标签:为什么 sdn 没有 inf 符号 java http ring 测试
@requestBody注解常用来处理content-type不是默认的application/x-www-form-urlcoded编码的内容,
比如说:application/json或者是application/xml等。一般情况下来说常用其来处理application/json类型。
现在这里贴出案例中静态的html网页内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="test_form">
账户:<input type="text" name="username" value="user"/><br>
密码:<input type="password" name="password" value="123"><br>
<input type="button" value="序列化为(Key=Value)格式Url"onclick="testJquerySerializeUrl()" id="serializeUrl"/>
<input type="button" value="序列化为json" onclick="testJquerySerializeArray()" id="serializeJson"/>
<input type="button" value="手动拼接为json" onclick="testAutoSetJsonData()" id="autoSetJson"/>
</form>
</body>方法介绍:
作用:序列表单内容为字符串。
参数: 无
Content-Type:application/x-www-form-urlencoded; charset=UTF-8
默认返回类型,不需要使用@RequestBody
案例代码:
<script>
function testJquerySerializeUrl() {
alert($("#test_form").serialize());
console.log($("#test_form").serialize());
$.ajax({
url: "/SerializeUrl",
type: "post",
data: $("#test_form").serialize()
})
}
</script>后台代码:
@RequestMapping("/SerializeUrl")
public void hello( user user){
System.out.println(user);
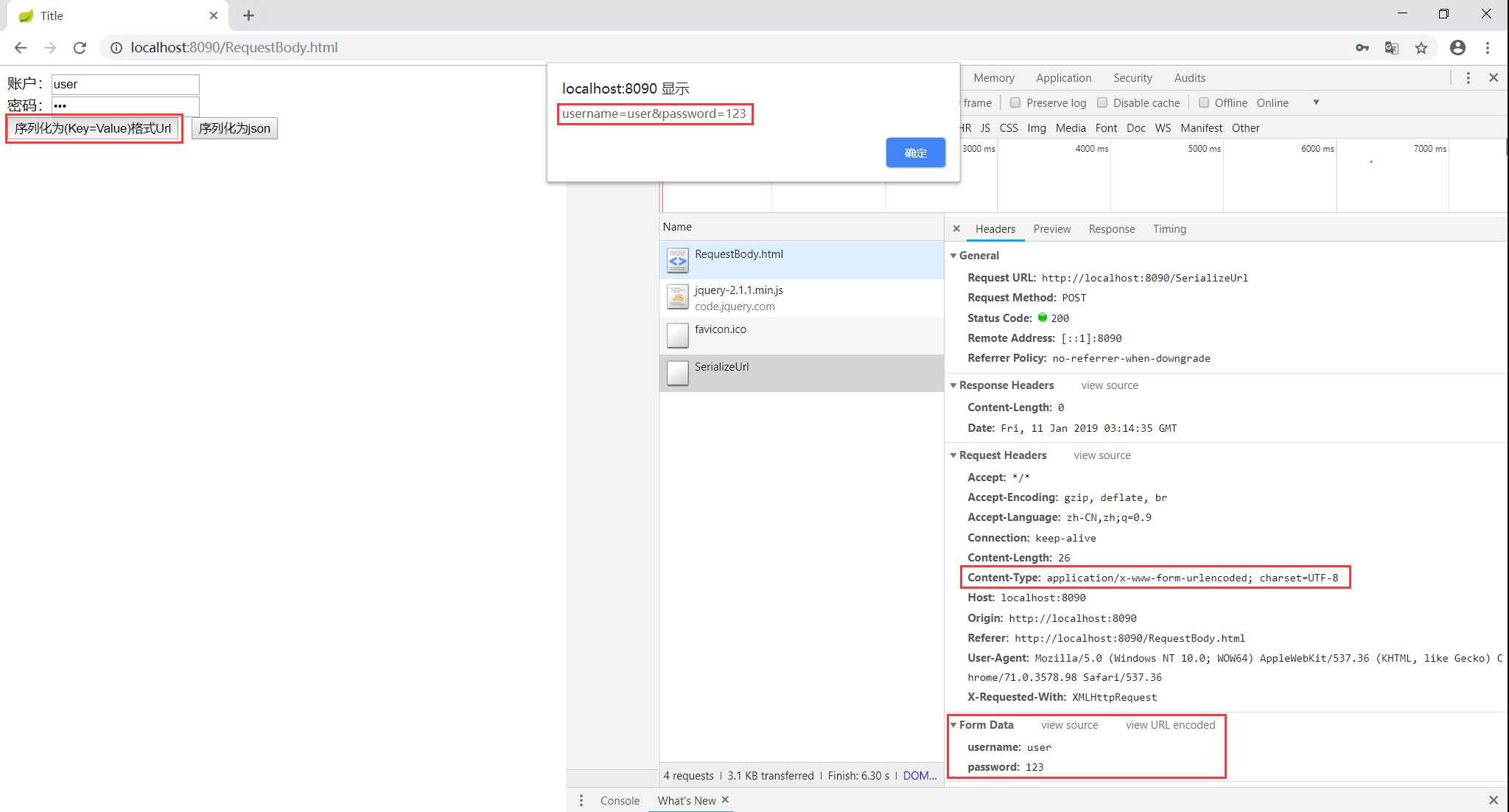
}测试结果:

总结: ajax使用默认Content-Type:
application/x-www-form-urlencoded; charset=UTF-81.我们看到输出的结果为表单项中的各表单元素的name和value值
2.格式是以 KEY:VALUE 参数的形式
作用:序列表单内容为字符串。
参数: 无
Content-Type:contentType: "application/json"
需要使用@RequestBody
案例:
<script>
