标签:源码 9.png pack next org nod 下载 测试 down
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
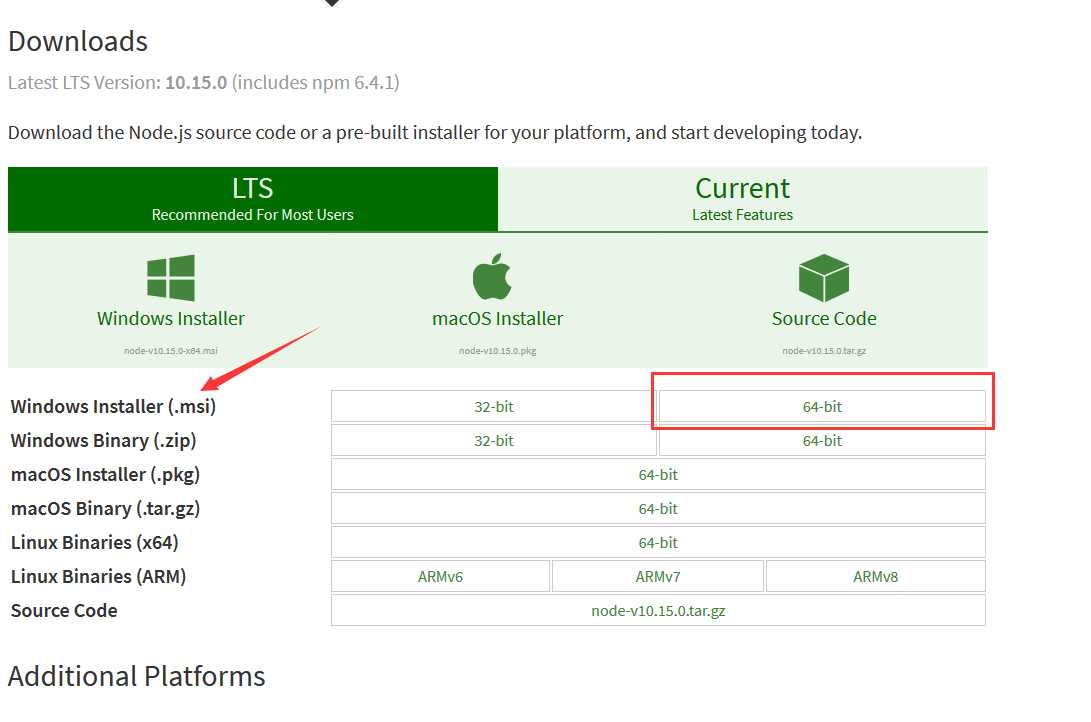
下载:https://nodejs.org/en/download/

.msi windows标准安装文件。
.zip windows二进制安装文件。
这里我们选择的是 .msi windows标准安装文件。
好处:1、windows标准安装文件 2、自动配置环境变量
①:下载完成,这种东西都是这么的精炼

