标签:nbsp src lang charset image bubuko ack height 边框
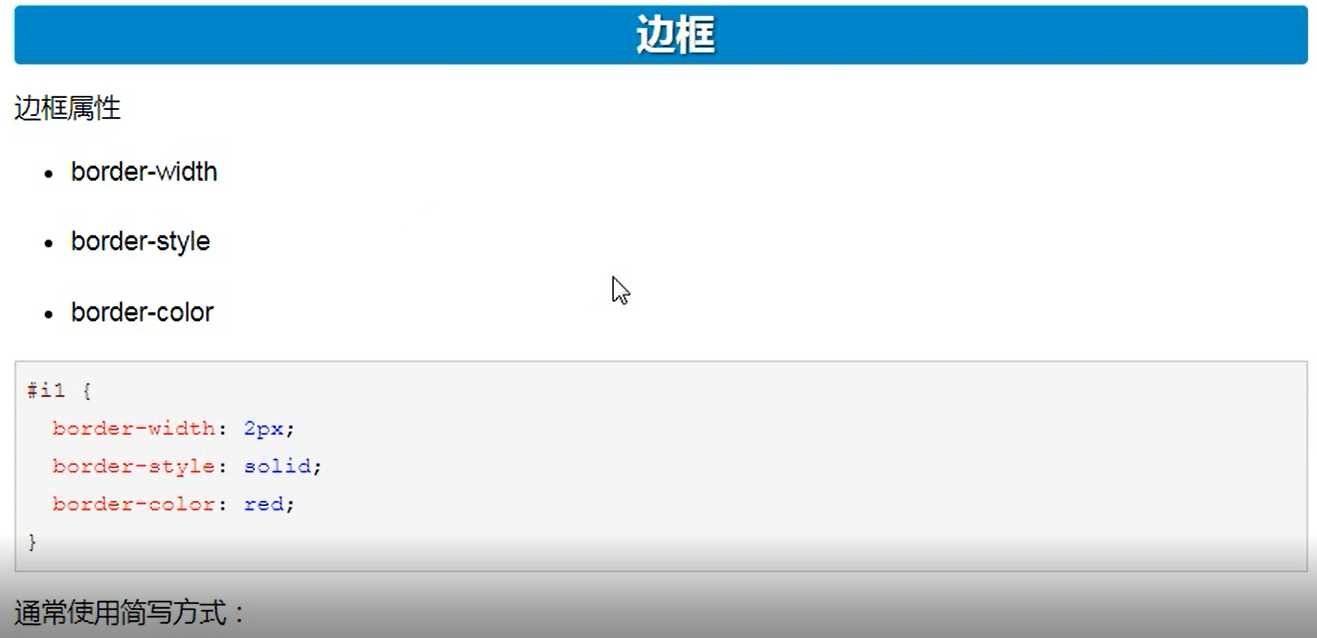
1.边框




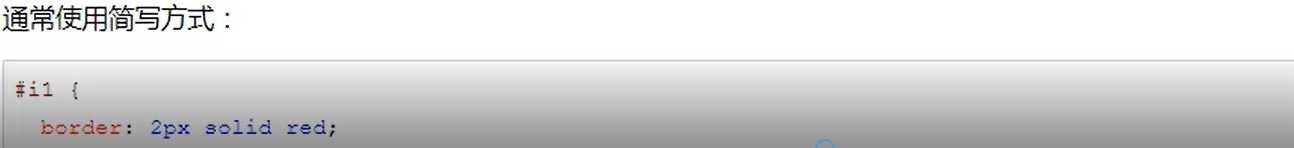
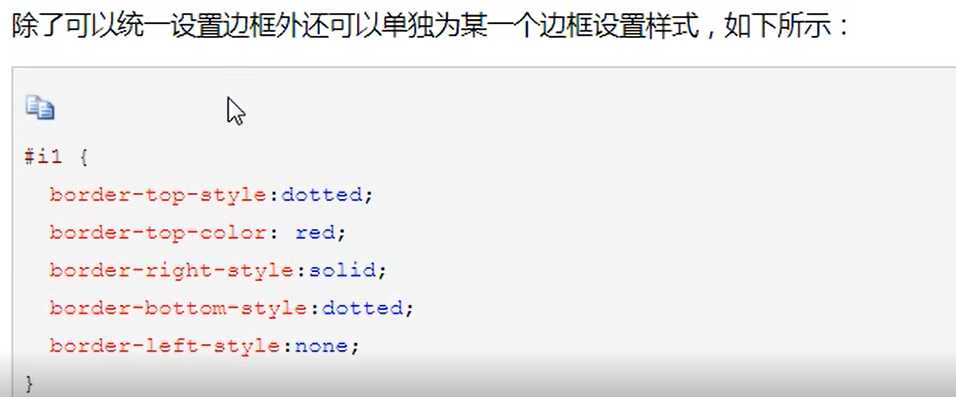
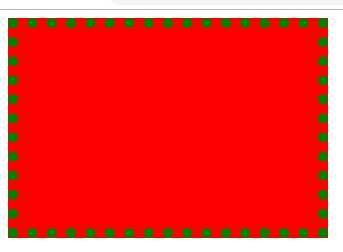
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>07边框示例</title> <style> div { height: 200px; width: 300px; background-color: red; /*border-width: 10px;*/ /*border-color: green;*/ /*border-style: solid; !* 实线 *!*/ /* 简写边框属性 */ /*border: 10px solid green; !* 10像素 实线 绿色的边框 *!*/ /*border: 10px dashed green;*/ /*border: 10px dot-dash green;*/ border: 10px dotted green; /* 10像素 点状线 绿色的边框*/ } </style> </head> <body> <div></div> </body> </html>

标签:nbsp src lang charset image bubuko ack height 边框
原文地址:https://www.cnblogs.com/whylinux/p/10229107.html