function testJquerySerializeUrl() {
alert($("#test_form").serialize());
console.log($("#test_form").serialize());
$.ajax({
url: "/SerializeUrl",
type: "post",
data: $("#test_form").serialize(),
contentType: "application/json"
})
}
</script>
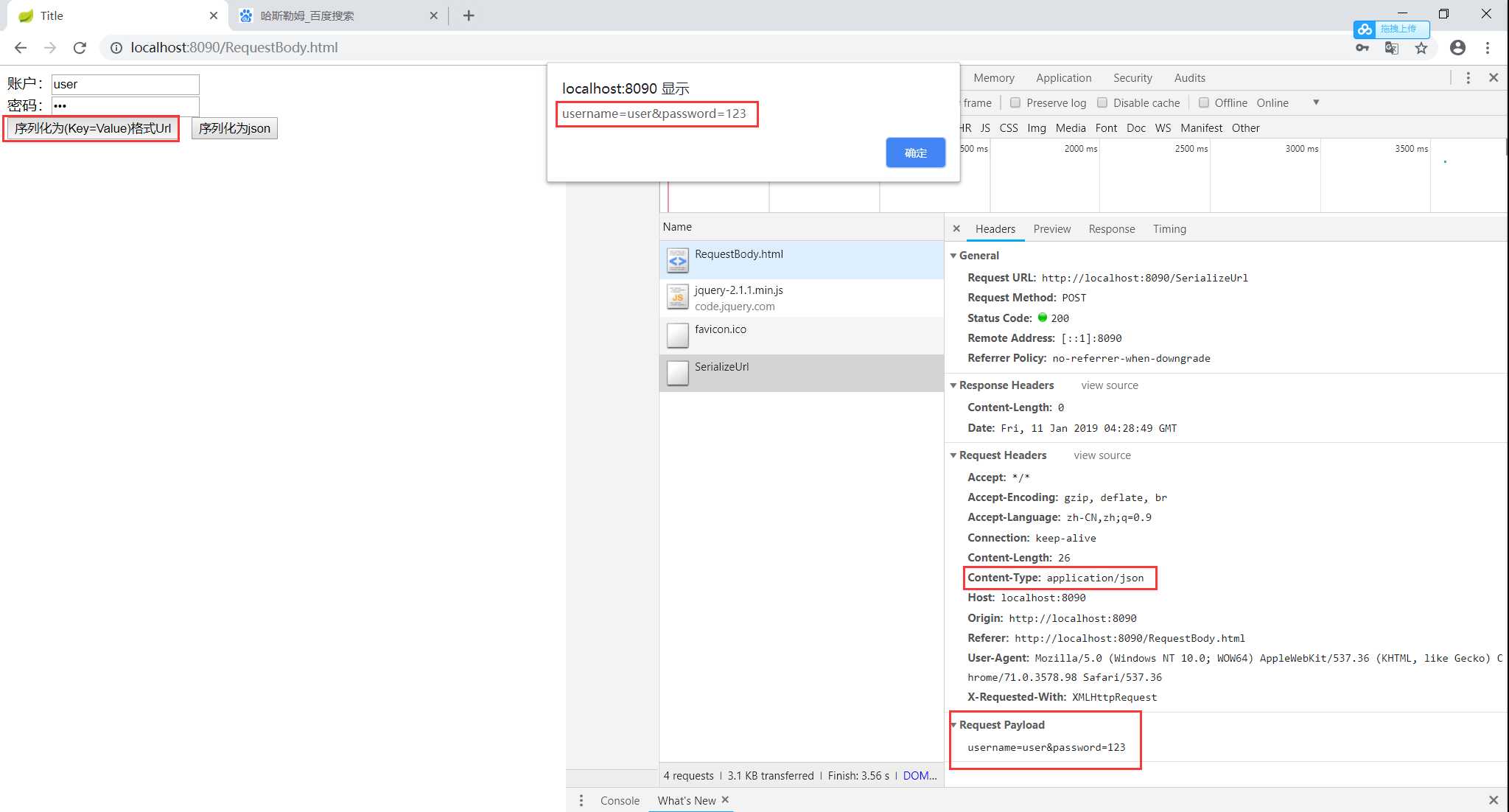
有上图可以看到请求体的值为:username=user&password=123,此时后台使用无法接收到传回的值的。需要重新组装表单序列化Url为Json串,然后通过JSON.stringify()将javascript值转成json字符串
<script>
function testJquerySerializeUrl() {
alert(JSON.stringify($("#test_form").serialize()));
console.log($("#test_form").serialize());
//重新组装表单序列化Url为Json串
var jsonData = {}
var serializeStr = $("#test_form").serialize();
var array = serializeStr.split("&");
$(array).each(function (i) {
jsonData[array[i].split("=")[0]] = array[i].split("=")[1];
