标签:基础上 序列 height hide pos div 基于 位置 style
属性:position 属性值:absolute
1)一个元素被设置为绝对定位,则它被从原来顺序排列的html元素序列中删除(让出自己原来的坑)再基于最近的一个定位了的父容器进行绝对定位(该父容器不要求是绝对定位还是相对定位)。
2)如果没有父容器或者包括该元素的所有层次的父容器都没有定位,则该元素基于body进行定位。
3)显然绝对定位可能造成元素之间的重叠。使用 z-index:-1、2... 决定谁在上谁在下。z-index的值越大,越在上面。

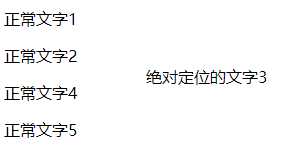
<style> p.abs{ position: absolute; left: 150px; top: 50px; } </style> <p >正常文字1</p> <p >正常文字2</p> <p class="abs" >绝对定位的文字3</p> <p >正常文字4</p> <p >正常文字5</p>
属性:position 属性值:relative
相对定位不会把该元素从原文档序列中删除,而是在原文档位置的基础上移动相应距离。(自己移走,但原来的坑还留着)

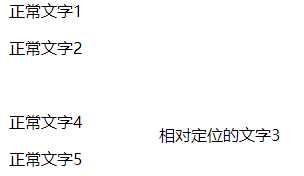
<style> p.r{ position: relative; left: 150px; top: 50px; } </style> <p >正常文字1</p> <p >正常文字2</p> <p class="r" >相对定位的文字3</p> <p >正常文字4</p> <p >正常文字5</p>
使用相对定位+绝对定位,使得文字3在原来位置的基础上向右平移,但又不占用原来的坑。


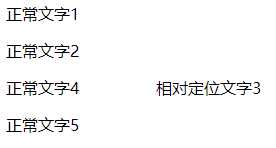
<style> .d1{ position: relative; left:0px; top:0px; } .d2{ position:absolute; left:150px; } </style> <p>正常文字1</p> <p>正常文字2</p> <div class="d1"> <div class="d2"> 相对定位文字3 </div> </div> <p>正常文字4</p> <p>正常文字5</p>
做法:
1)先用一个div1,用相对定位定在原来位置上(left和top都是0px),但什么内容都不放。
2)在在这个div1内部放一个绝对定位的div2,利用绝对定位使其向右平移。由于绝对定位基于离当前元素最近的定位了的父元素,所以div2的绝对定位基于div1.
3)该方法适用于希望某元素在原来的位置上移动一下,但又不占原来的坑的情况。
隐藏: display:none
使得被选择的元素隐藏,并且不占用原来的坑
块级: display:block
设置为块级,使得元素会自动在前面和后面换行,并且设置在其上的width和height也会生效。div是默认的块级元素
内联: display:inline
设置为内联,则前后没有换行,内联元素都排在一行,并且它的大小只由内容决定,设置在其上的width和height不起作用。span是默认的内联元素
内联块级: display:inline-block
设置为内联-块级,则具有内联和块级的双重性质,元素可以由width和height决定大小,并且不换行。
标签:基础上 序列 height hide pos div 基于 位置 style
原文地址:https://www.cnblogs.com/zhuqiwei-blog/p/10245868.html