标签:osi order height fixed gre 边框 简写 code pre
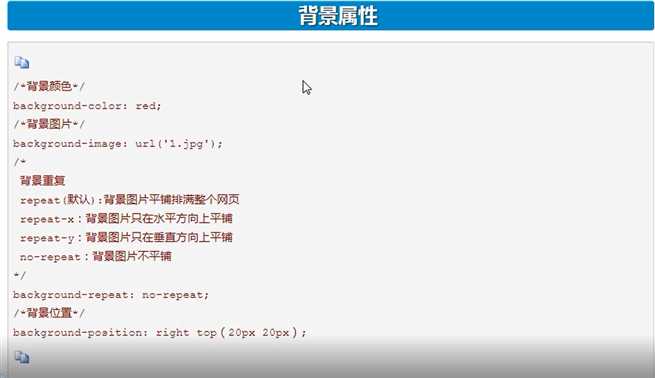
1.背景属性


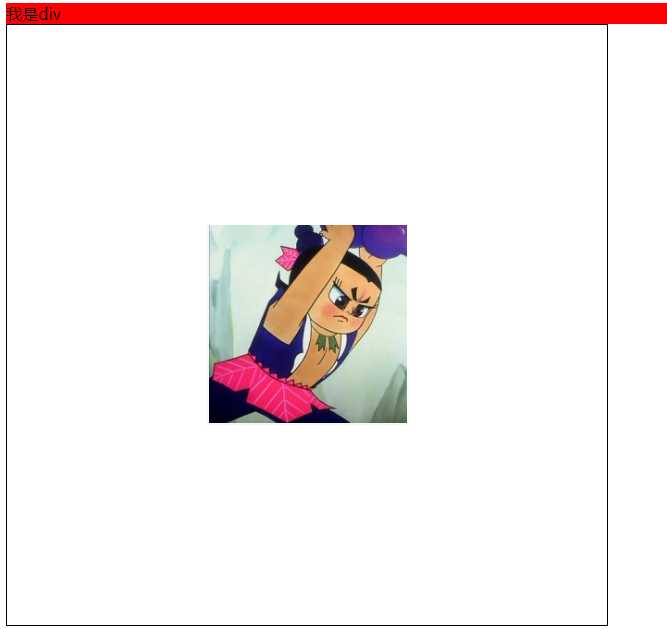
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>05背景相关属性示例</title> <style> /* 背景颜色 */ .c0 { background-color: red; } /* 背景图片 */ /*.c1 {*/ /*width: 600px;*/ /*height: 600px;*/ /*border: 1px solid black; !* 边框,1像素,颜色是黑色 *!*/ /*background-image: url("huluwa.png");*/ /*background-repeat: no-repeat; !* 背景图片不平铺 *!*/ /*!*background-position: center; !* 背景图片在中间区域,也可用50% 50% *!*!*/ /*!*background-position: 50% 50%;*!*/ /*background-position: 200px 200px; !* 向x轴和y轴各偏移200像素*!*/ /*}*/ /* 简写上面的.c1 */ .c1 { width: 600px; height: 600px; border: 1px solid black; /* 边框,1像素,颜色是黑色 */ background: url("huluwa.png") no-repeat 50% 50%; /* 简写成一条 */ } </style> </head> <body> <div class="c0">我是div</div> <div class="c1"></div> </body> </html>

(1)一个鼠标滚动背景图不动的例子
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>06背景不动效果示例</title> <style> .c1 { height: 500px; background-color: red; } .c2 { height: 500px; background: url("huluwa.png") no-repeat center; background-attachment: fixed; /* 将背景图片固定住,这样在鼠标上限滚动时,这个图片固定住 */ } .c3 { height: 500px; background-color: green; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> </body> </html>
标签:osi order height fixed gre 边框 简写 code pre
原文地址:https://www.cnblogs.com/whylinux/p/10229049.html