})
console.log(jsonData);
$.ajax({
url: "/SerializeUrl",
type: "post",
data: JSON.stringify(jsonData),
contentType: "application/json"
})
}
</script>后台代码:添加@RequestBody
@RequestMapping("/SerializeUrl")
public void SerializeUrl(@RequestBody user user){
System.out.println(user);
}
总结:ajax使用Content-Type:
contentType: "application/json"1.我们看到输出的结果为表单项中的各表单元素的name和value值
2.格式是以url参数的形式,第一个参数前面没有&符号
方法介绍:
作用:序列化表格元素 (类似 ‘.serialize()‘ 方法) 返回 JSON 数据结构数据。
参数:无
返回值:返回的是JSON对象而非JSON字符串Content-Type:`application/x-www-form-urlencoded; charset=UTF-8
案例:
<script>
function testJquerySerializeArray() {
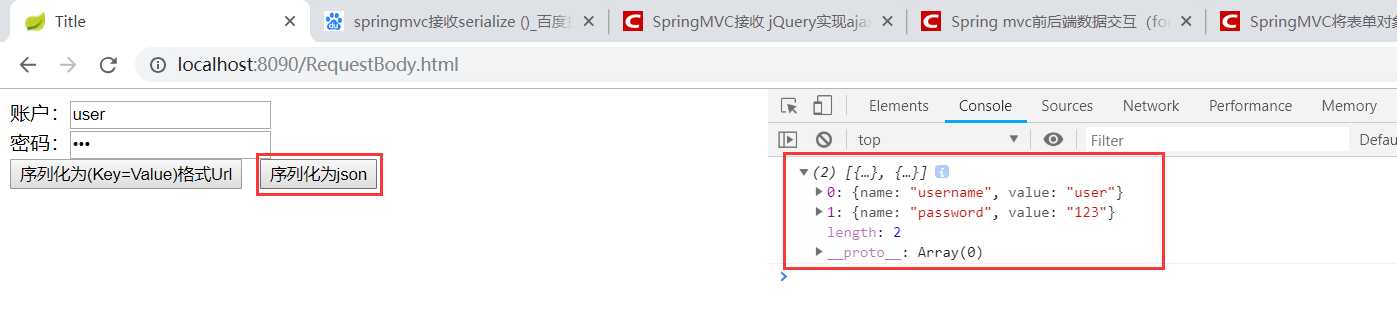
alert($("#test_form").serializeArray());
