标签:理解 bsp css ever 一个 bubuko splay 美的 pre
1,弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器
常用flex来编写盒子横向分布;
flex-direction 属性指定了弹性子元素在父容器中的位置。
flex-direction: row | row-reverse | column | column-reverse
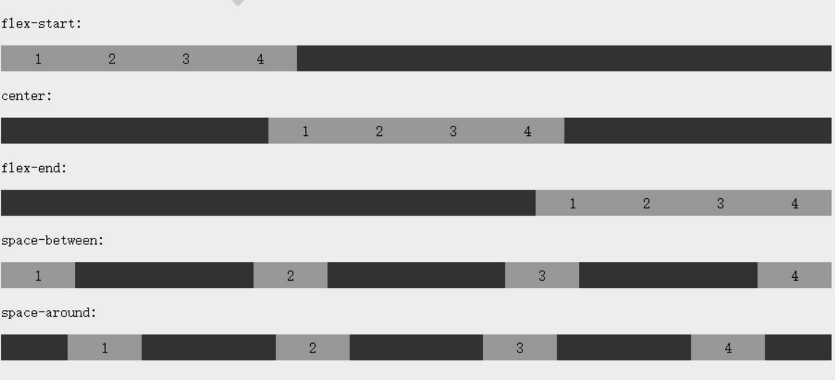
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content: flex-start | flex-end | center | space-between | space-around
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
效果图:

align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
align-items: flex-start | flex-end | center | baseline | stretch
flex-wrap 属性用于指定弹性盒子的子元素换行方式、
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
align-content: flex-start | flex-end | center | space-between | space-around | stretch
stretch - 默认。各行将会伸展以占用剩余的空间。flex-start - 各行向弹性盒容器的起始位置堆叠。flex-end - 各行向弹性盒容器的结束位置堆叠。center -各行向弹性盒容器的中间位置堆叠。space-between -各行在弹性盒容器中平均分布。space-around - 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。order:用整数值来定义排列顺序,数值小的排在前面。可以为负值。
在父级元素定义display: flex;
在子级元素添加margin: auto属性
align-self 属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
align-self: auto | flex-start | flex-end | center | baseline | stretch
flex 属性用于指定弹性子元素如何分配空间。
flex: auto | initial | none | inherit | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
可以理解为 子元素在父级元素中占的份数!!!
标签:理解 bsp css ever 一个 bubuko splay 美的 pre
原文地址:https://www.cnblogs.com/yuobey/p/10250430.html