标签:base inf nts count bcf document route script span
一、实现功能
1、画出世界各国的世界地图
2、根据返回name->国家全称、value->数量,渲染对比世界各国成功的国家,予以值域范围的高亮
3、滑入国家地图,出现tooltip框,提示当前国家和访问量
二、demo展示
根据value的number大小,各国家颜色深浅不一 滑入某国,会提示当前国家和访问量


三、实现思路
1、下载echarts
2、全局引入echarts(如果项目中还需要绘制其他图表,建议引用在全局。或者分别在各个vue文件中引入echarts小模块)
3、绘制地图
a、在没有任何视觉交互的情况下,也没有任何返回的国家和value的情况下,我们需要默认画出所有国家。颜色统一,这就需要我们本地有一个 world.js 存放或引入世界各国的json数据,宝包括国家名称、经纬度等信息。
b、准备一个dom,设置好宽高。
c、初始化echarts对象并且和dom进行绑定
d、编写最后需注入echarts的set方法的options对象
e、xxxxx.setOption(options) 注入完成,地图显示出来
三、实现方法
1、安装echarts
npm install echarts --save
2、在main.js中引入
import Vue from ‘vue‘ import App from ‘./App‘ import router from ‘./router‘ // 引入echarts import echarts from ‘echarts‘ //将echarts对象挂在vue实例的原型对象上 //在全局可通过this.$echarts调用echarts对象 Vue.prototype.$echarts = echarts Vue.config.productionTip = false /* 实例化vue对象 */ let gvm = new Vue({ el: ‘#app‘, router, components: { App }, template: ‘<App/>‘ })
3、map.vue 初始化,绘制世界地图

<template> <div> <el-container> <!-- 为echarts准备的dom --> <div id="map"></div> </el-container> </div> </template>

1 drawLine(data) { 2 // 基于准备好的dom,初始化echarts实例 3 let myChart = this.$echarts.init(document.getElementById(‘map‘)) 4 //因后台返回的格式value是string类型,前端需要number类型的value,再此处理数据。 5 var map1 = [] 6 for(var i = 0; i < data.data.map.length; i++) { 7 var obj = {} 8 obj.name = data.data.map[i].name; 9 obj.value = [parseInt(data.data.map[i].value[0]), data.data.map[i].name] 10 map1.push(obj) 11 } 12 13 myChart.setOption({ 14 baseOption: { 15 visualMap: [{ 16 dimension: 0, 17 left: 10, 18 bottom: 35, 19 orient: ‘horizontal‘, 20 itemWidth: 12, 21 min: map1[0].value[0], 22 max: map1[max1].value[0], 23 text: [‘High‘, ‘Low‘], 24 textStyle: { 25 color: ‘#4a4a4a‘ 26 }, 27 inRange: { 28 color: [‘#d9e4fb‘, ‘#d8e3fa‘, ‘#88bbee‘, ‘#6ca5dc‘, ‘#6199d0‘, ‘#5d96cd‘, ‘#5890c7‘] 29 } 30 }], 31 animationDurationUpdate: 1000, 32 animationEasingUpdate: ‘quinticInOut‘, 33 timeline: { 34 show: false 35 }, 36 backgroundColor: ‘#ffffff‘, 37 title: [{ 38 text: ‘Total Visits Count‘, 39 left: 45, 40 bottom: 65, 41 textStyle: { 42 fontSize: 12, 43 color: ‘rgba(255,255,255, 0.9)‘ 44 } 45 }], 46 tooltip: {}, 47 grid: { 48 left: ‘10%‘, 49 right: ‘45%‘, 50 top: ‘70%‘, 51 bottom: 20 52 }, 53 xAxis: { 54 show: false 55 }, 56 yAxis: { 57 show: false 58 }, 59 series: [{ 60 id: ‘map‘, 61 type: ‘map‘, 62 mapType: ‘world‘, 63 right: "1%", 64 top: "7%", 65 bottom: "1%", 66 left: 10, 67 itemStyle: { 68 normal: { 69 areaColor: "#ecedfe", //地图模块未选中颜色 70 borderColor: "#d8d8de" //地图模块边框 71 }, 72 emphasis: { 73 label: { 74 show: true 75 }, 76 areaColor: "#90ed7d" //选中模块颜色 77 } 78 }, 79 data: data.data.map 80 }] 81 }, 82 }); 83 window.onresize = () => { 84 myChart.resize(); 85 myChart1.resize(); 86 }; 87 }
//贴出json格式, "map":[ { "name": "United States", "value": [345,"United States"] },{ "name": "China", "value": [200,"China"] } ]
四、遇到的问题
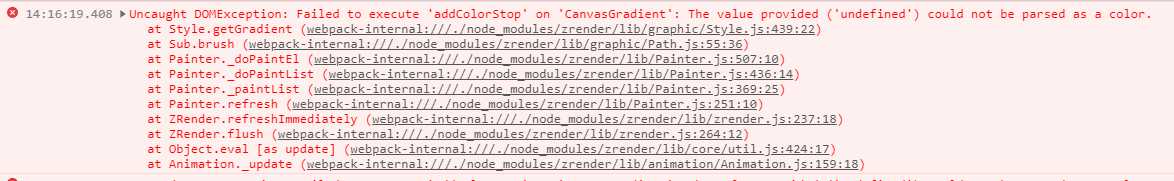
在此特别强调一下。因为这部分在做项目的时候报错,找不到原因,也没有想到是这部分原因,废了好大的功夫才找到。贴出错误:

原因:
1、返回数据的name的值和value数组的第二项一定要对应并且这里name的要求是国家全称,要和本地渲染地图的world.js对应上,否则会报错。
2、value的第一项一定是number类型,否则也会报错。
a、在此声明一下,echarts map在series里的data的要求返回格式没有那么严格。只有值域缩放控件(baseOption)的value第一项必须是number类型。
解决方案:
1、请把node_modules/echarts/map/js/ 下面找找world.json给他,让他按照这个name返回。否则v8 console会报错。
2、value的第一项的类型挺简单,后台如果不返回number类型的话自己使用如下代码处理一下。以下是处理方法:
var map1 = [] for(var i = 0; i < data.data.map.length; i++) { var obj = {}
obj.name = data.data.map[i].name; obj.value = [parseInt(data.data.map[i].value[0]), data.data.map[i].name] map1.push(obj) }
data.data.map是上面json对象
VueJs - 世界地图(根据返回国家value值的大小来展示颜色的深浅分布)
标签:base inf nts count bcf document route script span
原文地址:https://www.cnblogs.com/wangweizhang/p/10249749.html