console.log($("#test_form").serializeArray());
$.ajax({
url: "/SerializeArray",
type: "post",
data: $("#test_form").serializeArray(),
})
}
</script>
后台代码:
@RequestMapping("/SerializeArray")
public void SerializeArray(user user){
System.out.println(user);
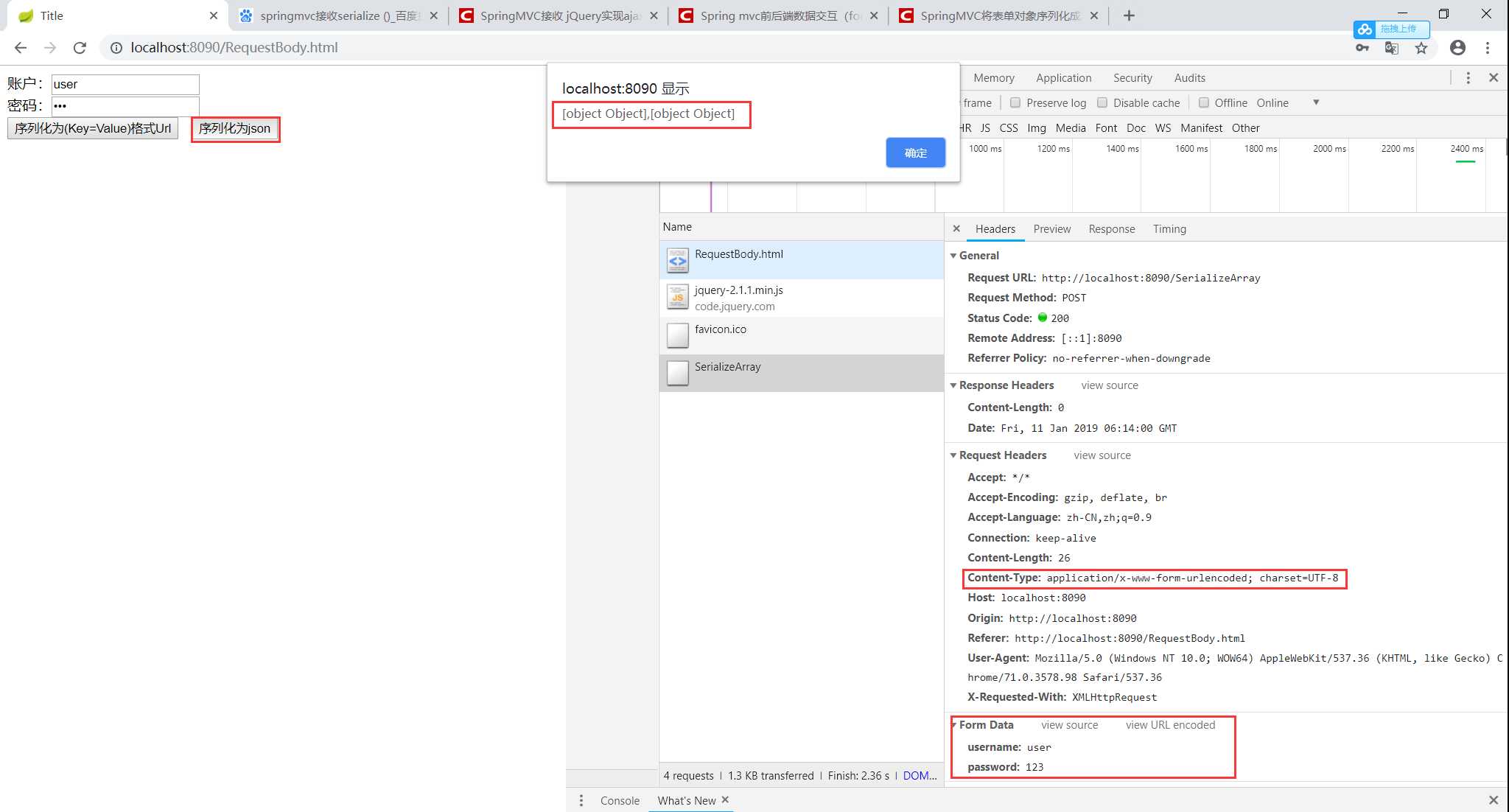
}测试结果:

总结: ajax使用默认Content-Type:
application/x-www-form-urlencoded; charset=UTF-81.我们看到输出的结果为Json
[
{name: ‘firstname‘, value: ‘Hello‘},
{name: ‘lastname‘, value: ‘World‘},
{name: ‘alias‘}, // this one was empty]
案例:
<script>
function testJquerySerializeArray() {
alert($("#test_form").serializeArray());
console.log($("#test_form").serializeArray());
var jsonData = {};
var serializeArray = $("#test_form").serializeArray();
