标签:entry class save jsp bubuko vco clean mil out
html文件如何也同步到dist目录?bundle.js文件修改了,万一被浏览器缓存了怎么办?如何为导出的文件加md5?如何把js引用自动添加到html?非业务代码和业务代码如何分开打包?如何搭建开发环境?如何实现开发环境的热更新?
npm install --save-dev html-webpack-plugin
const merge = require(‘webpack-merge‘); const baseWebpackConfig = require(‘./webpack.base.conf.js‘); const HtmlWebpackPlugin = require(‘html-webpack-plugin‘); module.exports = merge(baseWebpackConfig, { mode: ‘production‘, plugins: [ new HtmlWebpackPlugin({ template: ‘public/index.html‘, inject: ‘body‘, minify: { removeComments: true, collapseWhitespace: true, removeAttributeQuotes: true }, }) ] });
index.html的代码应该是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>从零开始搭建react工程</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
npm run build
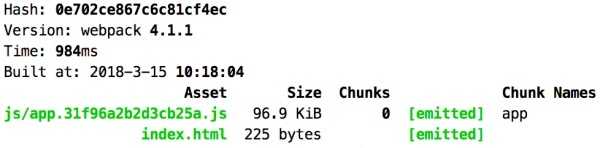
查看dist文件夹,index.html也被加载进来了,并且已经自动加上了script标签。
const merge = require(‘webpack-merge‘); const baseWebpackConfig = require(‘./webpack.base.conf.js‘); const HtmlWebpackPlugin = require(‘html-webpack-plugin‘); module.exports = merge(baseWebpackConfig, { mode: ‘production‘, output: { filename: "js/[name].[chunkhash:16].js", }, plugins: [ new HtmlWebpackPlugin({ template: ‘public/index.html‘, inject: ‘body‘, minify: { removeComments: true, collapseWhitespace: true, removeAttributeQuotes: true }, }) ] });
npm install --save-dev clean-webpack-plugin
const merge = require(‘webpack-merge‘); const baseWebpackConfig = require(‘./webpack.base.js‘); const HtmlWebpackPlugin = require(‘html-webpack-plugin‘); const CleanWebpackPlugin = require(‘clean-webpack-plugin‘); module.exports = merge(baseWebpackConfig, { mode: ‘production‘, output: { filename: "js/[name].[chunkhash:16].js", }, plugins: [ new HtmlWebpackPlugin({ template: ‘public/index.html‘, inject: ‘body‘, minify: { removeComments: true, collapseWhitespace: true, removeAttributeQuotes: true }, }), new CleanWebpackPlugin([‘../dist‘], { allowExternal: true }) ] });
npm run build
编译过程,注意查看控制台输出,你会发现webpack删除了dist目录。

随着我们业务代码的增加,这个包将会越来越大。
你每次发布,这个文件都会被重新下载。你的代码有修改,用户需要重新下载无可厚非。可是,你别忘了这个app.js内还包含了很多不变的代码,比如react,react-dom。我们需要把这些不变的代码分开打包。
在webpack.base.conf.js,我们添加一个入口配置。entry有2个入口。
entry: { app: ‘./app/index.js‘, framework:[‘react‘,‘react-dom‘], },
重新执行npm run build,再看看。
的确,react和react-dom 被编译成framework.js。可是,你会发现,app.js并没有减少,还是96.9KB。因为我们还缺少一步,就是抽离app.js中公共的代码。
webpack3版本是通过配置CommonsChunkPlugin插件来抽离公共的模块。webpack4版本,官方废弃了CommonsChunkPlugin,而是改用配置optimization.splitChunks的方式,更加方便。
在webpack.prod.conf.js增加如下代码:
optimization: { splitChunks: { chunks: "all", minChunks: 1, minSize: 0, cacheGroups: { framework: { test: "framework", name: "framework", enforce: true } } } }
cacheGroups对象,定义了需要被抽离的模块,其中test属性是比较关键的一个值,他可以是一个字符串,也可以是正则表达式,还可以是函数。如果定义的是字符串,会匹配入口模块名称,会从其他模块中把包含这个模块的抽离出来。name是抽离后生成的名字,和入口文件模块名称相同,这样抽离出来的新生成的framework模块会覆盖被抽离的framework模块,虽然他们都叫framework。
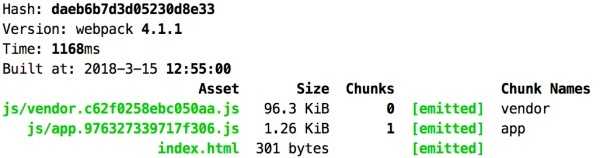
重新执行npm run build你看到app.js的体积变小了 才1kb。

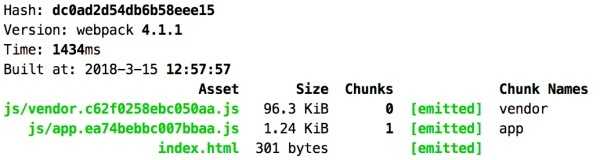
注意查看生成的文件的hash,接下去我们随意修改app/index.js的代码。重新执行npm run build编译。看看编译后的结果:

看到了吗,app的hash发生了改变(它不能被浏览器缓存),而framework没有改变(它会被浏览器缓存),这达到了我们预期的结果。
npm install --save-dev uglifyjs-webpack-plugin
const UglifyJSPlugin = require(‘uglifyjs-webpack-plugin‘);
minimizer: [ new UglifyJSPlugin() ],
你的optimization参数现在应该是这样:
optimization: { minimizer: [ new UglifyJSPlugin() ], splitChunks: { chunks: "all", minChunks: 1, cacheGroups: { framework: { priority: 200, test: "framework", name: "framework", enforce: true, reuseExistingChunk: true }, vendor: { priority: 10, test: /node_modules/, name: "vendor", enforce: true, reuseExistingChunk: true } } } }
npm run build
npm install --save-dev webpack-dev-server
const path = require(‘path‘); const merge = require(‘webpack-merge‘); const baseWebpackConfig = require(‘./webpack.base.conf.js‘); const HtmlWebpackPlugin = require(‘html-webpack-plugin‘); const webpack = require(‘webpack‘); module.exports = merge(baseWebpackConfig, { mode: ‘development‘, output: { filename: "js/[name].[hash:16].js", }, plugins: [ new HtmlWebpackPlugin({ template: ‘public/index.html‘, inject: ‘body‘, minify: { html5: true }, hash: false }), new webpack.HotModuleReplacementPlugin() ], devServer: { port: ‘8080‘, contentBase: path.join(__dirname, ‘../public‘), compress: true, historyApiFallback: true, hot: true, https: false, noInfo: true, open: true, proxy: {} } });
HotModuleReplacementPlugin是webpack热更新的插件,设置devServer.hot为true,并且在plugins中引入HotModuleReplacementPlugin插件即可。
还需要注意的是我们开启了hot,那么导出不能使用chunkhash,需要替换为hash。
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
npm run dev
打开 http://localhost:8080 查看,你可以尝试改动index.js的代码,浏览器自动更新了,说明整合webpack-dev-server成功。
你可能注意到,对于css相关的技术栈,我只字未提,别急,下一节我们会详细针对css相关的技术栈进行整合。
【webpack系列】从零搭建 webpack4+react 脚手架(二)
标签:entry class save jsp bubuko vco clean mil out
原文地址:https://www.cnblogs.com/nianzhilian/p/10229122.html