标签:auto sub code multiple static 复制 分享 oid gre
1、什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
2、网页的组成
我们平时看到的网页一般由3个部分组成:
上面3个分别可以理解为:视图、表现、行为(HTML可以理解为一个动画小人,CSS为它穿上美丽的衣服,JavaScript让它变的可以跳舞)
1、页面编码
<meta charset="UTF-8">
2、设置刷新时间和页面跳转
<!-- 设置页面每5秒刷新一次 -->
<meta http-equiv="refresh" content="5">
<!-- 设置进入到当前页面1秒后,跳转到指定的Url-->
<meta http-equiv="refresh" Content="1;Url=https://www.cnblogs.com/zhouxiaoming123/" />
3、关键字
关键字的作用:一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如搜狗:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站。
<!-- 关键字设定 --> <meta name="keywords" content="博客,HTML博客">
4、描述
<!-- 描述网站或页面 --> <meta name="description" content="描述性内容:这是一个测试页面">
5、title
<!-- 网页头部标题 --> <title>Title</title>
6、style
一般建议css放在head中不管是引用还是直接在当前页面定义css,因为页面加载自上而下
<!-- 引入CSS样式文件 --> <link href="/statics/assets/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css"/> <!-- 在当前页面写入CSS样式 --> <style> .class-shuaige{ color:red; } </style>
7、JavaScript
一般建议放到body里面,当然这也不是绝对的,根据实际需要来吧
<!-- 引入外部JavaScript文件 --> <script src="/statics/assets/scripts/flatpickr.min.js"></script> <!-- 在当前页面定义JavaScript --> <script type="application/javascript"> console.log("Hello World") </script>
body是内容的存放地
HTML中的标签分为两类:块级标签和内联标签
块级标签:
内联标签:根据实际使用的大小展示
在html中,<span>、<a>、<label>、<input>、 <img>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素。
如下代码就是将块状元素div转换为内联元素,从页使用div元素具有内联元素特点。
例子:
<!--在这里写内容,且这是html中的注释--> <div style="color:green; " >这是块级标签</div> <!-- 定义内联标签,这里定义内联标签的高度属性样式无效 --> <span style="height: 100px;color:blueviolet">这是内联标签</span>


常用标签
1、<p></p>标签和<br/>标签
每一个P标签是独立的一行它是块级标签,<br/>的作用是换行
<p>每一个P标签包含的内容是独立的一行</p>
<p>每一个P标签包含的内容是独立的一行</p>
<p>每一个P标签包含的内容<br>是独立的一行</p>
2、<a></a>标签
它有两个作用:跳转和锚点[跳转或者设定锚点]
<div> <!-- a标签跳转,在当前页打开a标签内的Url --> <a href="https://www.cnblogs.com/zhouxiaoming123/">我的博客</a> <!-- a标签跳转,在新的页打开a标签内的Url.默认target=_self --> <a target="_blank" href="https://www.cnblogs.com/zhouxiaoming123/">我的博客</a> </div> <!-- 跳转至锚点标签 --> <a href="#anchor">destination</a> <div style="height: 1000px"> 为了达到跳转效果在跳转点和锚点之间加了1个1000px的块级标签</div> <!-- 定义锚点标签/这个锚点也可以是id="anchor"--> <a name="anchor">destination is here!!!</a>
3、H标签
即标题标签,代码如下
<h1>H1</h1>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
<h5>H5</h5>
<h6>H6</h6>
4、select标签
select标签:title属性和默认选中
<!-- 这里默认是成都因为selected="selected" 这里设置了默认的! select标签中title属性的作用就是当鼠标移动到select标签上后的提示 并且一般我们的select/input/file/textarea 等标签都会在使用的时候放到form标签中 --> <select title="地名选择"> <option value="1">上海</option> <option value="2">北京</option> <option value="3" selected="selected">成都</option> </select>

select标签:size属性-展示几个元
select标签:multiple属性-多选
在不同操作系统中,选择多个选项的差异:
由于上述差异的存在,同时由于需要告知用户可以使用多项选择,对用户更友好的方式是使用复选框。
提示:可以把 multiple 属性与 size 属性配合使用,来定义可见选项的数目。
<select title="地名选择" multiple="multiple" > <option value="1">上海</option> <option value="2">北京</option> <option value="2">广东</option> <option value="4">江苏</option> <option value="5">成都</option> </select>

select标签:label属性-分组
<select title="地名选择"> <optgroup label="四川省"> <option>成都</option> <option>宜宾</option> </optgroup> <optgroup label="山西省"> <option>太原</option> <option>平遥</option> </optgroup> </select>

5、input标签
input:checkbox标签-复选框
<input title="单选框" type="checkbox"/>
<input title="单选框" type="checkbox"/>
<input title="单选框" type="checkbox" checked="checked"/>
<!--这里加一个标识checked="checked,为默认选择"-->

input:radio标签-单选框
<input title="单选框" type="radio"/>
<input title="单选框" type="radio"/>
<input title="单选框" type="radio"/>
<hr/>
<!--对于input标签来说只要,radio的name值相同,那么他们就会互斥一般用在给用户几个选项用户单选-->
<input title="单选框:gender" type="radio" name="gender"/>
<input title="单选框:gender" type="radio" name="gender"/>
<input title="单选框:gender" type="radio" name="gender"/>

input:text普通文本框 & password 密码输入框
<!--标准的输入框-->
<input title="普通文本框" type="text"/>
<!--密码的输入框(输入的内容是保密的)-->
<input title="密码输入框" type="password"/>

input:button 普通按钮& submit 表单提交按钮
<!-- 普通的按钮 -->
<input type="button" value="普通按钮"/>
<!-- 用来提交表单的按钮,一般放在form表单里面 -->
<input type="submit" value="表单提交按钮"/>