// 先转换成{"id": ["12","14"], "name": ["aaa","bbb"], "pwd":["pwd1","pwd2"]}这种形式
$(serializeArray).each(function () {
if (jsonData[this.name]) {
if ($.isArray(jsonData[this.name])) {
jsonData[this.name].push(this.value);
} else {
jsonData[this.name] = [jsonData[this.name], this.value];
}
} else {
jsonData[this.name] = this.value;
}
});
console.log(jsonData);
$.ajax({
url: "/SerializeArray",
type: "post",
data: JSON.stringify(jsonData),
contentType: "application/json"
})
}
</script>后台代码:添加@RequestBody
@RequestMapping("/SerializeArray")
public void SerializeArray(@RequestBody user user){
System.out.println(user);
}测试结果:


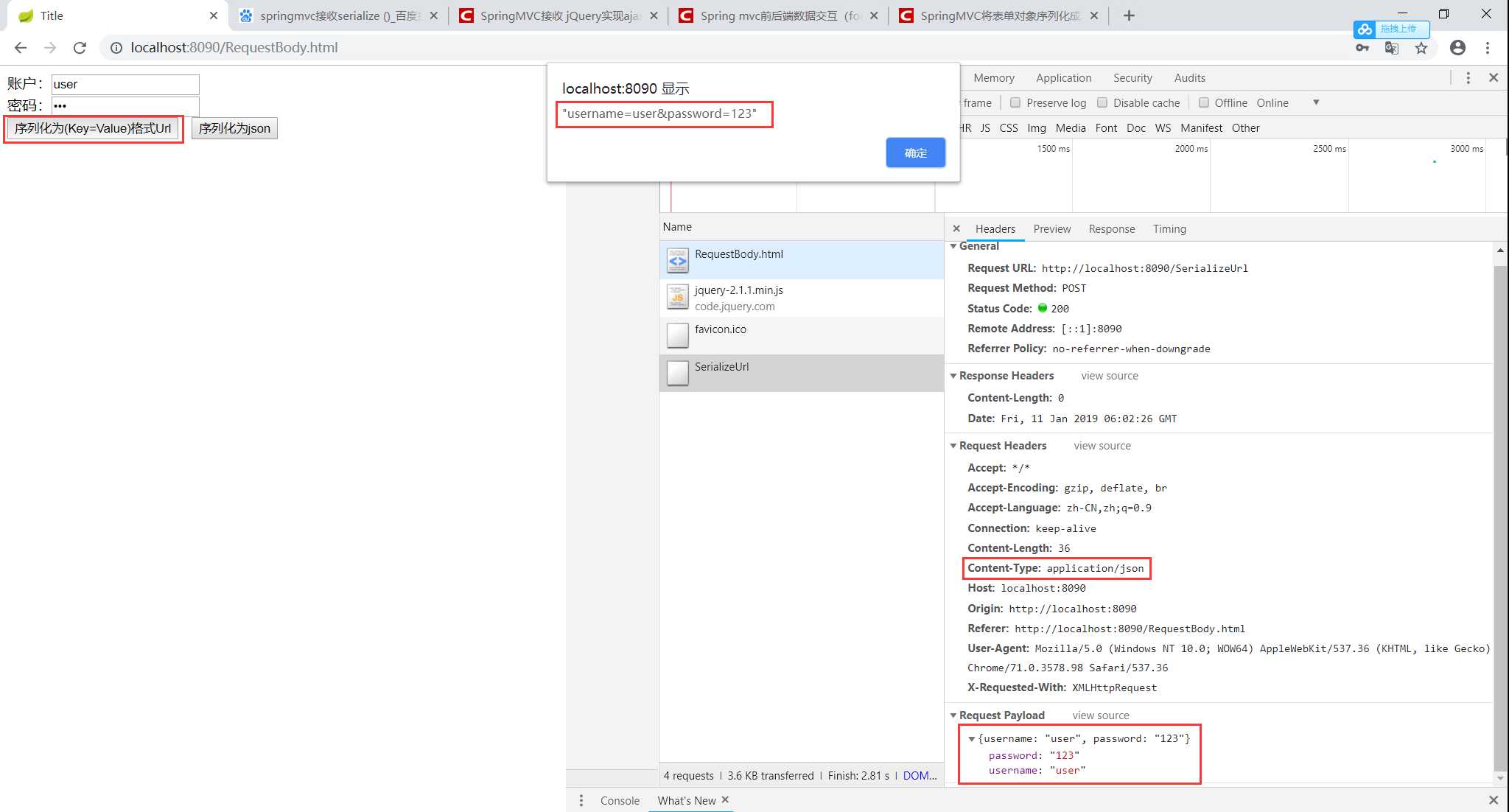
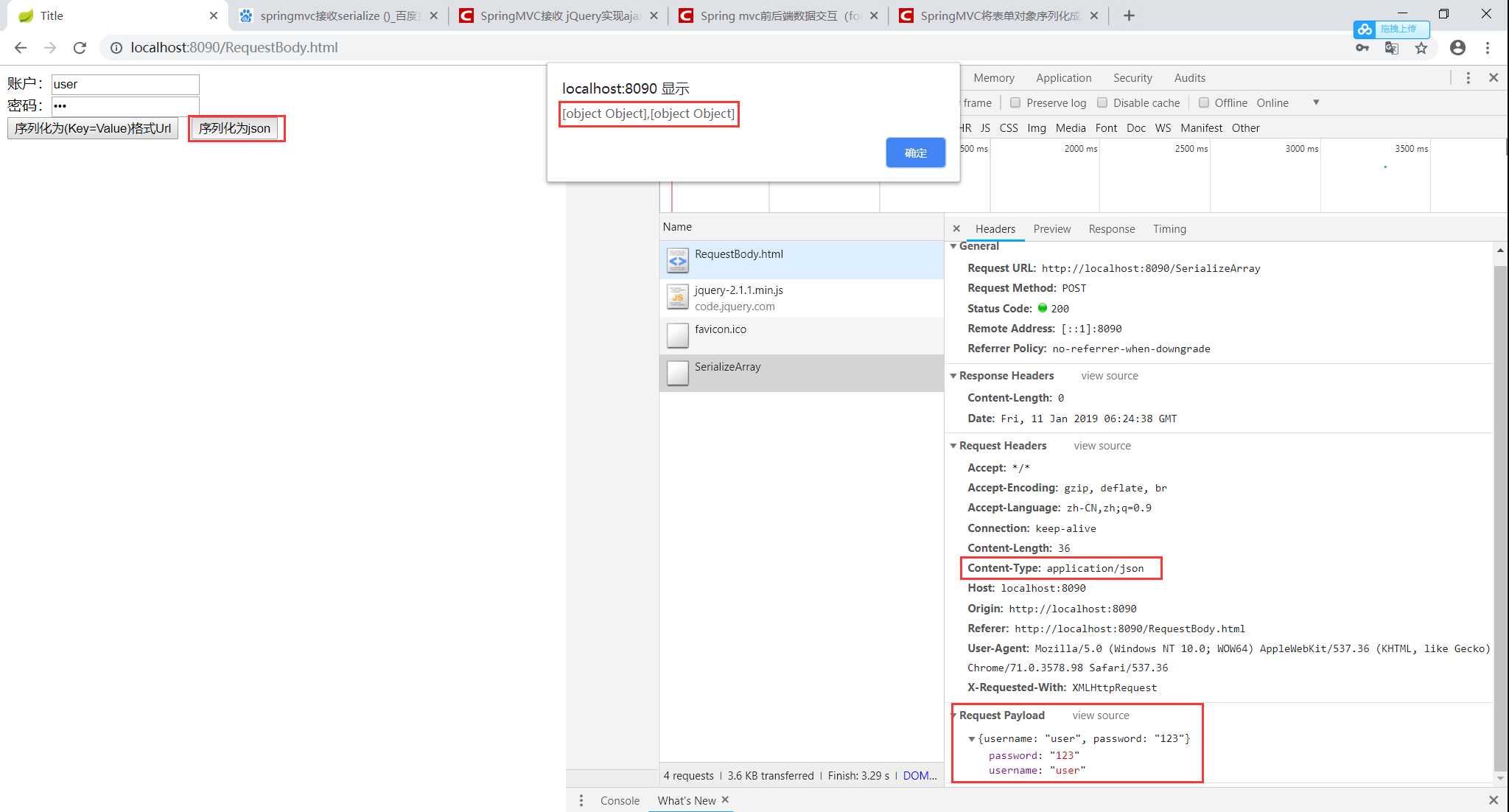
