标签:text 图片 背景 ann ack 虚线 fixed view 颜色
border-style属性: solid 实线;dotted 点状线; dashed 虚线; double 双线
border-color属性: red;#0f0f0f;rgb(255,0,0)
border-width属性:1px;表示边框线的粗细
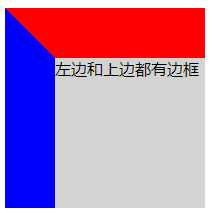
1)只设置border-top-style、border-top-color、border-top-width,则只显示上边框
2)对应只设置上下左右单个边框的关键字为 top、bottom、left、right
3)同时设置上和左边框时,且边框较粗时,拐角交界处为倾斜的斜线。



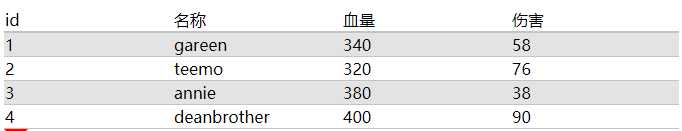
<style> table{ border-collapse:collapse; width:50%; } tr.odd{ background: #e3e3e3; } tr.head{ border-bottom-style:solid; border-bottom-color:#c4c4c4; border-bottom-width: 2px; } tr{ border-bottom-style:solid; border-bottom-color:#c4c4c4; border-bottom-width: 1px; } td{ width:25%; } </style> <table> <tr class="head"> <td>id</td> <td>名称</td> <td>血量</td> <td>伤害</td> </tr> <tr class="odd"> <td>1</td> <td>gareen</td> <td>340</td> <td>58</td> </tr> <tr> <td>2</td> <td>teemo</td> <td>320</td> <td>76</td> </tr> <tr class="odd"> <td>3</td> <td>annie</td> <td>380</td> <td>38</td> </tr> <tr> <td>4</td> <td>deanbrother</td> <td>400</td> <td>90</td> </tr> </table>
1)该表格一共有5个tr,需要将其分成3类再分别设置其样式:表头、奇数行、偶数行。
2)每个tr只需要下边框,因此设置边框时设置下边框的属性即可。表头的下边框较粗,需要单独设置。
3)对奇数行的tr背景设置为白色,偶数行tr背景设置为灰色
画出下图的倒三角


<style> div{ width:0px; height:0px; border-top-style: solid; border-top-color: red; border-top-width: 12px; border-left-style: solid; border-left-color: white; border-left-width: 12px; border-right-style: solid; border-right-width: 12px; border-right-color: white; border-bottom-width: 0px; } </style> <div> </div>
首先明确,这个倒三角是利用边框画出来的,其原理就是上面“只显示上边框”知识点中的第3点。
1)对一个div进行操作。设置它的宽和高均为0px(注意是div本身的宽高,不是其边框的宽高)
2)设置该div的上边框、左边框、右边框宽为12px,下边框宽为0px(即这个div只有边框,没有内部空间)
3)上边框设置为红色,左右边框设置为白色。

绘制断线下划线

<style> table{ border-collapse: collapse; table-layout: fixed; width: 70%; } td{ text-align: center; } td.st{ height: 3px; background-color: #aeeeee; border-right-color: white; border-right-style: solid; border-right-width: 4px; } </style> <table> <tr> <td> 商品 </td> <td>数量</td> <td>价格</td> <td>小计</td> </tr> <tr> <td class="st"></td> <td class="st"></td> <td class="st"></td> <td class="st"></td> </tr> </table>
这个例子是用表格及其边框画出的。该表格一共两行,第一行是“商品”“数量”等字,用4个td即可;第二行的蓝色下划线,则是将该行的4个td的背景色设置为蓝色,然后将右边框设置为白色,制造出间断的效果。
标签:text 图片 背景 ann ack 虚线 fixed view 颜色
原文地址:https://www.cnblogs.com/zhuqiwei-blog/p/10238162.html