从表现形式上来看他们很像,但是从功能上来区分他们功能不同
textarea多行文本

form表单
<form>
<!--
这里默认是广州因为selected="selected" 这里设置了默认的!
select标签中title属性的作用就是当鼠标移动到select标签上后的提示
并且一般我们的select/input/file/textarea 等标签都会在使用的时候放到form标签中
-->
<p>用户账号<input title="用户账号" type="text"></p>
<p>用户密码<input title="用户密码" type="password"></p>
<!-- 普通的按钮 -->
<input type="button" value="普通按钮"/>
<!-- 用来提交表单的按钮,一般放在form表单里面 -->
<input type="submit" value="表单提交按钮"/>
</form>

现在我们在点击普通按钮和表单提交按钮就能体现出他的不同了
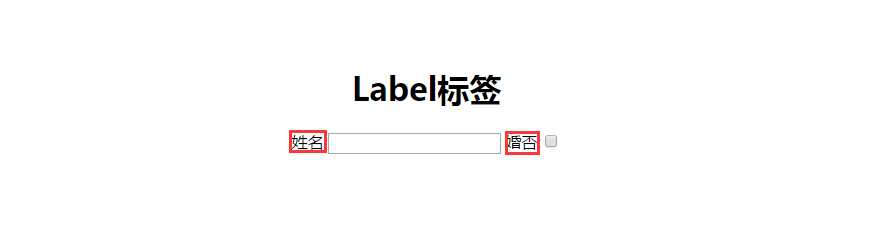
6、lable
有一种情况,看下图,在不使用label标签的时候,我们只能点进框体里去,否则就不能输入或选择,这样用户体验不是很好,有么有更好的方法呢?比如当我们点击标签文字的时候也可以进入到输入框或者选择框?

点击文本进入到输入框或者选择框!
正常的标签是这样的:
<form>
<h1>Label标签</h1>
姓名:<input title="姓名" type="text"/>
婚否:<input title="婚否" type="checkbox"/>
</form>
使用lable标签
<form>
<h1>Label标签</h1>
<label>姓名:<input title="姓名" type="text"/></label>
<label>婚否:<input title="婚否" type="checkbox"/></label>
</form>
好处:当我们点击姓名或者婚否的时候也可以自动跳入输入框或者选中选择框
7、列表
ul列表在前面自动加“点”,代码如下:
<ul>
<li>line1</li>
<li>line2</li>
<li>line3</li>
</ul>

ol列表在前面自动加“数字”,代码如下:

dl列表自动分组,代码如下:
<dl>
<dt>河北省</dt>
<!--dt是标签,dd是标签里的内容-->
<dd>石家庄</dd>
<dd>衡水市</dd>
<dt>山东省</dt>
<!--dt是标签,dd是标签里的内容-->
<dd>济南市</dd>
<dd>烟台市</dd>
</dl>

8、表格
标准表格
<table border="1">
<!--border这里是加上边框-->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<!--一个tr是1行,一个td是一列,一行里可能有很多列。-->
<!--如果想加多个行就加多个tr即可-->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>

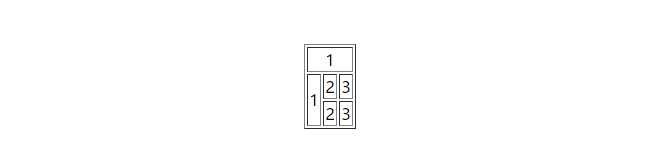
合并表格
<table border="1">
<!--border这里是加上边框-->
<tr>
<td colspan="3">1</td>
<!--这里colspan,就告诉html解析的时候占3个格-->
</tr>
<!--一个tr是1行,一个td是一列,一行里可能有很多列。-->
<!--如果想加多个行就加多个tr即可-->
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
</tr>
</table>

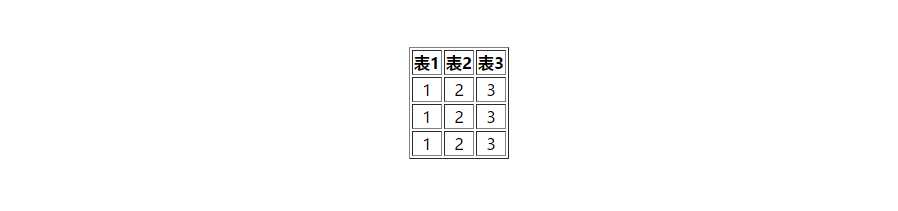
带表头表格
<table border="1">
<thead>
<!--表头-->
<tr>
<th>表1</th>
<th>表2</th>
<th>表3</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
</table>

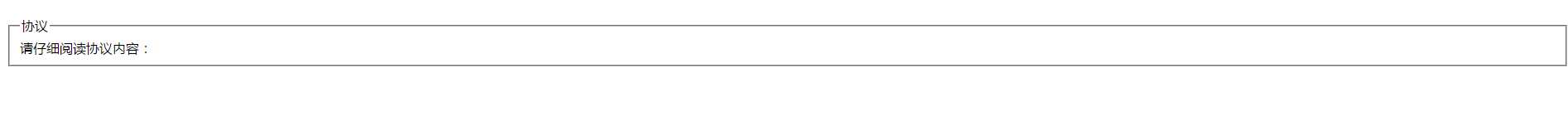
9、fieldset标签
<fieldset>
<legend>协议</legend>
请仔细阅读协议内容:
</fieldset>

以上为常用标签~~
标签:auto sub code multiple static 复制 分享 oid gre
原文地址:https://www.cnblogs.com/zhouxiaoming123/p/10229136.html