标签:17. java listen location 地图 control out asc main
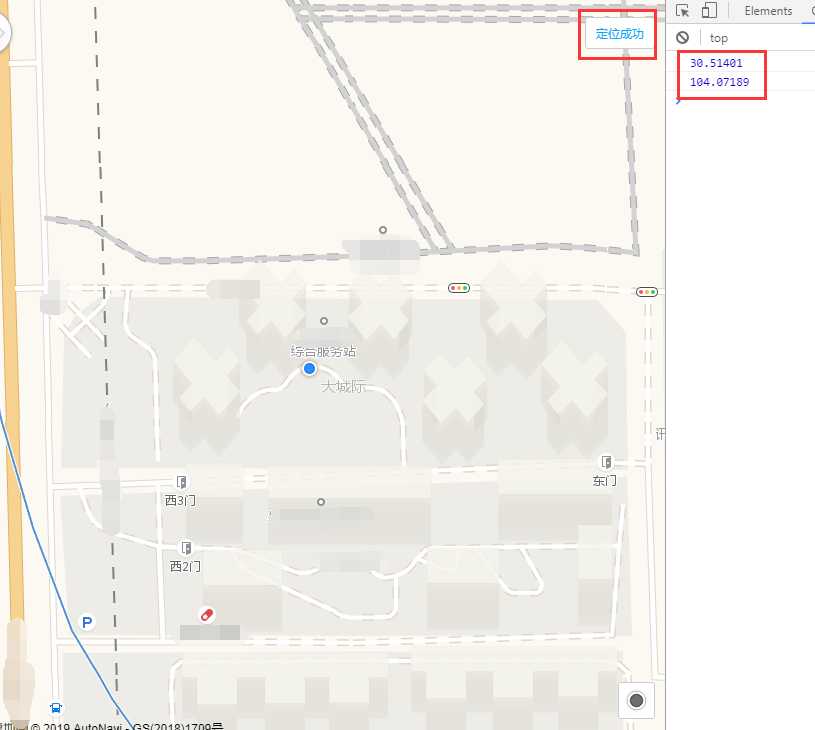
效果图如下:


已经获取到了经度纬度了
代码如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>浏览器定位</title> <link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css" /> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.4&key=ad26780bfaabf0ca27ae6078e2e81682"></script> <script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script> <body> <div id=‘container‘ style=‘‘></div> <div id="tip"></div> <script type="text/javascript"> /*************************************** 由于Chrome、IOS10等已不再支持非安全域的浏览器定位请求,为保证定位成功率和精度,请尽快升级您的站点到HTTPS。 ***************************************/ var map, geolocation; //加载地图,调用浏览器定位服务 map = new AMap.Map(‘container‘, { resizeEnable: true }); map.plugin(‘AMap.Geolocation‘, function() { geolocation = new AMap.Geolocation({ enableHighAccuracy: true, //是否使用高精度定位,默认:true timeout: 10000, //超过10秒后停止定位,默认:无穷大 buttonOffset: new AMap.Pixel(10, 20), //定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20) zoomToAccuracy: true, //定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false buttonPosition: ‘RB‘ }); document.getElementById(‘tip‘).innerHTML="定位中,请勿操作,否则会定位失败"; document.getElementById("tip").style.color="red"; map.addControl(geolocation); geolocation.getCurrentPosition(); AMap.event.addListener(geolocation, ‘complete‘, onComplete); //返回定位信息 AMap.event.addListener(geolocation, ‘error‘, onError); //返回定位出错信息 }); //解析定位结果 function onComplete(data) { var str = []; console.log(data.position.getLat()); console.log(data.position.getLng()); str.push(data.position.getLat()); str.push(data.position.getLng()); //document.getElementById(‘tip‘).innerHTML = str; document.getElementById(‘tip‘).innerHTML="定位成功"; document.getElementById("tip").style.color="#15A3FA"; setTimeout(tishi,3000); } //解析定位错误信息 function onError(data) { document.getElementById(‘tip‘).innerHTML = ‘定位失败请刷新再试‘; } function tishi(){ document.getElementById("tip").style.visibility="hidden"; } </script> </body> </html>
标签:17. java listen location 地图 control out asc main
原文地址:https://www.cnblogs.com/LoveQin/p/10223719.html