标签:默认 npm color 运行 port hash 1.2 三方 法规
安装
cnpm i babel-core@6.26.3 babel-loader@7.0.0 babel-plugin-transform-runtime -D
cnpm i babel-preset-env babel-preset-stage-0 -D
main.js 文件
import $ from ‘jquery‘ import ‘./css/index.css‘ import ‘./css/index.scss‘ // 如果要通过路径的形式,去引入node_modules中相关的文件,可以直接省略路径前面的node_modules这一层目录 //直接写包的名称,然后后面跟上具体的文件路径。 import ‘bootstrap/dist/css/bootstrap.css‘ // class关键字,是ES6中提供的新语法,是用来实现ES6中面向对象编程的方式 // java c# 实现面向对象的方式完全一样,class是从后端语言中借鉴过来的 class Person{ // 使用static关键字,可以定义静态属性 // 所谓的静态属性,就是可以直接通过类名直接访问的属性。 // 实例属性:只能通过类的实例来访问的属性叫实例属性 static info = { name : ‘li‘ , age : 20} } // 访问Person类身上的info静态属性。 console.log(Person.info) // 在webpack中。默认只能处理一部分ES6的新语法,一些更高级的ES6语法处理不了。需要借助第三方的loader // 把高级语法转为低级的语法后会把结果交给webpack打包的bundle.js // 通过 Babel,可以将高级语法转换为低级语法 // 1, 在webpack中可以运行如下两套命令,安装两套包,去安装Babel相关的loader功能 // 1.1, 第一套包 cnpm i babel-core babel-loader babel-plugin-transform-runtime -D // 1.2, 第二套包 cnpm i babel-preset-env babel-preset-stage-0 -D // 2. 打开webpack的配置文件,在module节点下的rules数组中,添加一个新的匹配规则 // 2.1 { test:/\.js$/,use:‘babel-loader‘,exclude:/node_modules/ } // 2.2 在配置babel的loader规则的时候,必须把node_modules目录通过exclude选项排除掉。 // 3, 在项目的根目录中,新建一个叫做 .babelrc 的Babel配置文件,这个文件属于json格式,所以在写 // babel必须遵守json语法规范,不能写注释 // 3.1 在 .babelrc 写如下配置 // { // "presets" : ["env","stage-0"], //presets语法的意思 // "plugins" : ["transform-runtime"] // } var p1 = new Person()
webpack.config.js 文件
const path = require(‘path‘); const htmlWebpackPlugin = require(‘html-webpack-plugin‘); module.exports = { entry : path.join(__dirname,‘./src/main.js‘), output : { path : path.join(__dirname,‘./dist‘), filename : ‘bundle.js‘ }, plugins : [ new htmlWebpackPlugin({ template : path.join(__dirname,‘./src/index.html‘), filename : ‘index.html‘ }) ], module : { rules : [ {test:/\.css$/,use:[‘style-loader‘,‘css-loader‘]}, {test:/\.scss$/,use:[‘style-loader‘,‘css-loader‘,‘sass-loader‘]}, // 处理图片路径的loader. loader可以传参跟url传参一样 // limit给定的值是图片的大小,单位是byte,如果引用的图片大于或等于给定的limit值,则不会 // 被转为base64格式的字符串,如果图片小于给定的limit值,则会被转为base64格式的字符串。 // [hash:8]-在每个图片前加8位的哈希值.从32位哈希值取前8位。配置最大32 {test:/\.(jpg|png|gif|bmp|jpeg)$/,use:‘url-loader?limit=1000&name=[hash:8]-[name].[ext]‘}, {test:/\.(ttf|eot|svg|woff|woff2)$/,use:‘url-loader‘},//这是处理字体文件的配置 {test:/\.js$/,use:‘babel-loader‘,exclude:/node_modules/} //配置babel来转换es6语法 ] } }
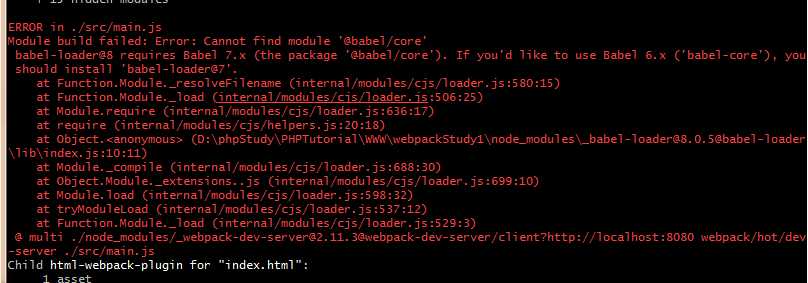
运行项目 后报错。版本不对, npm view babel-loader versions查看所有 版本号
这里要求如果使用babel-core版本为6.x , 那就必须得要使用7.x的babel-loader。卸载重新指定版本安装即可。

标签:默认 npm color 运行 port hash 1.2 三方 法规
原文地址:https://www.cnblogs.com/winter-shadow/p/10247645.html