标签:开发者 服务 ml2 void 样式表 展现 request 属性 pkg
原文:ASP.NET Core缓存静态资源缓存样式表,JavaScript或图像文件等静态资源可以提高您网站的性能。在客户端,总是从缓存中加载一个静态文件,这样可以减少对服务器的请求数量,从而减少获取页面及其资源的时间。在服务器端,由于它们的请求较少,服务器可以处理更多的客户端而无需升级硬件。
虽然缓存是一件好事,但您必须确保客户端始终运行最新版本的应用程序。当您部署下一个版本的网站时,您不希望客户端使用过时的缓存版本的文件。
为确保用户始终使用最新版本的文件,我们必须为每个文件版本提供一个唯一的URL。有很多策略:
http://sample.com/file.js?v=123http://sample.com/file.123.jshttp://sample.com/123/file.jsASP.NET Core提供了一种使用 TagHelper来追加版本与查询字符串的机制。它支持以静态资源为目标的最常见的HTML标签:script,link和img。所有你需要做的是在对应Html标签中追加asp-append-version="true":
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" /> <script src="~/js/site.js" asp-append-version="true"></script> <img src="~/images/banner1.svg" asp-append-version="true" />
在浏览器中的展现:
<link rel="stylesheet" href="/css/site.css?v=1wp5zz4e-mOPFx4X2O8seW_DmUtePn5xFJk1vB7JKRc" /> <script src="/js/site.js?v=EWaMeWsJBYWmL2g_KkgXZQ5nPe-a3Ichp0LEgzXczKo"></script> <img src="/images/banner1.svg?v=GaE_EmkeBf-yBbrJ26lpkGd4jkOSh1eVKJaNOw9I4uk" />
每个文件都会有对应的V值,并存储在一个IMemoryCache
文件的URL现在是唯一的,并且会在文件更改时更改,所以我们可以将缓存头添加到响应中,以指示客户端文件可以永久存储在缓存中
实践
为了指示浏览器将文件存储在缓存中,我们必须发送Cache-control头文件和Expires头文件以实现HTTP/1.0兼容性。为了添加这些头文件,我们使用了OnPrepareResponse回调函数StaticFilesOptions。我们来修改这个Startup.cs文件:
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { app.UseStaticFiles(new StaticFileOptions { OnPrepareResponse = context => { //缓存一年 if (!string.IsNullOrEmpty(context.Context.Request.Query["v"])) { context.Context.Response.Headers.Add("cache-control", new[] { "public,max-age=31536000" }); context.Context.Response.Headers.Add("Expires", new[] { DateTime.UtcNow.AddYears(1).ToString("R") }); // Format RFC1123 } } }); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); }
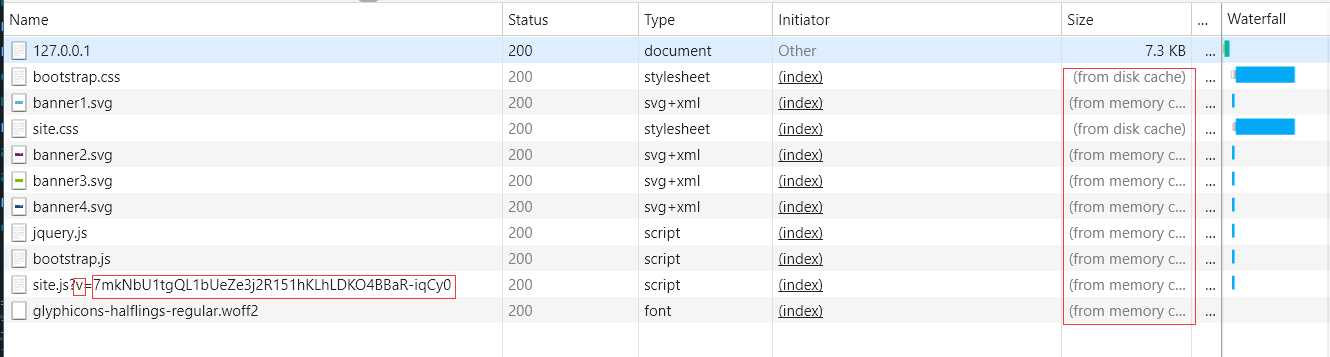
可以查看开发者控制台,发现静态资源都被缓存:

如果不想缓存某个静态文件,修改Startup.cs文件:
app.UseStaticFiles(new StaticFileOptions { OnPrepareResponse = context => { //缓存一年 //以下操作是UseStaticFiles内部默认实现 if (!string.IsNullOrEmpty(context.Context.Request.Query["v"]))//资源添加asp-append-version="true"后v是查询参数 { //context.Context.Response.Headers.Add("cache-control", new[] { "public,max-age=31536000" }); context.Context.Response.Headers.Add("cache-control", new[] { "public,no-cache" }); context.Context.Response.Headers.Add("Expires", new[] { DateTime.UtcNow.AddYears(1).ToString("R") }); // Format RFC1123 } } });
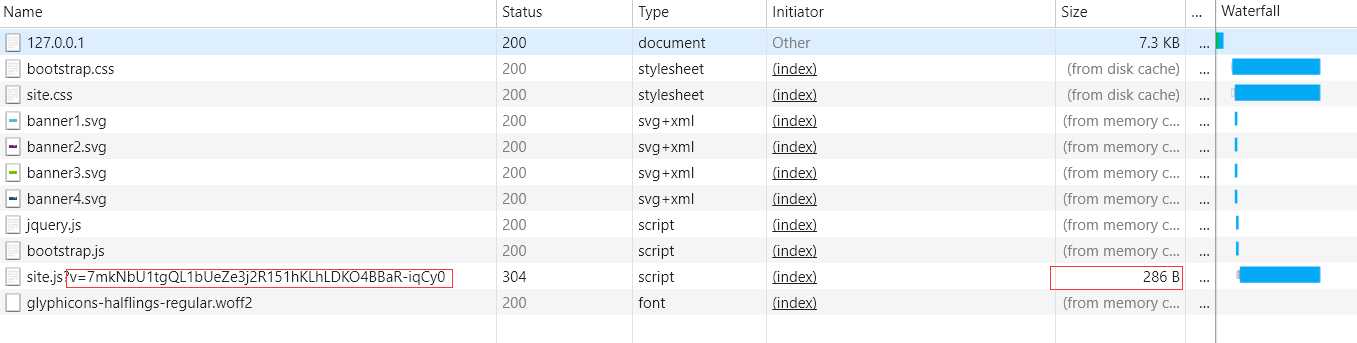
会发现无论怎么刷新,site.js?v=7mkNbU1tgQL1bUeZe3j2R151hKLhLDKO4BBaR-iqCy0文件永远都是重新请求,并没有使用缓存机制

使用HTTP缓存对于性能方面的原因(客户端和服务器端)非常重要。使用ASP.NET Core,您可以利用提供的功能TagHelpers来生成版本控制的URL,并更改默认配置StaticFilesMiddleware为资源Urls添加header的Cache-control属性 。
标签:开发者 服务 ml2 void 样式表 展现 request 属性 pkg
原文地址:https://www.cnblogs.com/lonelyxmas/p/10223145.html