标签:微信 nload this ext tco port exp getc 目的
这几天在做项目的时候,想在游戏画面之前,在Canvas上面画上一张背景图,代码如下

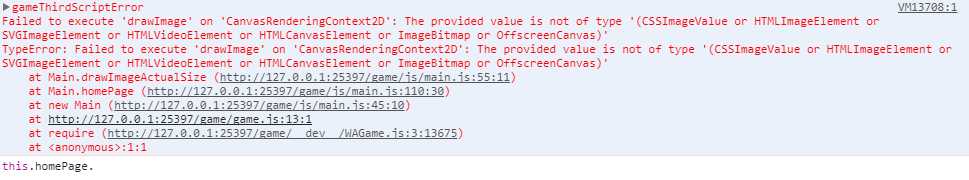
这张图片却怎么也显示不出来。
后来发现:
找资料说要添加image的onload方法:

发现微信小游戏的帖子非常少,发一片活跃一下
标签:微信 nload this ext tco port exp getc 目的
原文地址:https://www.cnblogs.com/wangzio/p/10240208.html