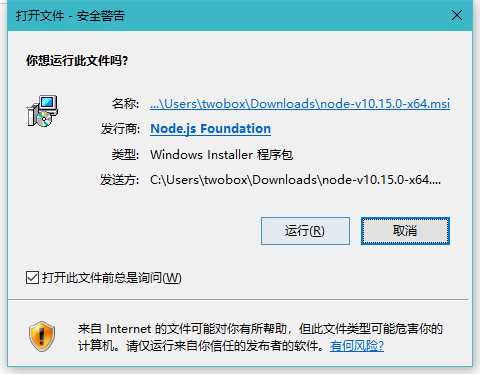
②:打开 选择运行

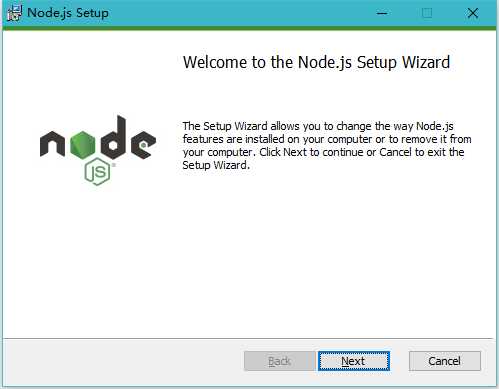
??:稍等一下,next变可用,选择next

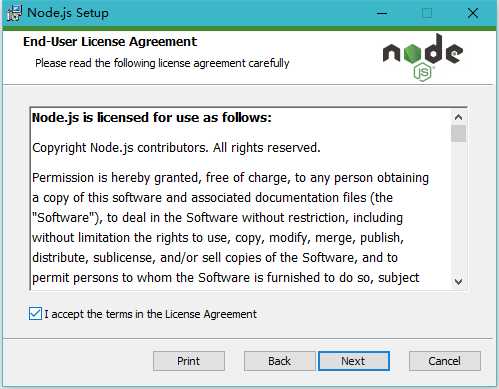
④:同意协议 - next

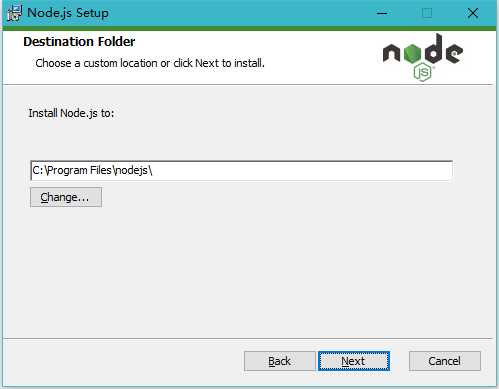
⑤:选择安装路径,我是固态盘,所以我选择了C盘即可。- next
·
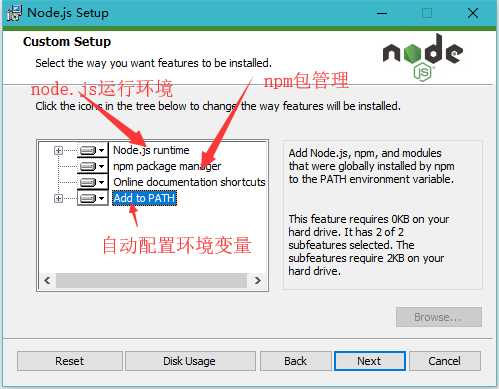
⑥:根据需要选择组件,点击配个模块都会出现需要的空间。
看了下很小,而且都需要。 - next

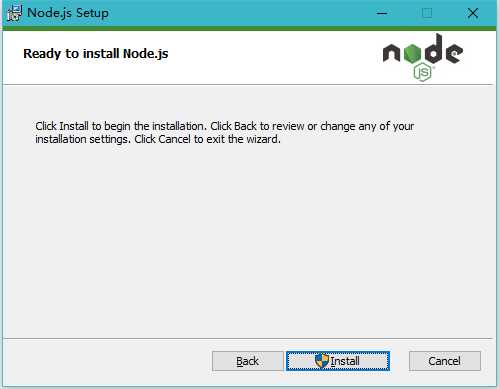
⑦:install

⑧: finish即可

①:进入cmd
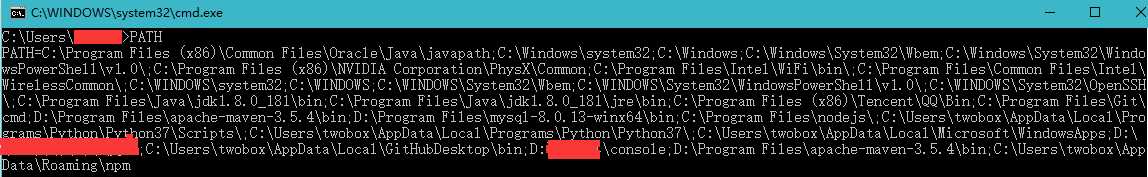
②:查看PATH环境变量是否加入进去

??:cmd查看node.js版本

④:大功告成
个人用node.js为了使用webpack工具。
这或许是我接触的最后面一个新技术(此新是针对自己)。
然后好好准备考研。
2019-01-06 07:30:47
标签:源码 9.png pack next org nod 下载 测试 down
原文地址:https://www.cnblogs.com/Twobox/p/10227077.html