标签:转化 info 循环 for element 元素 elements als 使用
今天看资料时,讲到到了伪数组一词
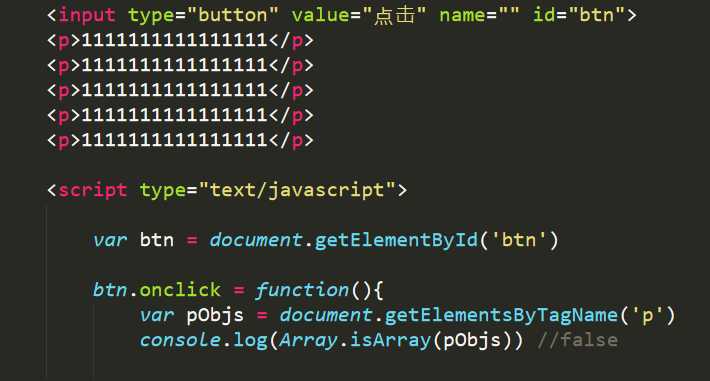
当我们使用document.getElementsByTagName获取的元素标签集合就是伪数组
上图

当我用Array.isArray方法验证的时候,发现是false,(之前我一直觉得是数组的,暴露了小白的身份)
于是上网查了一下,看看别人的介绍
定义:
1、拥有length属性,其它属性(索引)为非负整数(对象中的索引会被当做字符串来处理,这里你可以当做是个非负整数串来理解
2、不具有数组所具有的方法
(说实话,我希望来个明白人帮我翻译一下这段中文意思)
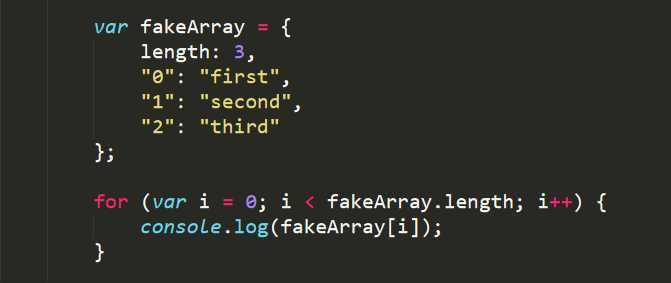
伪数组也叫做类数组,就是像数组一样有 length 属性,也有 0、1、2、3 等属性的对象,看起来就像数组一样,但不是数组,比如

我记得数组有个方法,可以把类数组转化成真数组
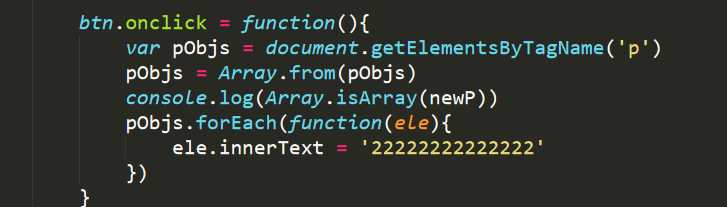
Array.from(类数组)返回的就是真数组
这样我们就可以用forEach方法了

其实我有点多此一举了,还不如直接用for循环,只是单纯想基础一下新东西
加油..
标签:转化 info 循环 for element 元素 elements als 使用
原文地址:https://www.cnblogs.com/xufeng1994/p/10223046.html