有上图可以看到console.log打印出来为一个json对象,此时使用@RequestBody后台无法接收。需要重新组装表单序列化json对象为Json串,然后通过JSON.stringify()将javascript值转成json字符串
总结:
1.我们看到调用方法返回的是json对象
2.可是用JSON.stringify()方法将json对象转化为json字符串
案例:
<script>
function testAutoSetJsonData() {
$.ajax({
url:"/autoSetJsonData",
type:"post",
data:{
username:"user",
password:"123"
}
})
}
</script>后台代码:
@RequestMapping("/autoSetJsonData")
public void autoSetJsonData(user user){
System.out.println(user);
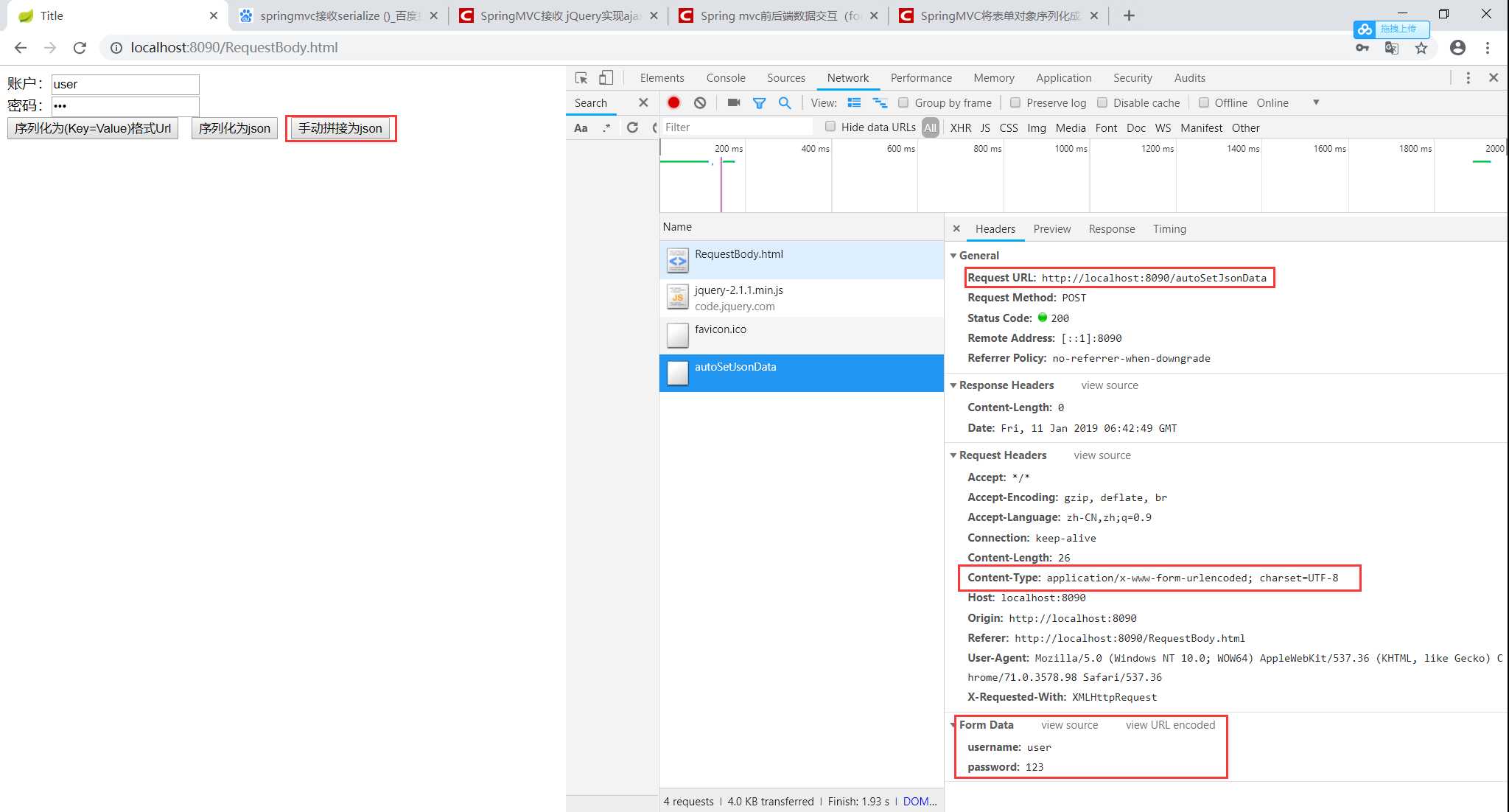
}测试结果:

案例:
<script>
function testAutoSetJsonData() {
$.ajax({
url:"/autoSetJsonData",
type:"post",
data:JSON.stringify({
username:"user",
password:"123"
}),
contentType: "application/json"
})
}
</script>后台代码:添加@RequestBody
