标签:blog http 使用 sp 数据 2014 on 问题 log
之前写过一篇gridpanel有关动态列的博客,当时只是实验性的写写,实际项目中也没有用,因为是实验性的写,所以对实际项目考虑的问题不是很多,比如,如果是动态列,数据也是动态的,而且可能不固定,这些具体的问题,只有在实际开发后,才会明白,这次正好顺利开发完gridpanel的动态列,总结一下过程,为遇到同样问题的同学提供一个思路。
因为是实际开发项目,具体的代码比较多,这里只简单说说重点的一些代码,其实这些代码明白后,其他的功能都很好弄。顺便说一下,我后台数据库相关操作用的是c#。
既然是动态列,应该是包括两部分动态的信息,一部分是动态的表头信息,一部分是动态的数据信息。表头信息可以直接动态生成,而动态的数据嘛,我之前有考虑过动态生成类,然后根据生成的类,构造数据集合,后来试了一下,行不通,所以动态的数据信息还是使用js构造吧,也不复杂。
生成动态表头时,我创建了一个表头类,如下

因为我的动态列都是int类型,所以直接在前台生成的时候固定写好了,你的要是不同的类型,也可以多增加一个字段,表示字段的数据类型。
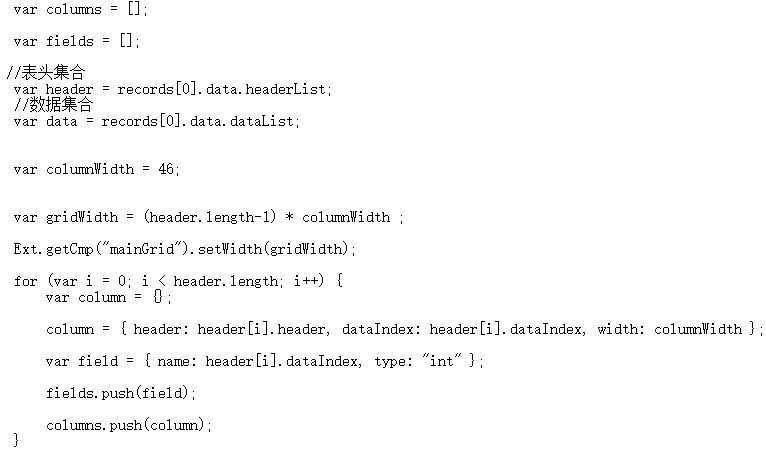
动态表头生成后,有两个地方需要,那就是gridpanel的columns集合,以及构建数据集合store的fields集合。

表头集合和数据集合都是通过后台序列化传到前台页面,操作起来也很简单,上面的代码基本就是刚刚说的,构建columns和fields数组。
下一步就是有个数据的构建了,一般这种动态列,都是行转列的操作,如果不是行转列那就更简单。什么是行转列呢?举个例子
有一个集合是这样的
科目 姓名 分数
语文 李一 20
数学 李一 30
英语 李一 40
语文 李二 50
数学 李二 50
最终的动态列要求是这样的
姓名 语文 数学 英语
李一 20 30 40
李二 50 50 0
说是动态列,其实下动态列的来源是固定有的,当然你也可以说,我可以使用sql,联合查询可以得到行转列。没错,关键是传递到前台的方式,如果你是要序列化,你就需要根据一个动态类序列化,然后传到前台,也就是以json的格式,如果只传递一个类似于DataTable的方式,前台是没法显示的,gridpanel数据源一般是store。
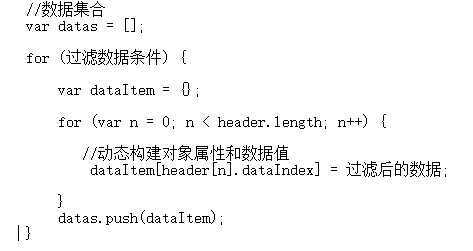
那我们就按照需要的格式组织我们的数据就行了,这里就体现了js的一个灵活的地方,属性可以直接的添加,比如上面生成的表头集合中的动态的dataIndex,我们就可以定义一个对象,动态给这个对象添加dataIndex和对应的数据值。

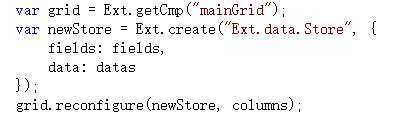
好了,动态表头集合有了,构造的对应的数据集合有了,下面的就简单了,只需要构造store,和重新配置grid就行了

大功告成,动态列和动态表头也就完成了
标签:blog http 使用 sp 数据 2014 on 问题 log
原文地址:http://www.cnblogs.com/mayantao/p/4026767.html