标签:操作 ram 分享 always director lock 梳理 需要 json
在前端开发写CSS时,往往不能很好的把握格式和属性顺序,阅读起来不友好。CSScomb帮助我们解决了这个问题!
CSScomb(CSS梳理)是一个可以用来格式化和排序CSS属性的插件,官网地址http://csscomb.com/。
一、安装CSScomb
要使用CSScomb,需要先安装CSScomb,npm install csscomb -g,参考CSScomb使用方法http://csscomb.com/docs。



{
"remove-empty-rulesets": true,
"always-semicolon": true,
"color-case": "lower",
"block-indent": " ",
"color-shorthand": true,
"element-case": "lower",
"eof-newline": true,
"leading-zero": false,
"quotes": "double",
"space-before-colon": "",
"space-after-colon": " ",
"space-before-combinator": " ",
"space-after-combinator": " ",
"space-between-declarations": "\n",
"space-before-opening-brace": " ",
"space-after-opening-brace": "\n",
"space-after-selector-delimiter": "\n",
"space-before-selector-delimiter": "",
"space-before-closing-brace": "\n",
"tab-size": true,
"unitless-zero": true,
"vendor-prefix-align": true
}
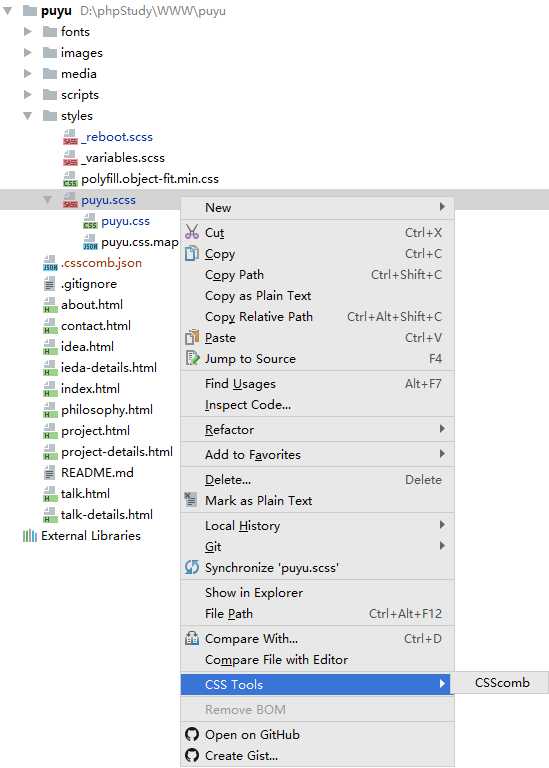
对 puyu.scss 选择 CSScomb 即可对 puyu.scss 进行格式化。
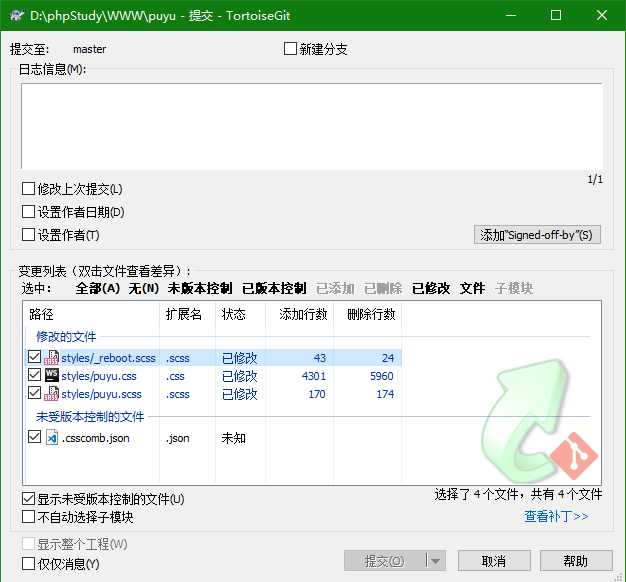
更改后,通过 TortoiseGit 可以查看到更改了哪些文件:

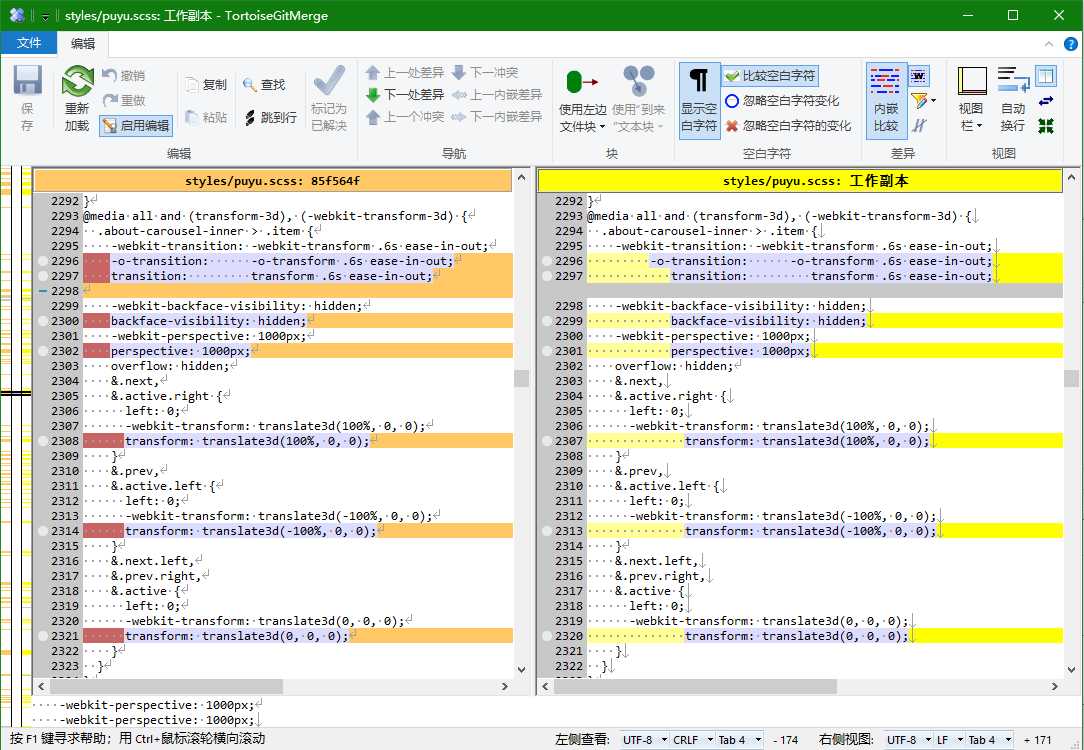
点击具体的某一项查看更改详情:

可以看到,将添加了厂商前缀的属性进行了格式化,使得值对其排列。
标签:操作 ram 分享 always director lock 梳理 需要 json
原文地址:https://www.cnblogs.com/xinjie-just/p/9298790.html