标签:app .com 属性 名称 两种 for tor size strong
Navigator 对象包含有关浏览器的信息。
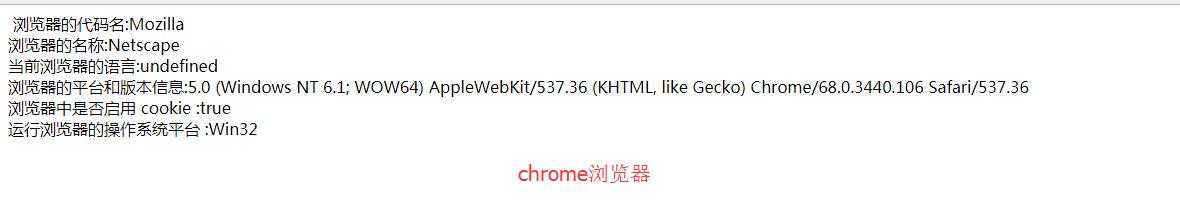
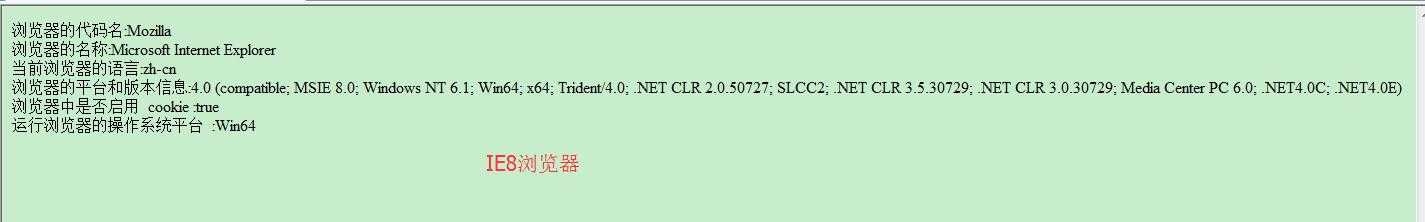
document.write("浏览器的代码名:" + navigator.appCodeName + "<br>");
document.write("浏览器的名称:" + navigator.appName + "<br>");
document.write("当前浏览器的语言:" + navigator.browserLanguage + "<br>");
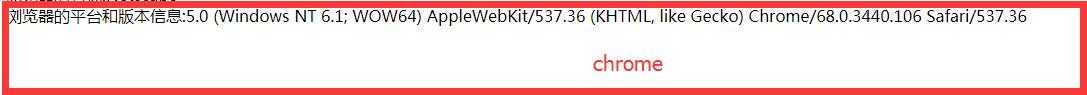
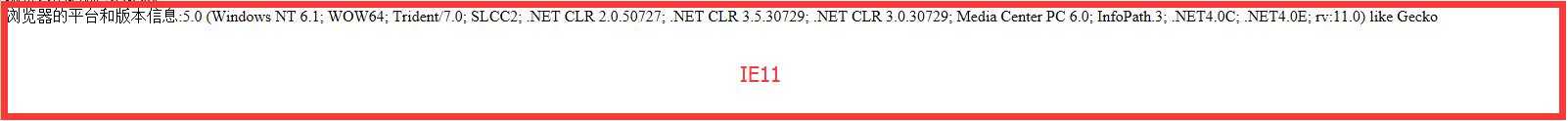
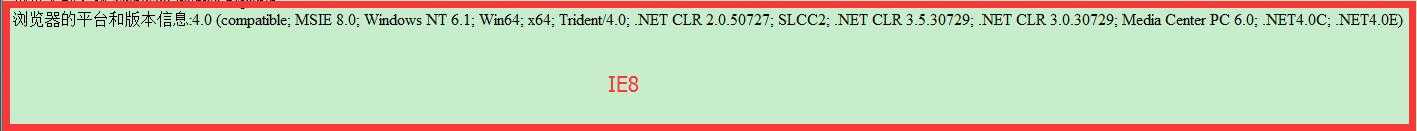
document.write("浏览器的平台和版本信息:" + navigator.appVersion + "<br>");
document.write("浏览器中是否启用 cookie :" + navigator.cookieEnabled + "<br>");
document.write("运行浏览器的操作系统平台 :" + navigator.platform + "<br>");
不同的浏览器允许结果不一样,以下是分别在chrome和IE8下运行结果


这些属性中用的最多的是appName和appVersion,主要是用这两个属性判断IE的版本。
appName分两种:Netscape(网景)和Microsoft Internet Explorer(IE);
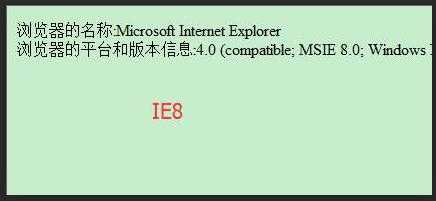
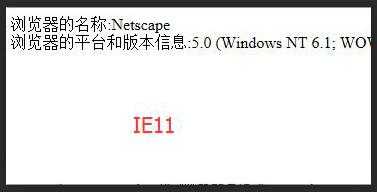
先看一下不同浏览器的appName



可以看出IE11和chrome的appName是Netscape,IE版本低于11的浏览器 的appName都是Microsoft Internet Explorer


IE11与主流浏览器的appVersion都有些不同,所以使用时还是要根据具体情况进行判断。

IE10以及版本低于IE10的浏览器的版本信息返回都是这样,所以在获取IE版本时可以先用split(";"),再取下标为 1的值,取到的值就可以知道浏览器的版本信息。
-THE END-
标签:app .com 属性 名称 两种 for tor size strong
原文地址:https://www.cnblogs.com/menggirl23/p/10242868.html