标签:src long pre 程序 标记 哈哈 open 图片 代码
首先定义事件:
<view class=‘store-bot‘ bindtap=‘getLocation‘>
<view class=‘coll-img botimg‘>
<image src=‘/images/dizhi.png‘></image>
</view>
<text>地址:广西贵港市港北区仙衣路212号</text>
</view>
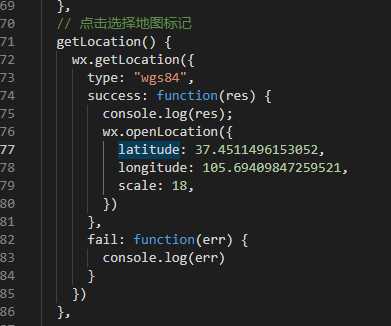
然后:在js里写方法

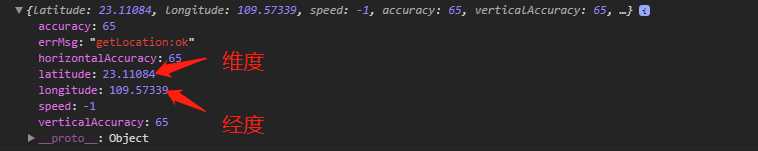
打印出来的信息

想要标记哪个地点 要取得位置的经纬度
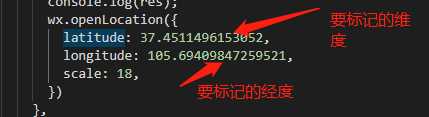
然后

ps:工作的时候 店申请入驻 都要获取他店位置的经纬度保存;用于到后面显示该店位置时,把经纬度赋值回openLocation方法里的
// 点击选择地图标记
getLocation() {
wx.getLocation({
type: "wgs84",
success: function(res) {
console.log(res);
wx.openLocation({
latitude: 37.4511496153052,
longitude: 105.69409847259521,
scale: 18,
})
},
fail: function(err) {
console.log(err)
}
})
},
标签:src long pre 程序 标记 哈哈 open 图片 代码
原文地址:https://www.cnblogs.com/yuobey/p/10240237.html