标签:inno 用户信息 指定 自定义 首页 解决 路径 Servle OWIN
现在Web项目前后端分离越来越多,前后端的沟通成本成了头大的难题。
上个项目虽然使用Postman已经降低了不少沟通成本,但是还是要手写不少Api到Postman测试,耗费了不少时间。这次新项目决定使用SpringBoot来做,各方面都节省了不少配置,一想到Api的对接就有点头大,于是决定把Swagger集成进来,实现Api文档的自动生成(通过http://localhost:8080/swagger-ui.html直接访问),这样前后端对接基本上就零成本了。
话不多说,搞起。
首先,pom引入swagger的依赖:
<dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.9.2</version> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.9.2</version> </dependency>
然后在Springboot的Appilication类同目录下新建Swagger2.java。

Swagger2:
@Configuration public class Swagger2 { //swagger2的配置文件,这里可以配置swagger2的一些基本的内容,比如扫描的包等等 @Bean public Docket createRestApi() { return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .select() //为当前包路径 .apis(RequestHandlerSelectors.basePackage("com.deepinno.dojet.ims.jy.web")) .paths(PathSelectors.any()) .build(); } //构建 api文档的详细信息函数,注意这里的注解引用的是哪个 private ApiInfo apiInfo() { return new ApiInfoBuilder() //页面标题 .title("潇湘夜雨RESTful API") //创建人 .contact(new Contact("潇湘夜雨", "https://crazycrabs.top", "xtf2011@gmail.com")) //版本号 .version("1.0") //描述 .description("潇湘夜雨API测试") .build(); } }
此时已经可以访问http://localhost:8080/swagger-ui.html。
写一个Controller来测试Swagger:
package com.deepinno.dojet.ims.jy.web; import com.deepinno.dojet.ims.jy.model.user.UserInfo; import io.swagger.annotations.Api; import io.swagger.annotations.ApiImplicitParam; import io.swagger.annotations.ApiOperation; import org.springframework.web.bind.annotation.*; @RestController @RequestMapping("/swagger") @Api(value="/swagger", tags="测试接口模块") public class TestController { @ApiOperation(value="展示首页信息value", notes = "展示首页信息notes") @GetMapping("/show") public Object showInfo(){ return "hello world"; } @ApiOperation(value="添加用户信息", notes = "添加用户信息") @ApiImplicitParam(name="userInfo", value="UserInfo", required = true, dataType = "UserInfo") @PostMapping("/addUser") public Object addUser(@RequestBody UserInfo userInfo){ return "success"; } }
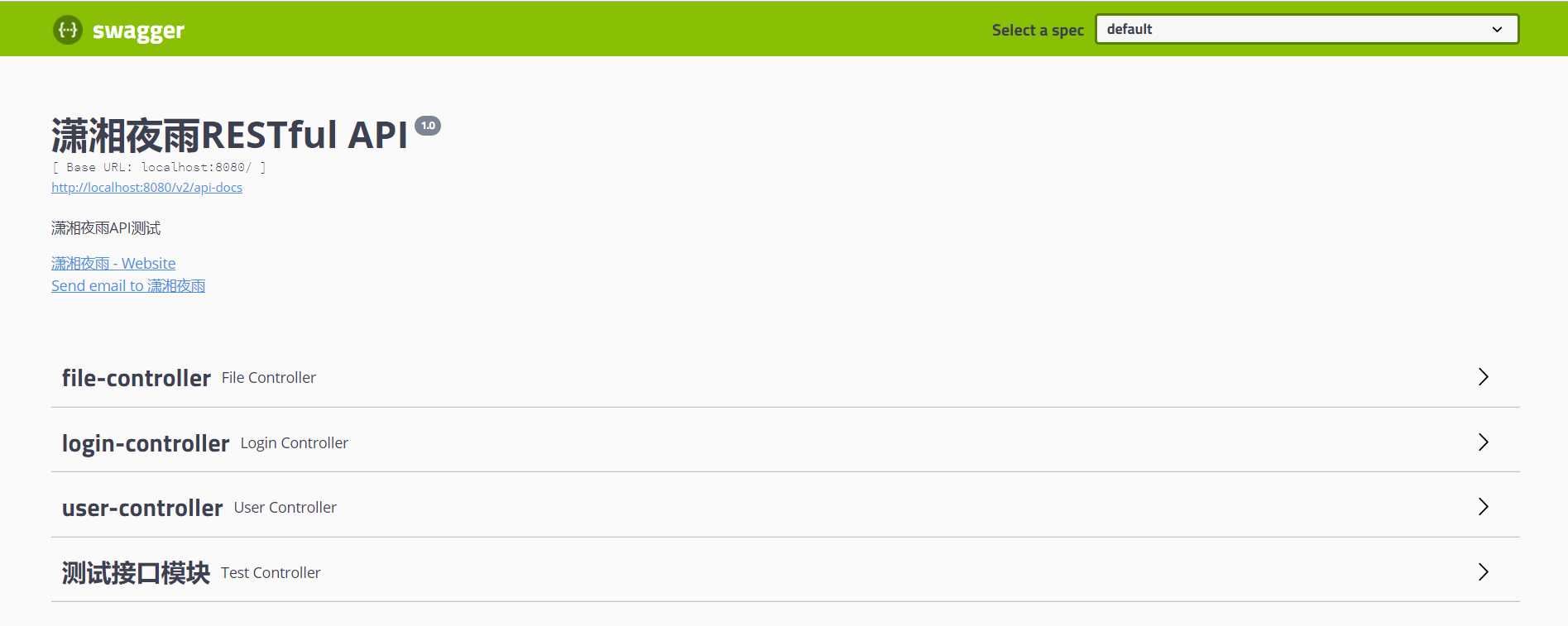
访问Swagger的UI,可以看到已经生成了相应的API接口:

至此完成了对Swagger的集成,更多功能只需对照文档即可实现。
可能会出现的问题处理:
如果项目已经配置了Shiro,访问会被Shiro拦截,修改Shiro的过滤器即可解决:
filterChainDefinitionMap.put("/swagger-ui.html", "anon");
filterChainDefinitionMap.put("/webjars/**", "anon");
filterChainDefinitionMap.put("/v2/**", "anon");
filterChainDefinitionMap.put("/swagger-resources/**", "anon");
如果访问Swagger UI显示404。可能是配置了自定义的WebMvcConfiguration(比如为了配置fastjson转换器),继承了WebMvcConfigurationSupport,而继承WebMvcConfigurationSupport的情况下,Springboot的默认静态资源过滤器就失效了,于是需要配置一下过滤器:
/** * 发现如果继承了WebMvcConfigurationSupport,则在yml中配置的相关内容会失效。 * 需要重新指定静态资源 * @param registry */ @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/**").addResourceLocations("classpath:/static/"); registry.addResourceHandler("swagger-ui.html") .addResourceLocations("classpath:/META-INF/resources/"); registry.addResourceHandler("/webjars/**") .addResourceLocations("classpath:/META-INF/resources/webjars/"); super.addResourceHandlers(registry); } /** * 配置servlet处理 */ @Override public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) { configurer.enable(); }
这样即可正常访问Swagger的UI。
标签:inno 用户信息 指定 自定义 首页 解决 路径 Servle OWIN
原文地址:https://www.cnblogs.com/xtf2009/p/10236387.html