@RequestMapping("/autoSetJsonData")
public void autoSetJsonData(@RequestBody user user){
System.out.println(user);
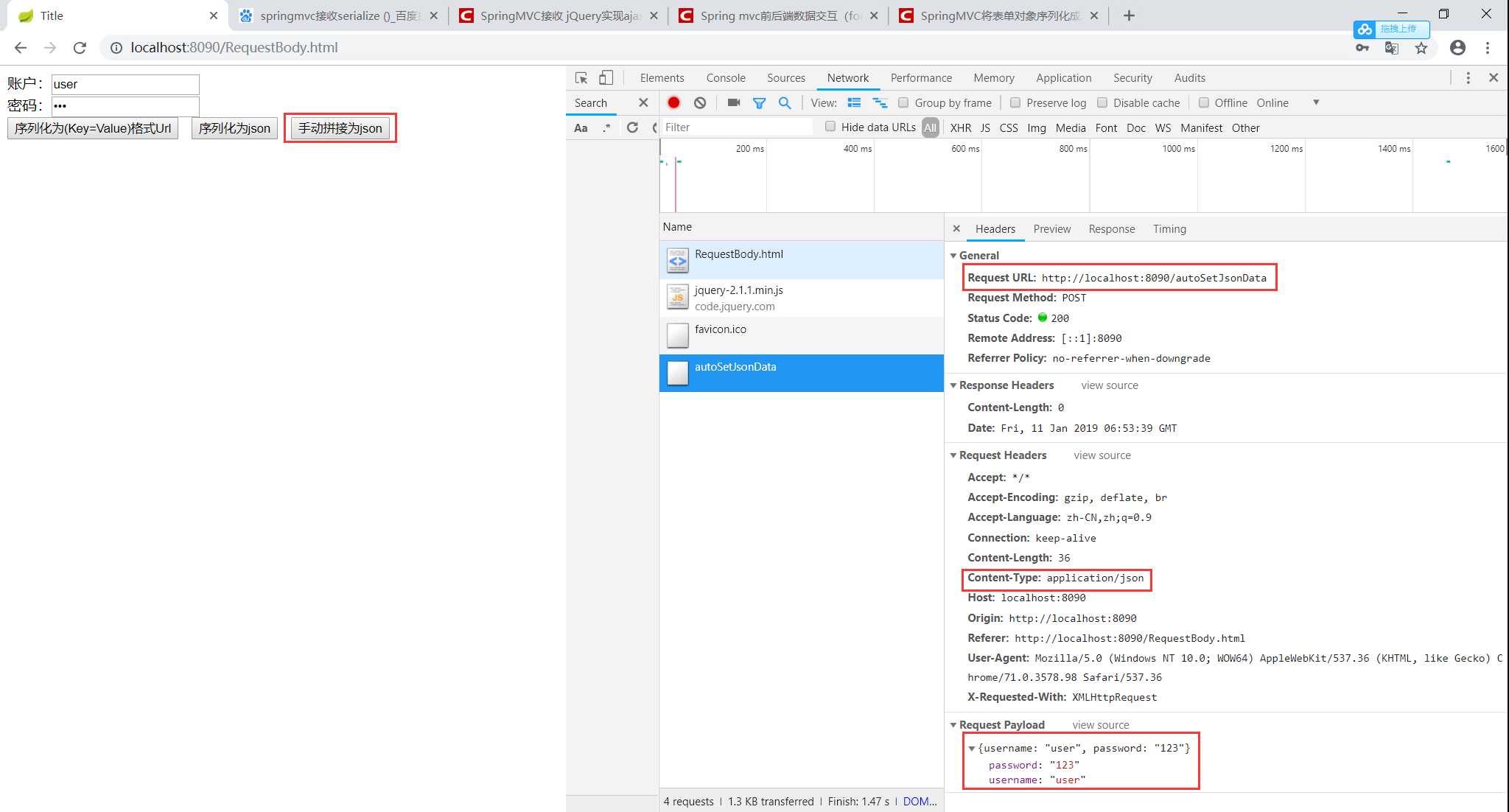
}测试结果:

拿好小本子记笔记了拉
@RequestBody接收的是一个Json对象的字符串,而不是一个Json对象/javascript值(重点)。所以为什么在使用
@RequestBody接收contentType:"application/json"的数据时,后台一直显示为null,是需要将data数据使用JSON.stringify()转换成json字符串,当然也可以使用字符串拼接的方式。
扩展:@RequestParam 用于默认 Content-Type:application/x-www-form-urlencoded; charset=UTF-8,接收Url指定的参数
相关博客连接:
jQuery序列化表单的方法总结(serialize()、serializeArray())
Github测试代码:
https://github.com/YoCiyy/springboot-helloworld
@RequestBody与serialize()、serializeArray()、拼接Json 妙用总结
标签:为什么 sdn 没有 inf 符号 java http ring 测试
原文地址:https://www.cnblogs.com/yoci/p/10255326.html