标签:存在 启动 node ati rom 自动 ping 软件包 com
Node.js
一个建立在Chrome的JavaScript运行环境上的平台,用以容易地建立快速而可扩展的网络应用;下载地址:https://nodejs.org/en/
Turffle
以太坊(Ethereum)的开发编程架构;node.js安装完成后,输入指令,以安装truffle:
>npm -g install truffle

开始制作DApp的活动
建立一个名为“helloworld”的目录,以存放此次DApp需要的文件。
为了使用truffle创建该项目框架,输入指令:
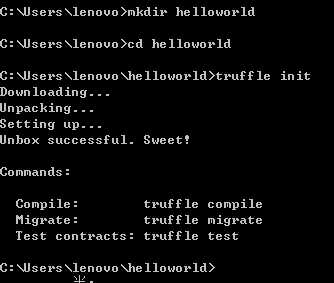
>truffle init

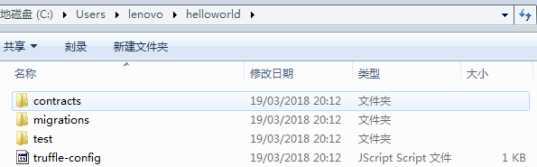
得到如下框架:

我们将写好的html文档和css、js保存在根目录下,这是我们DApp的模板。

最后我们将要用一个名为lite-server的npm软件包,它只是一个轻量级开发服务器,可以让我们在不需要重型Web服务器的情况下在本地查看我们的更改和Dapp,输入指令:
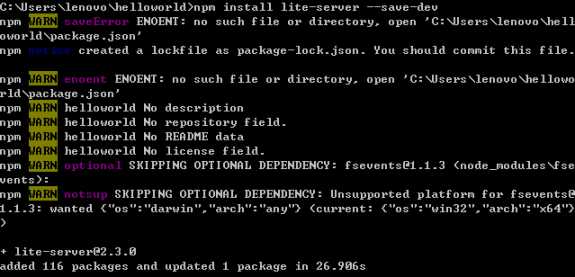
>npm install lite-server --save-dev

完成后,可以发现这个指令帮我们下载了一些文件,并保存在名为“node_modules”的文件夹下:

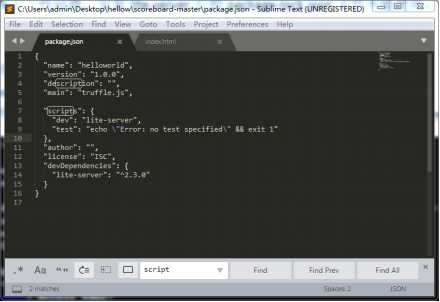
之后出现了一些问题,安装lite-server后的package-lock.json文件不能使用,重新编写文档如下:

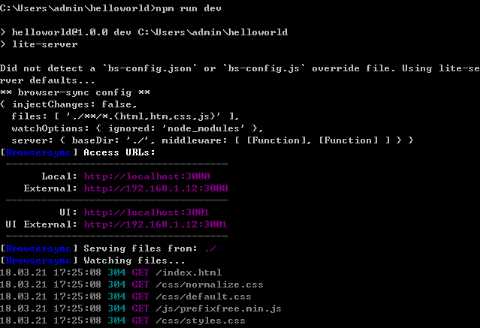
>npm run dev之后继续启动这个服务器,输入指令:


可以清楚地看到,与本地打开html文档不同,此时地址为:http://localhost:3000/即可看到自动打开的html文档。之后每次需要启动这个DApp,只要在helloworld目录下输入指令“>npm run dev”即可。
标签:存在 启动 node ati rom 自动 ping 软件包 com
原文地址:https://www.cnblogs.com/artieneos/p/10226291.html