标签:变量赋值 fine 没有 分享图片 未定义 应该 name 渲染 估计
最近在开发公司的一个后端管理系统,用的是比较流行的vue框架。在开发过程中,总是出现各种各样的报错问题,有警告的,有接口不通的,有自己马虎造成的低级错误的等等,这些错误在一些老司机面前分分钟解决,但今天遇到的问题,让老铁犯了难,头大。

代码从头到尾看了一遍,没问题啊,把报错的代码定位的具体的地方,还是没有问题啊。把自己的问题放在百度上查,居然也有小伙伴遇到同样的问题,不过有同学解决了,有同学没有解决,如:
1、Vue.js页面数据渲染成功,但是控制台还是报错提示未定义

2、Error in render: "TypeError: Cannot read property ‘XXXXX‘ of undefined"

3、vue.js未定义 - 已经获取到数据并渲染在页面上,但是警告未定义

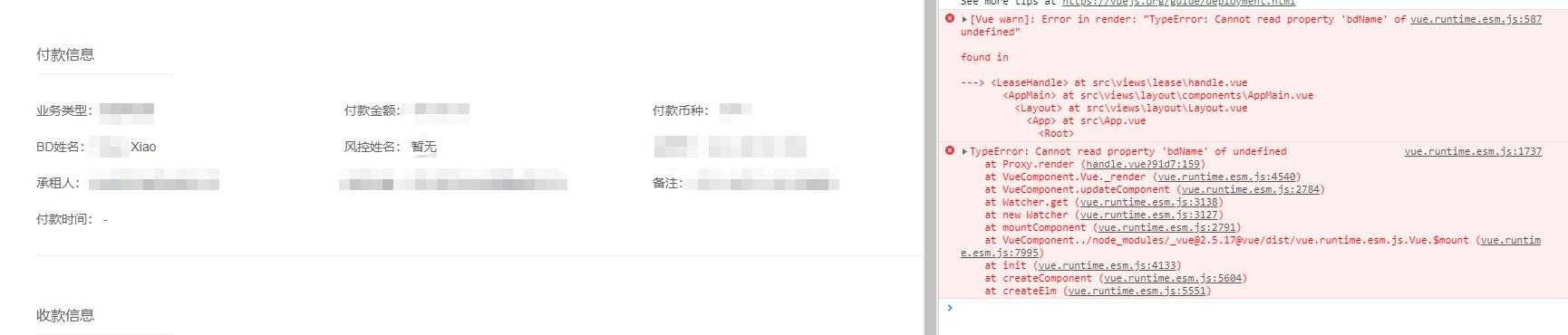
其实还有很多,就不一一列举了。以上有些同行靠着自己的经验技术成功解决了问题,我呢,就不信这个邪了,尽管这个警告不影响页面的展示,但终归是警告了,终归是自己的写法有问题了,且看下图:

图中BD姓名展示的字段就是bdName,明明数据已经渲染了,为何还会提示这个属性未定义呢?
解决办法还是从上边列出的第三个问题中找到的灵感。那么出问题的时机很可能就是异步调取接口获取数据和vue的生命周期mounted异步进行,在mounted已经走完,页面DOM节点已经挂载完成时,接口数据却没有第一时间一起返回并渲染,虽然在我们肉眼可观察到的时间内,数据成功渲染到了页面中,但却结结实实地给我们报了一个“属性未定义”的警告。
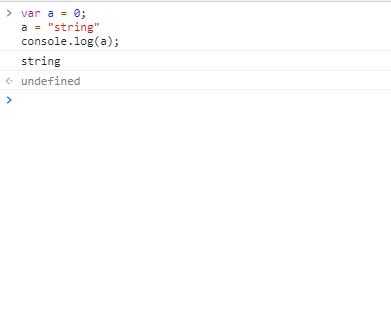
那么我们就要上手段了,需要在DOM节点挂载完成时判断初始化的数据是否存在(初始化的数据我们一般会设置为空的字符串或空的对象)。由于初始化时我给数据设置的是空的对象,但却没有判断这个对象是否为空,所以就导致了以上属性未定义的警告出现。这里还有一个小问题,如果给初始化的数据设置为空的对象,那么在页面中需要判断该数据是否为空对象就不太好判断了,也能判断,就是感觉不太好。js属于弱类型语言,当我们给一个初始化的变量赋值时可以不用在意它初始化时是什么类型,比如你初始化一个变量var a = 0,那么你依然可以在需要时设置a为一个字符串,看下图:

所以我就把初始化时设置的空对象数据detailData: {}改成了空的字符串detailData: "",然后在页面中加入v-if="datailData"的判断即可,这样只有当datailData有值时才开始渲染DOM节点,警告的问题就不会出现了。
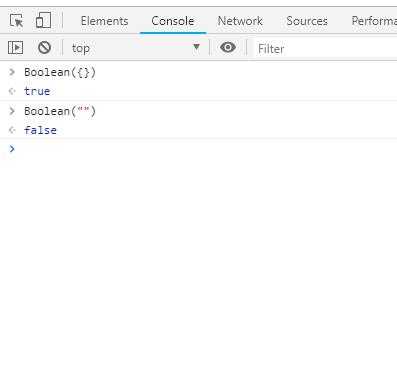
至于网上有些同学出现的问题,我个人估计应该是跟我出现的问题是一样的,应该也是将初始化数据设置成了空对象,却没有判断这个初始化数据是否为空,而且就算是加了是否为空的判断,估计判断的方法也是有问题的,因为当datailData为一个空对象时,v-if="datailData"判断出来的依然是true,等于没有判断,如下图:

vue.js数据可以在页面上渲染成功却总是警告提示某个字段未定义
标签:变量赋值 fine 没有 分享图片 未定义 应该 name 渲染 估计
原文地址:https://www.cnblogs.com/tnnyang/p/10239889.html