标签:width eth head ade 踩坑 技术 accept .com 全局参数
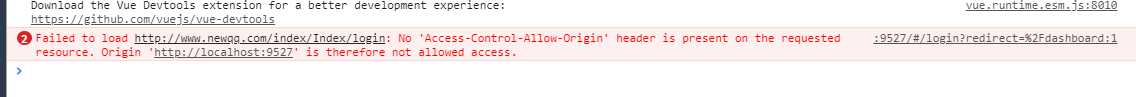
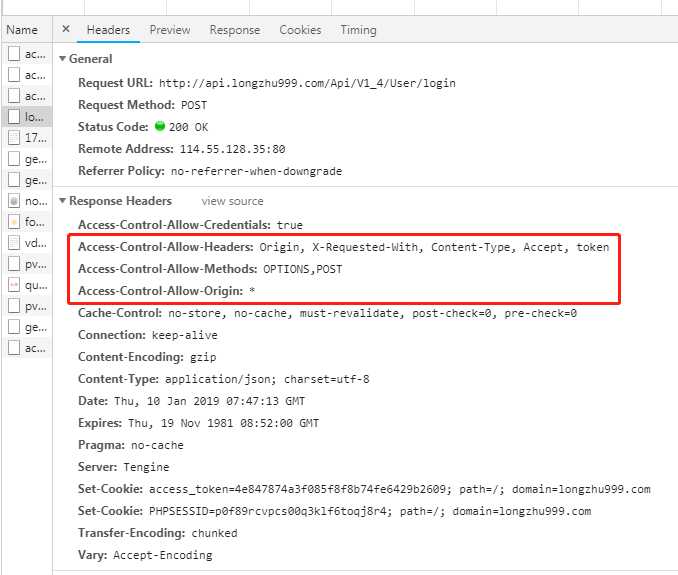
1、跨域问题除了前端安装插件还需要后端php设置,设置如下


Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept, token Access-Control-Allow-Methods: OPTIONS,POST Access-Control-Allow-Origin: *
如果设置以后还不行,那就是phptinkp5带来的bug,查下文档即解决!!!!
2、使用axios(跨域)请求接口的时候,发现会同时请求2次接口,一次是post/get请求一次是options. 这个是由于浏览器会先进行一次预请求,看所求的接口是否可以请求,如果可以就会进行真正的请求(post/get)!!
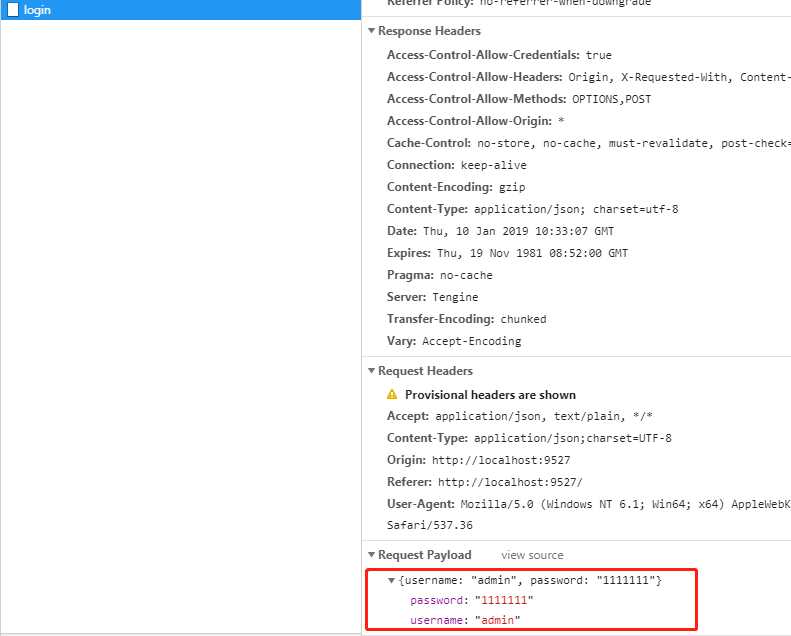
3、使用axios(跨域)请求接口的时候会出现发送给后端的数据是object的格式!后端会接收不到参数

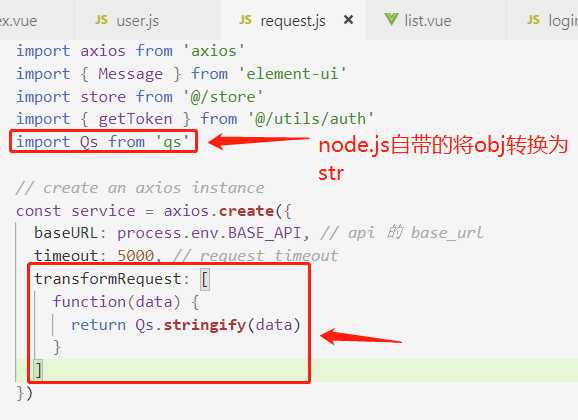
解决方法如下,引用qs进行全局参数转换设置!!!!

标签:width eth head ade 踩坑 技术 accept .com 全局参数
原文地址:https://www.cnblogs.com/qdlhj/p/10251710.html