标签:-- ini eclipse window 完成 http show view ima 应用
3.创建静态web工程
打开eclipse,选择file,new project 或者 new other...,选择web项中的static web project ,next。
输入你的项目名,如Html5Demo。填写content folder名称,如myHtml5。finish
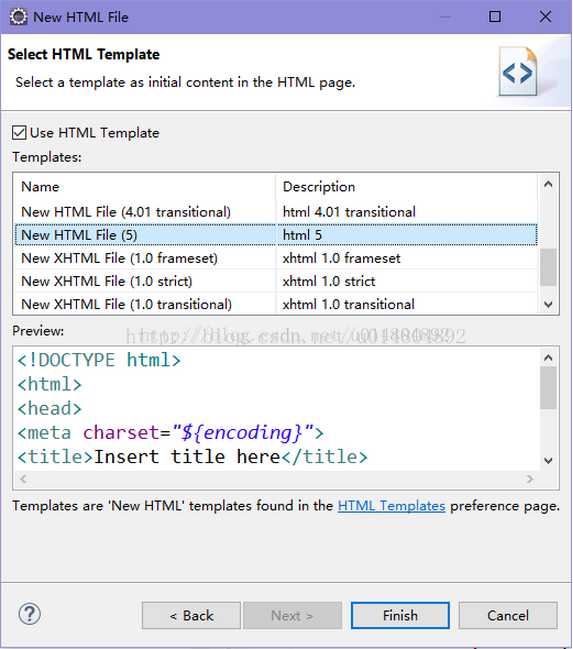
右键content folder名称(myHtml5)new HTML File ,填写 index.html(主页面不建议使用其他名字),next
选择我html5,如下图,finish。

到目前为止我们已经基本完成了开发环境的搭建。
用前面类似的方法,我们可以在content folder下面创建其它html文件、css文件、js文件或者文件夹,从而丰富我们的应用。
如果要开发动态web项目,请继续阅读下面的步奏。
3.建立tomcat服务器
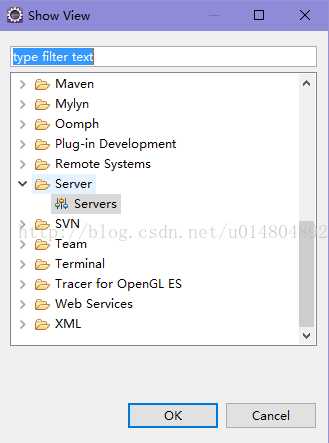
菜单中点击window,选择show view 中的other... 选择servers ,OK。如下图:

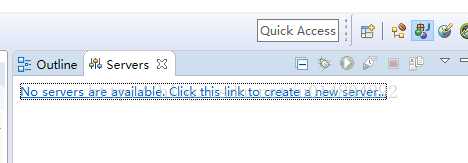
点击servers窗口中的链接,如下图:

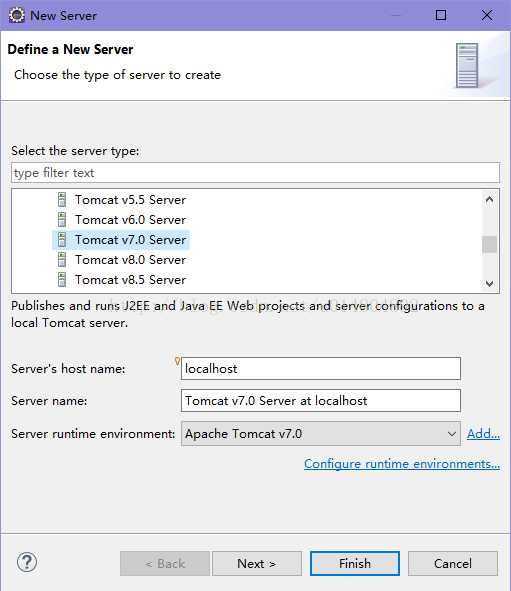
选择Tomcat 的版本(根据自己的需求), 然后down到自己指定的目录,等100%后,然后finish(可以修改server的一些信息)。如下图:

4.新建工程
new -->new project -->web --> dynamic web project
填上工程名 ,Target runtime 选择 Apache Tomcat v 7.0 --> finish
5.发布项目
在“servers”选项下的服务器选中右键,add and remove --> add and finish,ok.
右键工程名 -->run as --> run on service 查看效果 或者网页输入http://localhost:8080/工程名/
标签:-- ini eclipse window 完成 http show view ima 应用
原文地址:https://www.cnblogs.com/chedahui/p/10239427.html