标签:android style blog http color io os ar strong
http://www.cnblogs.com/wisekingokok/archive/2011/08/24/2152004.html
在浅谈Android五大布局(一)中已经描述了LinearLayout(线性布局)、FrameLayout(单帧布局)和AbsoulteLayout(绝对布局)三种布局结构,剩下的两种布局RelativeLayout(相对布局)和TableLayout(表格布局)相对之前布局结构稍显复杂一点,所以这里另起篇幅进行介绍。
RelativeLayout:
RelativeLayout按照各子元素之间的位置关系完成布局。在此布局中的子元素里与位置相关的属性将生效。例如android:layout_below, android:layout_above等。子元素就通过这些属性和各自的ID配合指定位置关系。注意在指定位置关系时,引用的ID必须在引用之前,先被定义,否则将出现异常。
RelativeLayout里常用的位置属性如下:
android:layout_toLeftOf —— 该组件位于引用组件的左方
android:layout_toRightOf —— 该组件位于引用组件的右方
android:layout_above —— 该组件位于引用组件的上方
android:layout_below —— 该组件位于引用组件的下方
android:layout_alignParentLeft —— 该组件是否对齐父组件的左端
android:layout_alignParentRight —— 该组件是否齐其父组件的右端
android:layout_alignParentTop —— 该组件是否对齐父组件的顶部
android:layout_alignParentBottom —— 该组件是否对齐父组件的底部
android:layout_centerInParent —— 该组件是否相对于父组件居中
android:layout_centerHorizontal —— 该组件是否横向居中
android:layout_centerVertical —— 该组件是否垂直居中
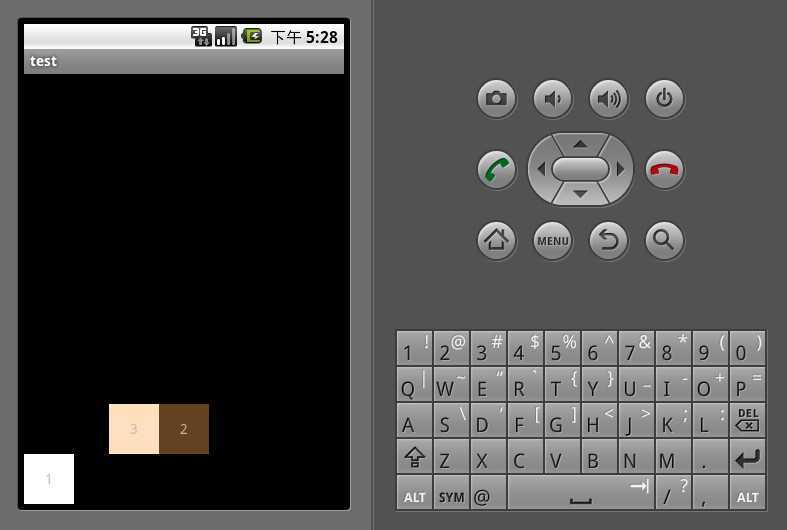
RelativeLayout是Android五大布局结构中最灵活的一种布局结构,比较适合一些复杂界面的布局。下面示例就展示这么一个情况,第一个文本框与父组件的底部对齐,第二个文本框位于第一个文本框的上方,并且第三个文本框位于第二个文本框的左方。


1 RelativeLayout 2 <?xml version="1.0" encoding="utf-8"?> 3 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> 4 <TextView android:id="@+id/text_01" android:layout_width="50dp" android:layout_height="50dp" android:background="#ffffffff" android:gravity="center" android:layout_alignParentBottom="true" android:text="1"/> 5 <TextView android:id="@+id/text_02" android:layout_width="50dp" android:layout_height="50dp" android:background="#ff654321" android:gravity="center" android:layout_above="@id/text_01" android:layout_centerHorizontal="true" android:text="2"/> 6 <TextView android:id="@+id/text_03" android:layout_width="50dp" android:layout_height="50dp" android:background="#fffedcba" android:gravity="center" android:layout_toLeftOf="@id/text_02" android:layout_above="@id/text_01" android:text="3"/> 7 </RelativeLayout>
TableLayout:
TableLayout顾名思义,此布局为表格布局,适用于N行N列的布局格式。一个TableLayout由许多TableRow组成,一个TableRow就代表TableLayout中的一行。
TableRow是LinearLayout的子类,它的android:orientation属性值恒为horizontal,并且它的android:layout_width和android:layout_height属性值恒为MATCH_PARENT和WRAP_CONTENT。所以它的子元素都是横向排列,并且宽高一致的。这样的设计使得每个TableRow里的子元素都相当于表格中的单元格一样。在TableRow中,单元格可以为空,但是不能跨列。
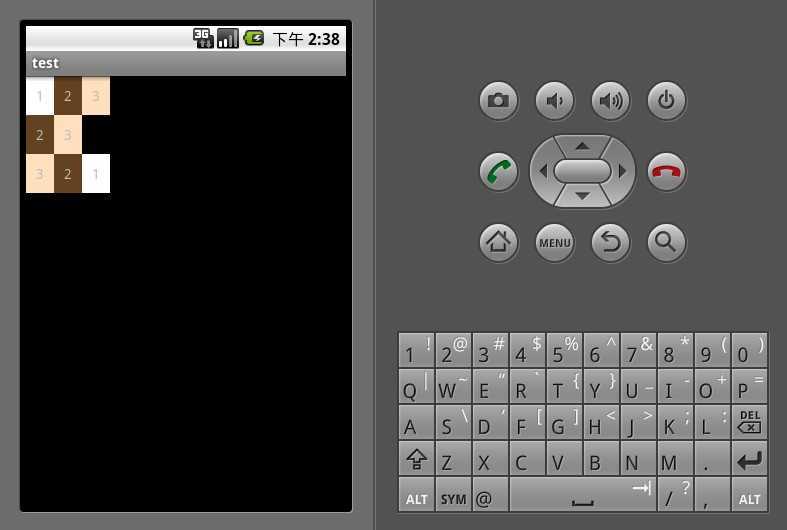
下面示例演示了一个TableLayout的布局结构,其中第二行只有两个单元格,而其余行都是三个单元格。


1 TableLayout 2 <?xml version="1.0" encoding="utf-8"?> 3 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> 4 <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content"> 5 <TextView android:background="#ffffffff" android:gravity="center" android:padding="10dp" android:text="1"/> 6 <TextView android:background="#ff654321" android:gravity="center" android:padding="10dp" android:text="2"/> 7 <TextView android:background="#fffedcba" android:gravity="center" android:padding="10dp" android:text="3"/> 8 </TableRow> 9 <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content"> 10 <TextView android:background="#ff654321" android:gravity="center" android:padding="10dp" android:text="2"/> 11 <TextView android:background="#fffedcba" android:gravity="center" android:padding="10dp" android:text="3"/> 12 </TableRow> 13 <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content"> 14 <TextView android:background="#fffedcba" android:gravity="center" android:padding="10dp" android:text="3"/> 15 <TextView android:background="#ff654321" android:gravity="center" android:padding="10dp" android:text="2"/> 16 <TextView android:background="#ffffffff" android:gravity="center" android:padding="10dp" android:text="1"/> 17 </TableRow> 18 </TableLayout>
浅谈Android五大布局(二)——RelativeLayout和TableLayout【转】
标签:android style blog http color io os ar strong
原文地址:http://www.cnblogs.com/HYanqing/p/4026808.html