址(URL)。
所以这里的baseUrl即dojo这个文件夹(通俗说法)的URL,至于是什么,请接着往下看。
其中二者的物理地址(也就是对于我这台电脑的磁盘位置来说)
所以在超文本传输协议(http)下的网络地址为
不难得出,实际上,http://localhost:1569即等价于 D:\jsapi_lib
为什么http://localhost:1569打开后就是index.html这个测试页呢?
是因为IIS配置了默认文档,打开此URL会安默认文档列表的顺序打开对应物理地址下的某一个文档,这在第二节会说。
所以[HOSTNAME_AND_PATH_TO_JSAPI]即等价于
所以,dojo文件夹的网络路径即:
然后重启一下网站,在地址栏输入init.js和dojo.js的网络地址即可测试访问api是否加载成功。

成功。
上节提到,在不指定某个文件的具体URL的情况下,打开http://localhost:1569能默认打开其对应物理地址下的index.html文件,那么
->如果打开http://localhost:1569要访问的是dojo.js文件,这个需求如何解决?
就好比,访问https://js.arcgis.com/4.10/,实际访问的是https://js.arcgis.com/4.10/dojo/dojo.js一样:

其实只需要配置网站的默认文档即可。
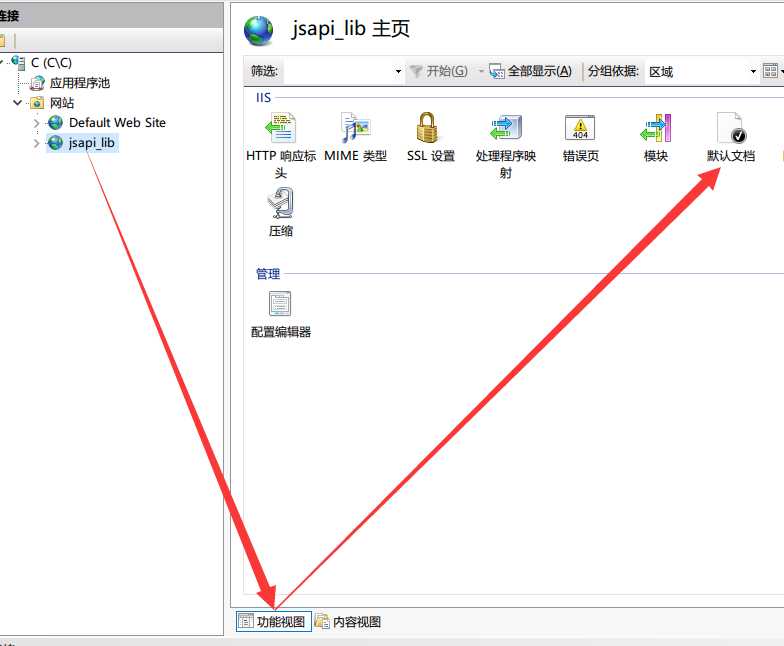
IIS的网站有一个功能叫 默认文档,在功能视图下可以找到:

然后,点进去配置默认文档列表,越靠前的文件越被优先访问,如果列表里的文档都没有,就会出现403或者404界面~
这是我配置的:

显然,这里的dojo.js文件的路径是相对路径,相对于http://localhost:1569。
注意到index.html位于第五位,而dojo.js位于第一位,所以当然先访问dojo.js
所以http://localhost:1569被访问时,会自动寻找其物理地址下的arcgis_js_v410_api文件夹下的arcgis_js_api文件夹下的library文件夹下的4.10文件夹下的dojo文件夹下的dojo.js文件(真累啊)
如下图:

=====本文测试环境为Windows 10,Chrome 69,api版本为4.10=====
ArcGIS API for JavaScript 4.x 离线配置之IIS法
标签:表示 text 测试环境 .com window note ack 传输 环境
原文地址:https://www.cnblogs.com/onsummer/p/10217802.html