标签:第四部分 get word 区别 情况下 开头 orm 路径 应用层
HTTP协议是 Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP 是一个基于 TCP/IP 通信协议来传递数据(HTML 文件, 图片文件,,查询结果等)。
HTTP 是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于 1990 年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在 WWW 中使用的是 HTTP/1.0 的第六版,HTTP/1.1 的规范化工作正在进行之中,而且 HTTP-NG(Next Generation of HTTP)的建议已经提出。
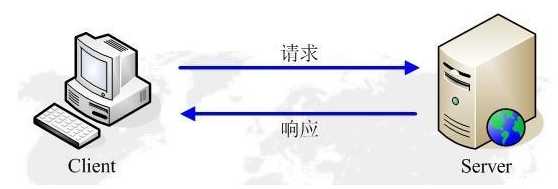
HTTP 协议工作于客户端-服务端架构为上。浏览器作为 HTTP 客户端通过 URL 向 HTTP 服务端即 WEB 服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

一次http操作称之为一个事务,工作过程可分为四步
1.客户端与服务端建立连接(三次握手)
2.客户端发生一个http协议指定格式的请求
3.服务器端接收请求后,响应一个http协议指定格式的响应
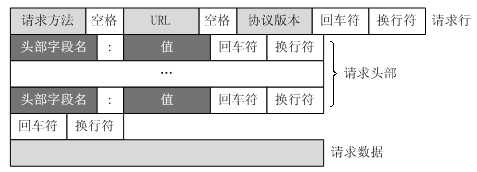
4.客户端将服务器的响应显示展现给用户客户端发送一个HTTP请求到服务器的请求消息包括:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。

请求行以一个方法符号开头,以空格分开,后面跟着请求的 URI 和协议的版本。
GET /562f25980001b1b106000338.jpg HTTP/1.1
Host img.mukewang.com
User-Agent Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36
Accept image/webp,image/*,*/*;q=0.8
Referer http://www.imooc.com/
Accept-Encoding gzip, deflate, sdch
Accept-Language zh-CN,zh;q=0.8[/562f25980001b1b106000338.jpg] 为要访问的资源,该行的最后一部分说明使用的是HTTP1.1 版本。一般情况下,服务器接收并处理客户端发过来的请求后会返回一个 HTTP 的响应消息。
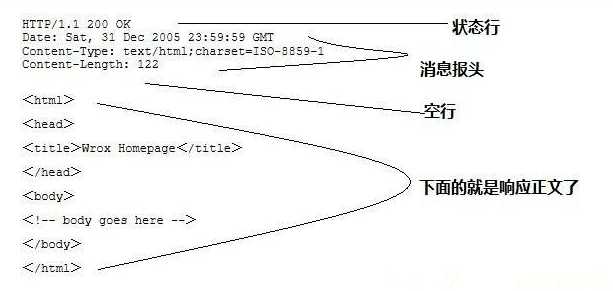
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

例子
HTTP/1.1 200 OK
Date: Fri, 22 May 2009 06:07:21 GMT
Content-Type: text/html; charset=UTF-8
<html>
<head></head>
<body>
<!--body goes here-->
</body>
</html>1xx:指示信息,表示请求已接收,继续处理
2xx:成功,表示请求已被成功接收、理解、接受
3xx:重定向,要完成请求必须进行更进一步的操作
4xx:客户端错误,请求有语法错误或请求无法实现
5xx:服务器端错误,服务器未能实现合法的请求GET请求
GET /books/?sex=man&name=Professional HTTP/1.1
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Connection: Keep-Alive
注意最后一行是空行
POST请求
POST / HTTP/1.1
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 40
Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley?分割 URL 和传输数据,多个参数用&连接;例如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果数据是英文字母或数字,原样发送,如果是空格,转换为+,如果是中文或其他字符,则直接把字符串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中 %XX 中的 XX 为该符号以十六进制表示的ASCII。标签:第四部分 get word 区别 情况下 开头 orm 路径 应用层
原文地址:https://www.cnblogs.com/qiuxirufeng/p/10250407.html